问题:

Google可视化API:柱状图%
翟展
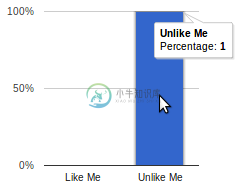
如何在悬停时以百分比形式显示数据?我可以让网格线显示百分比,但悬停始终显示未格式化的数据:1vs100%。

var data = google.visualization.arrayToDataTable([
['Who', 'Percentage'],
['Unlike Me', 0],
['Like Me', 1]
]);
var options = {
vAxis: { format:'#%'}, // Makes gridlines have percentages (correct)
format: '#%' // Does nothing
};
var div = $('#graph').get([0]);
var chart = new google.visualization.ColumnChart(div);
chart.draw(data, options);
共有1个答案
罗梓
想通了:你必须使用工具提示“数据角色”:
data.addColumn('string', 'Who'); // Implicit domain column.
data.addColumn('number', 'Percentage'); // Implicit data column.
data.addColumn({type:'string', role:'tooltip'}); // Tooltip with percentages
data.addRows([
['Like Me', 0, 0 * 100 + '%'],
['Unlike Me', 1, 1 * 100 + '%']
]);
类似资料:
-
柱状图用于绘制基于柱状的图表。在本节中,我们将讨论以下类型的基于列的图表。 图表类型 描述 基本柱状图 基本柱状图 分组柱状图 分组柱状图 堆积柱状图 柱状图具有彼此堆叠的柱状图。 负值柱状图 带有负值的柱状图。 差异柱状图 显示差异的柱形图。
-
怎么理解柱状图需要立体感,是直接做成立体的,还是加点阴影丰富点
-
问题内容: 我正在寻找创建一个通过ajax更新的仪表盘仪表。下面是我的代码。我有ajax代码,但不确定如何更新量规。有什么建议? 阿贾克斯代码… foreach($ obj-> sensor as $ unit){if($ unit-> label ==“ Temp”){echo $ unit-> tempf。“ F”; }} 问题答案: 您也可以使用相同的代码进行更新。您需要创建一个新的数据表实
-
这样横着的堆叠柱状图怎么画出立体感?
-
我知道使用可视化API很容易实现这一点,但除非我错过了一个关键点,否则不可能将可视化API库与UIApp一起使用?相比之下,Charts服务的功能似乎极其有限。 我在下面附上了一个图表创建代码的示例:
-
我有一个对谷歌工作表的查询,它正按照我的预期工作。我正在使用Postman进行测试,因为在我的应用程序中- 在通过OAuth2方法检索到身份验证令牌之后,我正在使用以下endpoint: Postman中正确处理URL编码的{sheet_query}}变量设置为以下值: 我的特定工作表的响应是我所期望的,并且数据是正确的。表中有三行,其中C列被设置为“就绪”,这很好。 现在,对这个GET请求的响应

