wepy 是一个小程序组件化开发框架。
组件
小程序支持js模块化,但彼此独立,业务代码与交互事件仍需在页面处理。无法实现组件化的松耦合与复用的效果。 例如模板A中绑定一个bindtap="myclick",模板B中同样绑定一样bindtap="myclick",那么就会影响同一个页面事件。对于数据同样如此。因此只有通过改变变量或者事件方法,或者给其加不同前缀才能实现绑定不同事件或者不同数据。当页面复杂之后就十分不利于开发维护。 因此wepy让小程序支持组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在wepy的组件化开发过程中,A组件只会影响到A绑定的myclick,B也如此。
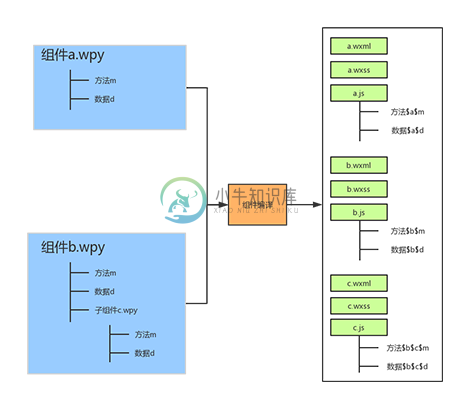
wepy编译组件的过程如下:

组件引用
当页面或者组件需要引入子组件时,需要在页面或者script中的components给组件分配唯一id,并且在template中添加<component>标签,如index.wpy。
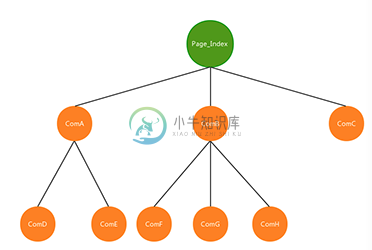
页面和组件都可以引入子组件,引入若干组件后,如下图:

Index页面引入A,B,C三个组件,同时组件A和B又有自己的子组件D,E,F,G,H。
项目目录结构
├── dist 微信开发者工具指定的目录 ├── node_modules ├── src 代码编写的目录 | ├── components 组件文件夹(非完整页面) | | ├── com_a.wpy 可复用组件 a | | └── com_b.wpy 可复用组件 b | ├── pages 页面文件夹(完整页面) | | ├── index.wpy 页面 index | | └── page.wpy 页面 page | └── app.wpy 小程序配置项(全局样式配置、声明钩子等) └── package.json package 配置
主要解决问题
-
开发模式转换
-
支持组件化开发
-
支持加载外部 NPM 包
-
单文件模式,使得目录结构更加清晰
-
默认使用 babel 编译,支持 ES6/7 的一些新特性
-
针对原生 API 进行优化
-
1.安装脚手架 命令行:npm install @wepy/cli -g 全局安装脚手架:只安装一次就好 安装完成之后,查看是否安装成功 wepy -v 如果能输出版本号,就证明安装成功 2.使用wepy新建项目 命令行:wepy init standard dom1(名称) priject name:项目名称 可以直接回撤 APPID:小程序的APPID project description
-
官网网址 https://tencent.github.io/wepy/document.html#/ 打开方式 npm install wepy-cli -g # 安装 wepy init standard wepy-first-app # 初始化一个项目 cd wepy-first-app # 进入目录 npm i # 安装依赖项 wepy build --watch # 进行项目编译 # 使
-
代码规范: 变量与方法使用尽量使用驼峰式命名,避免使用$开头。 入口,页面,组件的命名后缀为.wpy。外链的文件可以是其它后缀。 使用ES6语法开发。 框架在ES6下开发,因此也需要使用ES6开发小程序,ES6中有大量的语法糖可以让我们的代码更加简洁高效。 使用Promise: 框架默认对小程序提供的API全都进行了 Promise 处理,甚至可以直接使用async/await等新特性进行开发。
-
该框架是腾讯内部基于小程序的开发框架,设计思路基本参考VUE,开发模式和编码风 格上80%以上接近VUE 优势 组件化开发 小程序虽然有标签可以实现组件复用,但仅限于模板片段层面的复用,业务代码与交互事件 仍需在页面处理。无法实现组件化的松耦合与复用的效果。 wepy组件示例 // index.wpy import wepy from 'wepy'; import List from '../co
-
环境配置 (2) 全局安装或更新WePY命令行工具,在命令行中执行 npm install wepy-cli –g 项目初始化 (1) 创建项目:wepy init standard cust (2) 切换至项目目录:cd cust (3) 安装依赖:npm install (4) 开启实时编译: wepy build –watch (5) 打开微信开发者工具,创建项目,目录选择dist 项目目录
-
第六单元 wepy 一、昨日知识点回顾 1.小程序组件 2.组件的数据与方法 3.Properties 4.组件通信 二、本单元知识点概述 三、本单元教学目标 (Ⅰ)重点知识目标 1.wepy的安装与运行 2.wepy配置 (Ⅱ)能力目标 1.掌握wepy的安装与运行 2.掌握wepy配置 四、本单元知识详讲 6.1. wepy 官网:WePY Document 6.1.1 wepy简介 什么是w
-
WePY 小程序框架 SDK 接入WePY小程序框架需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息;在已授权列表中
-
本文向大家介绍微信小程序wepy框架笔记小结,包括了微信小程序wepy框架笔记小结的使用技巧和注意事项,需要的朋友参考一下 该框架是腾讯内部基于小程序的开发框架,设计思路基本参考VUE,开发模式和编码风 格上80%以上接近VUE 优势 组件化开发 小程序虽然有标签可以实现组件复用,但仅限于模板片段层面的复用,业务代码与交互事件 仍需在页面处理。无法实现组件化的松耦合与复用的效果。 wepy组件示例
-
插件,是可被添加到小程序内直接使用的功能组件,是对一组 js 接口、自定义组件或页面的封装,。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,但是在使用第三那个插件时,无法看到插件的代码。插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。 开发小程序插件,大致要经过 开通插件功能,填写开发信息,提交审,发布,管理
-
本文向大家介绍微信小程序第三方框架对比 之 wepy / mpvue / taro,包括了微信小程序第三方框架对比 之 wepy / mpvue / taro的使用技巧和注意事项,需要的朋友参考一下 众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编
-
更改历史 * 2018-11-12 胡小根 初始化文档 1 历史、现状和发展 1.1 历史 1.2 现状 1.3 发展 难点:预测发展方向。 2 安装和使用 2.1 安装 2.2 使用 2.3 示例 2.4 最佳实践 难点:最佳实践,超出于示例,应该归纳总结出积累的技巧。 3 同类技术对比 难点:归纳比对项 4 重要项目 mpvue 参考资料 Weex官方文档 xxx博客 xxx类
-
Megalo 是基于 Vue(Vue@2.5.16) 的小程序开发框架,让开发者可以用 Vue 的开发方式开发小程序应用。Megalo 是为了跨 H5 和小程序两端的应用提供一个高效的解决方案,只需要少量改动即可完成 H5 和小程序之间的代码迁移。
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
作者:hiyuki Mpx是一款致力于提高小程序开发体验的增强型小程序框架,通过Mpx,我们能够以最先进的web开发体验(Vue + Webpack)来开发生产性能深度优化的小程序,Mpx具有以下一些优秀特性: 数据响应特性(watch/computed) 增强的模板语法(动态组件/样式绑定/类名绑定/内联事件函数/双向绑定等) 深度性能优化(原生自定义组件/基于依赖收集和数据变化的setData

