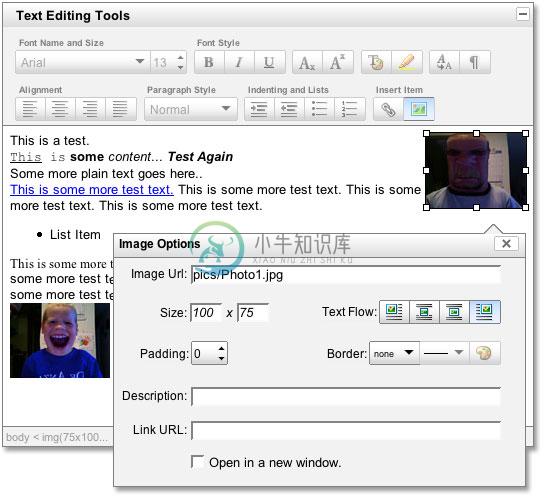
YUI Editor 是雅虎的 YUI 包中的一个可视化HTML编辑器组件。界面靓哦

在线演示:http://developer.yahoo.com/yui/examples/editor/index.html
-
YuiEditor ========= Integrate the Yahoo Rich Text Editor (http://developer.yahoo.com/yui/editor/) into a Rails application. Example ======= # Basic usage blog_controller.rb: class BlogController < App
-
问题 I am trying to insert an inline style tag into the editor content. When I call saveHTML it strips out the style block when I'm in rich editor view. I have tried changing the style property of inval
-
官方网址:http://developer.yahoo.com/yui/compressor/ 安装包下载地址:https://github.com/yui/yuicompressor/downloads YUI Compressor 通过命令行方式来调用。 语法:java -jar yuicompressor-x.y.z.jar [options] [input file] 通用参数: -h
-
YUI技术简单介绍 什么是YUI? 按照官方解释就是“The Yahoo! User Interface Library (YUI)”,中文就是“雅虎 用户接口库(简称YUI)” ,它是一个使用JavaScript编写的工具和控件库。它利用DOM脚本,DHTML和AJAX来构造具有丰富交互功能的Web程序。yui 也包含几个核心的CSS文件:一个是css page grids,用它可以很方便的布
-
压缩测试: 选中 test.js, 执行右键菜单“Process with &YUICompressor”,会生成 test-min.js. 注意事项: 1. 需要安装 JDK >= 1.4, 并设置环境变量 JAVA_HOME 2. css 和 js 文件编码必须是 GB2312, GBK 或 GB18030. 如果要支持 UTF-8, 请在 compressor.cmd 中将 GB18030
-
相关开源项目 GQuery:GQuery是"克隆"jQuery API的一个开源项目。GQuery不是在jQuery的基础上进行封装,而是完全采用GWT1.5新特性实现。可以利用该项目在GWT中使用jQuery的语法来查询和操作DOM元素。源代码下载地址:http://code.google.com/p/gwtquery Struts2 jQuery Plugin: Struts2 jQuery
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
主要内容:HTML 编辑器推荐,VS CodeHTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,小牛知识库为大家推荐几款常用的编辑器: VS Code:https://code.visualstudio.com/ Sublime Text:http://www.sublimetext.com/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML
-
可以使用专业的 HTML 编辑器来编辑 HTML,本站为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用N
-
问题内容: 我正在寻找React的HTML编辑器,但是由于找不到任何能正常工作的东西(我只需要格式化[h64]中的文本h1,h2,h3,p,粗体和图像) 最后,我决定使用Tiny Mce,效果很好。但仅在首次打开页面时。如果我再次进入该页面。没有浏览器的支持,tinymce不会被初始化。您知道在这种情况下会触发什么反应事件。到目前为止,这是我的小包装: 问题答案: 为了解决这个问题,我必须在卸载时
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特
-
我在Wordpress工具可视化编辑器下构建了写问题的插件,但是当得到前端内容的数据响应时没有断线。 PHP代码如下: 光电数据显示前端 如何在前端解决这个问题。 提前谢谢。
-
http://www.primefaces.org/showcase/ui/input/onemenu.xhtml(见可编辑菜单) 有没有办法放置一个占位符,上面写着“点击进入手动输入”这样的文本,或者让用户知道这个下拉列表是可编辑的。找到下面的代码段以供参考。

