微信小程序第三方框架对比 之 wepy / mpvue / taro

众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
但面对目前市面上成熟的小程序第三方框架如何针对自己的需求进行选择也是一个麻烦事,本文针对当前市面上的三大转译框架进行一个综合对比,希望能对大家的技术选择有所帮助,如有哪里不妥的地方希望指正;
小程序开发有哪些痛点?
•频繁调用 setData及 setData过程中页面跳闪
•组件化支持能力太弱(几乎没有)
•不能使用 less、scss 等预编译器
•request 并发次数限制
为什么使用第三方框架?
•只要熟悉vue或react即可快速上手,学习成本低
•一套代码可在多端编译运行(微信,支付宝,h5,RN) 支付宝小程序暂不完善
•组件化开发,完美解决组件隔离,组件嵌套,组件通信等问题
•支持使用第三方 npm 资源
•使小程序可支持 Promise,解决回调烦恼
•可使用 Generator Fu-nction / Class / Async Function 等特性,提升开发效率
•对小程序本身的优化,如生命周期的补充,性能的优化等等
•支持样式编译器: Scss/Less,模板编译器,代码编译器:Babel/Typescript。
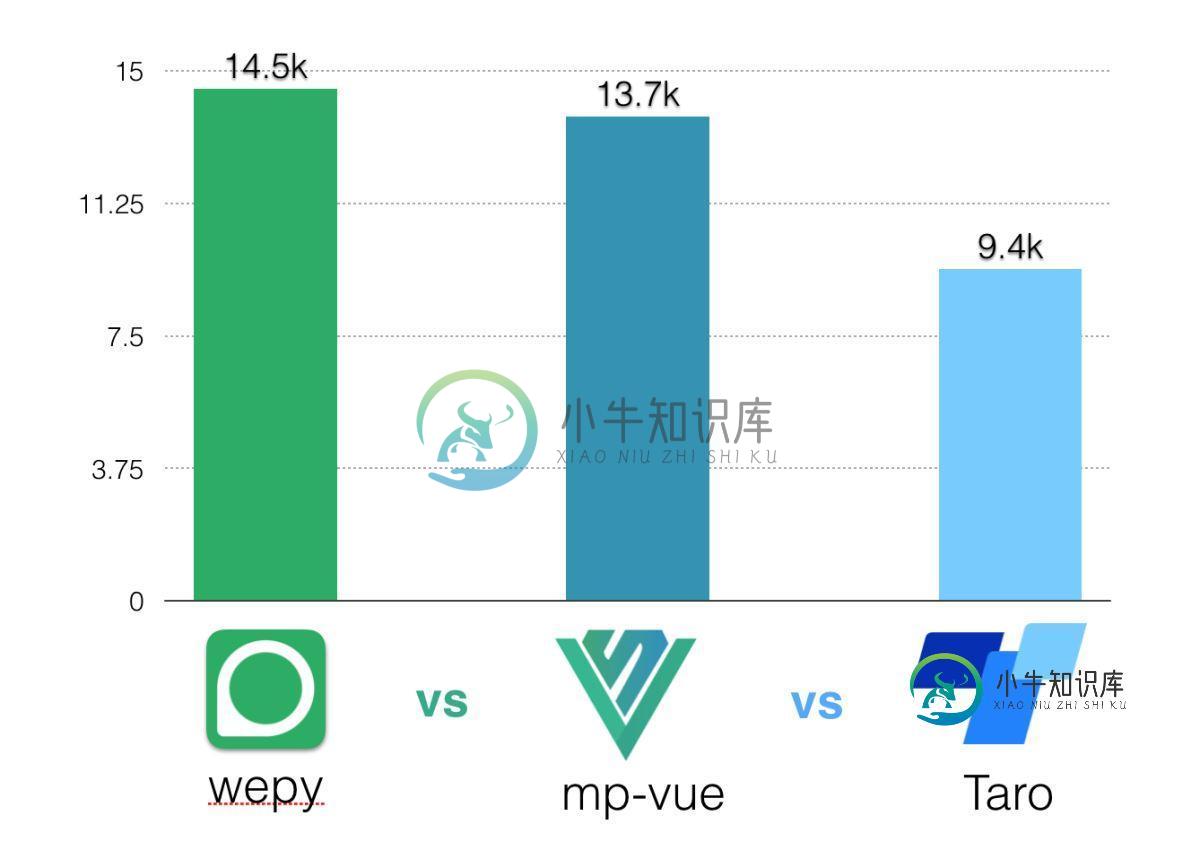
第三方框架对比 wepy mpvue taro
在这里我通过对目前已开源的三种常用小程序框架做一个综合对比, 还有一个叫nanchi的基于react的小程序转译框架,由于没来的及研究暂不做比较;
•WEPY https://tencent.github.io/wepy/document.html
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer监听器、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、拦截器等;WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本, 最新版本为1.7.2;
•MpVue http://mpvue.com/mpvue/#-html
美团团队开源的一款使用 Vue.js 开发微信小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。mpvue在发布后的几天间获得2.7k的star,上升速度飞起,截至目前为止已经有13.7k的star;
•Taro https://taro.aotu.io/
京东凹凸实验室开源的一款使用 React.js 开发微信小程序的前端框架。它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。,同时因为使用了react的原因所以除了能编译h5, 小程序外还可以编译为ReactNative;
Star


生命周期
同为vue规范的mpvue和wepy的生命周期和各种方法不尽相同
wepy
wepy生命周期基本与原生小程序相同,再此基础上糅合了一些vue的特性; 对于WePY中的methods属性,因为与Vue中的使用习惯不一致,非常容易造成误解,这里需要特别强调一下:WePY中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的。
import wepy from 'wepy';
export default class MyPage extends wepy.page {
// export default class MyComponent extends wepy.component {
customData = {} // 自定义数据
customFunction () {} //自定义方法
onLoad () {} // 在Page和Component共用的生命周期函数
onShow () {} // 只在Page中存在的页面生命周期函数
config = {}; // 只在Page实例中存在的配置数据,对应于原生的page.json文件
data = {}; // 页面所需数据均需在这里声明,可用于模板数据绑定
components = {}; // 声明页面中所引用的组件,或声明组件中所引用的子组件
mixins = []; // 声明页面所引用的Mixin实例
computed = {}; // 声明计算属性(详见后文介绍)
watch = {}; // 声明数据watcher(详见后文介绍)
methods = {}; // 声明页面wxml中标签的事件处理函数。注意,此处只用于声明页面wxml中标签的bind、catch事件,自定义方法需以自定义方法的方式声明
events = {}; // 声明组件之间的事件处理函数
}
mpvue
mpvue 除了 Vue 本身的生命周期外,还兼容了小程序生命周期,这部分生命周期钩子的来源于微信小程序的 Page, 除特殊情况外,不建议使用小程序的生命周期 钩子。
Vue beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed app 部分 onLaunch,初始化 onShow,当小程序启动,或从后台进入前台显示 onHide,当小程序从前台进入后台 page 部分 onLoad,监听页面加载 onShow,监听页面显示 onReady,监听页面初次渲染完成 onHide,监听页面隐藏 onUnload,监听页面卸载 onPullDownRefresh,监听用户下拉动作 onReachBottom,页面上拉触底事件的处理函数 onShareAppMessage,用户点击右上角分享 onPageScroll,页面滚动 onTabItemTap, 当前是 tab 页时,点击 tab 时触发 (mpvue 0.0.16 支持)
简单示例
new Vue({
data: {
a: 1
},
created () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
},
onShow () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a, '小程序触发的 onshow')
}
})
// => "a is: 1"
taro与react生命周期完全相同
class Clock extends Component {
constructor (props) {
super(props)
this.state = { date: new Date() }
}
componentDidMount() {
}
componentWillUnmount() {
}
render () {
return (
<View>
<Text>Hello, world!</Text>
<Text>现在的时间是 {this.state.date.toLocaleTimeString()}.</Text>
</View>
)
}
}
列表渲染
在列表渲染上三者也分别有不同的应用方法
wepy当需要循环渲染WePY组件时(类似于通过wx:for循环渲染原生的wxml标签),必须使用WePY定义的辅助标签<repeat>
<template>
<!-- 注意,使用for属性,而不是使用wx:for属性 -->
<repeat for="{{list}}" key="index" index="index" item="item">
<!-- 插入<script>脚本部分所声明的child组件,同时传入item -->
<child :item="item"></child>
</repeat>
</template>
<script>
import wepy from 'wepy';
// 引入child组件文件
import Child from '../components/child';
export default class Index extends wepy.component {
components = {
// 声明页面中要使用到的Child组件的ID为child
child: Child
}
data = {
list: [{id: 1, title: 'title1'}, {id: 2, title: 'title2'}]
}
}
</script>
mpvue使用v-for与vue一致,只是需要注意一点,嵌套列表渲染,必须指定不同的索引!
<!-- 在这种嵌套循环的时候, index 和 itemIndex 这种索引是必须指定,且别名不能相同,正确的写法如下 --> <template> <ul v-for="(card, index) in list"> <li v-for="(item, itemIndex) in card"> {{item.value}} </li> </ul> </template>
taro的列表循环用法基本与react相同,有一点需要注意,在 React 中,JSX 是会编译成普通的 JS 的执行,每一个 JSX 元素,其实会通过 createElement 函数创建成一个 JavaScript 对象(React Element),因此实际上你可以这样写代码 React 也是完全能渲染的:
const list = this.state.list.map(l => {
if (l.selected) {
return <li>{l.text}</li>
}
}).filter(React.isValidElement)
但是 Taro 中,JSX 会编译成微信小程序模板字符串,因此你不能把 map 函数生成的模板当做一个数组来处理。当你需要这么做时,应该先处理需要循环的数组,再用处理好的数组来调用 map 函数。例如上例应该写成:
const list = this.state.list
.filter(l => l.selected)
.map(l => {
return <li>{l.text}</li>
})
事件处理
mpvue目前全支持小程序的事件处理器,引入了 Vue.js 的虚拟 DOM ,在前文模版中绑定的事件会被挂在到 vnode 上,同时 compiler 在 wxml 上绑定了小程序的事件,并做了相应的映射,所以你在真实点击的时候通过 runtime 中 handleProxy 通过事件类型分发到 vnode 的事件上,同 Vue 在 WEB 的机制一样,所以可以做到无损支持。同时还顺便支持了自定义事件和 $emit 机制
// 事件映射表,左侧为 WEB 事件,右侧为 小程序 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
踩坑注意(官方文档):
•列表中没有的原生事件也可以使用例如 bindregionchange 事件直接在 dom 上将bind改为@ @regionchange,同时这个事件也非常特殊,它的 event type 有 begin 和 end 两个,导致我们无法在handleProxy 中区分到底是什么事件,所以你在监听此类事件的时候同时监听事件名和事件类型既 <map @regionchange="functionName" @end="functionName" @begin="functionName"><map>
•小程序能力所致,bind 和 catch 事件同时绑定时候,只会触发 bind ,catch 不会被触发,要避免踩坑。
•事件修饰符 ◦.stop 的使用会阻止冒泡,但是同时绑定了一个非冒泡事件,会导致该元素上的 catchEventName 失效!
◦.prevent 可以直接干掉,因为小程序里没有什么默认事件,比如submit并不会跳转页面
◦.capture 支持 1.0.9
◦.self 没有可以判断的标识
◦.once 也不能做,因为小程序没有 removeEventListener, 虽然可以直接在 handleProxy 中处理,但非常的不优雅,违背了原意,暂不考虑
•其他 键值修饰符 等在小程序中压根没键盘,所以。。。
wepy事件绑定区别于vue,根据原生小程序事件提供了语法优化
绑定事件
bindtap="click" 替换为 @tap="click",
取消冒泡
原catchtap="click"替换为@tap.stop="click"。
捕获监听事件
capture-bind:tap="click" 替换为 @tap.capture="click",
中断捕获监听
capture-catch:tap=“click"替换为 @tap.capture.stop="click"。
Taro 元素的事件处理和 DOM 元素的很相似。但是有一点语法上的不同:
Taro 事件绑定属性的命名采用驼峰式写法,而不是小写。 如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串 (DOM 元素的写法)。 例如,传统的微信小程序模板:
<button onclick="activateLasers"> Activate Lasers </button>
Taro 中稍稍有点不同:
<button onClick={this.activateLasers}>
Activate Lasers
</button>
在 Taro 中另一个不同是你不能使用 catchEvent 的方式阻止事件冒泡。你必须明确的使用 stopPropagation。例如,阻止事件冒泡你可以这样写:
class Toggle extends React.Component {
constructor (props) {
super(props)
this.state = {isToggleOn: true}
}
onClick = (e) => {
e.stopPropagation()
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}))
}
render () {
return (
<button onClick={this.onClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
)
}
}
request请求
wepy对wx.request做了接受参数的修改,值得一提的是它提供了针对全局的intercapter拦截器
// 原生代码:
wx.request({
url: 'xxx',
success: function (data) {
console.log(data);
}
});
// WePY 使用方式, 需要开启 Promise 支持,参考开发规范章节
wepy.request('xxxx').then((d) => console.log(d));
// async/await 的使用方式, 需要开启 Promise 和 async/await 支持,参考 WIKI
async function request () {
let d = await wepy.request('xxxxx');
console.log(d);
}
拦截器
import wepy from 'wepy';
export default class extends wepy.app {
constructor () {
// this is not allowed before super()
super();
// 拦截request请求
this.intercept('request', {
// 发出请求时的回调函数
config (p) {
// 对所有request请求中的OBJECT参数对象统一附加时间戳属性
p.timestamp = +new Date();
console.log('config request: ', p);
// 必须返回OBJECT参数对象,否则无法发送请求到服务端
return p;
},
// 请求成功后的回调函数
success (p) {
// 可以在这里对收到的响应数据对象进行加工处理
console.log('request success: ', p);
// 必须返回响应数据对象,否则后续无法对响应数据进行处理
return p;
},
//请求失败后的回调函数
fail (p) {
console.log('request fail: ', p);
// 必须返回响应数据对象,否则后续无法对响应数据进行处理
return p;
},
// 请求完成时的回调函数(请求成功或失败都会被执行)
complete (p) {
console.log('request complete: ', p);
}
});
}
}
taro对request进行了二次封装,可以使用Taro.request(OBJECT)发起网络请求,支持 Promise 化使用。


import Taro from '@tarojs/taro'
Taro.request({
url: 'http://localhost:8080/test',
data: {
foo: 'foo',
bar: 10
},
header: {
'content-type': 'application/json'
}
})
.then(res => console.log(res.data))
mpvue没有对request做特殊优化,与原生相同,可以自己根据需要进行封装
状态管理
wepy 可引用Redux和Mbox,目前wepy的脚手架内已经集成了redux,选择需要即可;
mpVue使用vuex
taro使用Redux
如何选择适合自己的项目
•如果只需要做一个微信小程序则根据自己的擅长框架选择mpvue或taro
•如果是当前老项目想像向程序迁移同时老项目又是使用vue开发,建议使用mpvue或wepy
•如果是老项目使用react开发且需要部分迁移小程序,建议使用taro
•如果是新项目且新项目需要同时支持微信小程序和支付宝小程序, 建议使用原生开发,因为目前框架的转译支付宝小程序支持并不是很好,且出了问题不好定位修改, 但如果是小demo不涉及太多逻辑的项目都可以使用框架作为尝鲜; 但如果是涉及太多交互逻辑的则不建议使用框架转译,由于支付宝小程序在视图层基本与小程序一致所以建议手动更改替换部分方法和全局替换一些属性或文件名,如wxml替换为axml这种, 手动转换时间比大概是四比一; 当然如果人手足够一端开发一个是最好的...
总结
以上所述是小编给大家介绍的微信小程序第三方框架对比 之 wepy / mpvue / taro,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍微信小程序wepy框架笔记小结,包括了微信小程序wepy框架笔记小结的使用技巧和注意事项,需要的朋友参考一下 该框架是腾讯内部基于小程序的开发框架,设计思路基本参考VUE,开发模式和编码风 格上80%以上接近VUE 优势 组件化开发 小程序虽然有标签可以实现组件复用,但仅限于模板片段层面的复用,业务代码与交互事件 仍需在页面处理。无法实现组件化的松耦合与复用的效果。 wepy组件示例
-
WePY 小程序框架 SDK 接入WePY小程序框架需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息;在已授权列表中
-
mpVue 小程序框架 SDK 接入mpVue小程序框架需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息;在已授权列
-
mpVue 插件版小程序框架 SDK 接入mpVue插件版小程序框架需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息
-
本文向大家介绍微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,包括了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,分享给大家,具体如下: 微信小程序框架:mpvue ui框架:mpvue-weui request请求
-
1. 概要说明 微信小程序客服消息对接是指微信客户通过小程序客服功能或H5页面发起咨询,消息发送到小能,由小能客服接待来自微信小程序的会话。 目前小能支持三种方式对接:微信小程序极速模式、微信小程序开发模式、H5嵌入模式。客户一般选择一种方式即可,推荐使用第一种。 3. 小程序集成方式 极速模式 开发模式 H5单页模式 小程序深度对接 微信信息查看与设置

