MetricsGraphics是一个用于可视化和布置时间序列数据的库。它的大小约为15kB(压缩后),提供了一种简单的方法来以有原则的一致方式生成常见类型的图形。该库当前支持折线图,散点图和直方图,以及地毯图等功能。
示例代码:
data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})
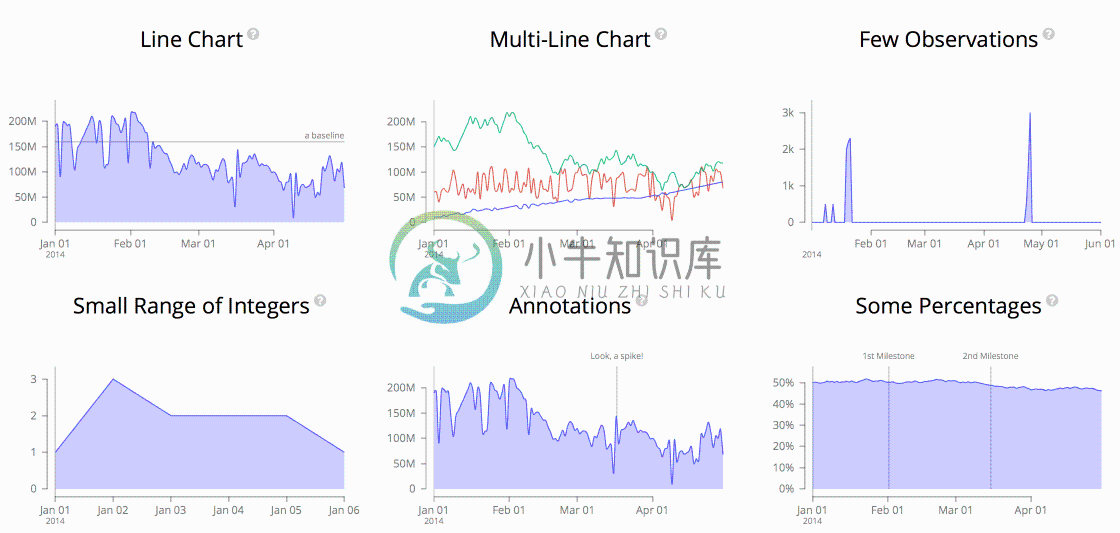
图表示例:

-
一些基于 D3.js 的图表库 D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capa
-
俗话说,一图胜千言。图形化的信息可以让人们对数据有更加直观清晰的理解,让信息发布者更加高效地展示自己的核心内容。在前端开发中,如果缺少合适 工具,制作数据可视化图表会十分复杂。然而随着数据可视化概念逐年火热,有较多优秀的图表开源库和制作工具脱颖而出。下面,我们就拿其中比较有名的 14个产品进行简要介绍。 AnyChart 链接:http://www.anychart.com/ AnyChart 是
-
我们生活在这个数据信息爆炸的里时代,我们开发的每个应用程序都使用或利用了数据来改善我们的各种用户体验。 有时,我们可以给用户提供最佳的数据本身功能。表格和数字图表通常很容易阅读,但很难从大型数据表中获得可行的直接见解。 相反,我们可以使用整洁的数据可视化方法,这些方法可以利用大脑以视觉方式识别和处理数据的能力。为了帮助你入门并轻松将漂亮的数据可视化添加到你喜欢的应用程序中。 以下是我总结整理的一些
-
Python 中有很多库可以用来可视化数据,比如 Pandas、Matplotlib、Seaborn 等。 Matplotlib import matplotlib.pyplot as plt import numpy as np %matplotlib inline t = np.arange(0., 5., 0.2) plt.plot(t, t, "r--", t, t**2, "bs", t
-
表格是一种组织和可视化数据的强大方式。然而,无论数据如何组织,数字的大型表格可能难以解释。 有时解释图片比数字容易得多。 在本章中,我们将开发一些数据分析的基本图形方法。 我们的数据源是互联网电影数据库(IMDB),这是一个在线数据库,包含电影,电视节目,和视频游戏等信息。Box Office Mojo 网站提供了许多 IMDB 数据摘要,我们已经采用了其中一些。 我们也使用了 The Numbe
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
主要内容:可视化检测系统可视化测试用于通过定义数据来检查软件故障发生的情况,开发人员可以快速识别故障原因,并清楚地表达信息,以便任何其他开发人员可以利用这些信息。 可视化测试旨在显示实际问题,而不仅仅是描述它,显着增加理解和清晰度,以便快速解决问题。 可视化意味着我们可以看到的。因此,可视化测试需要整个过程的视频录制。它捕获视频格式系统测试时发生的所有事情。测试仪将图片网络摄像头中的图片和来自麦克风的音频评论作为输入值。
-
TensorFlow包含一个可视化工具 - TensorBoard。它用于分析数据流图,也用于理解机器学习模型。TensorBoard的重要功能包括有关垂直对齐中任何图形的参数和详细信息的不同类型统计信息的视图。 深度神经网络包括有36,000个节点。TensorBoard有助于在高级块中折叠这些节点并突出显示相同的结构。这允许更好地分析关注计算图的主要部分的图。TensorBoard可视化非常具
-
在本章中,我们将在Convents的帮助下专注于数据可视化模型。需要以下步骤才能使用传统的神经网络获得完美的可视化图像。 第1步 导入必要的模块,这对于传统神经网络的可视化非常重要。 第2步 要通过训练和测试数据来停止潜在的随机性,请调用以下代码中给出的相应数据集 - 第3步 使用以下代码绘制必要的图像,以完美的方式定义训练和测试数据 - 输出显示如下 -
-
模型可视化 keras.utils.vis_utils 模块提供了一些绘制 Keras 模型的实用功能(使用 graphviz)。 以下实例,将绘制一张模型图,并保存为文件: from keras.utils import plot_model plot_model(model, to_file='model.png') plot_model 有 4 个可选参数: show_shapes (默认
-
可视化圈选 一、功能简介 可视化圈选是无埋点技术在数据埋点方向的直接应用,百度统计可视化圈选功能目前已迭代至3.0版本。它可以将开发者手机APP的界面同步至电脑端,在电脑端以点击圈选的方式完成埋点,实现采集APP相应控件点击数据的效果。该埋点方式无技术门槛,适合产品运营使用,新增埋点无需发版,降低研发成本的同时还提高了效率。 对比手动埋点,可视化圈选有以下优点: 方便地对应用的事件信息进行统计,免

