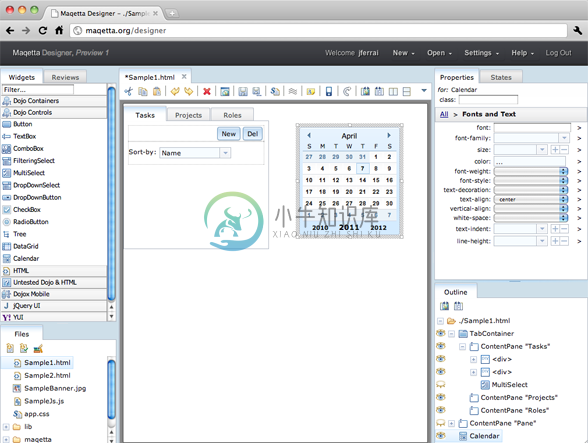
Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。

Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
Maqetta 功能如下:
- WYSIWYG可视化页面编辑
- 拖曳式移动UI设计
- 设计或源码浏览同步编辑
- 对CSS样式的深度支持
-
下载:http://down.zzbaike.com/download/Maqetta-5135.html 对以下浏览器支持:google chrome(当前版本),火狐3.5以上版本和苹果safari5 当前Maqetta只能在上述浏览器中安装开发 通常,maqetta在Chrome,火狐4和safari上比在火狐3.5上运行快,因此建议开发者使用Chrome,safari和火狐4 确保安装不受
-
Maqetta
-
Maqetta Maqetta provides WYSIWYG authoring of HTML5 user interfaces using drag/drop assembly. Maqetta supports both desktop and mobile user interfaces. The Maqetta application itself is authored in HT
-
说明:本人翻译水平有限,仅供参考。欢迎提出改正意见。:-) 支持的浏览器:谷歌浏览器(当前版本),火狐4和苹果的Sa fari 5 目前的Maqetta只能运行在谷歌浏览器,火狐4和5的苹果。 预备步骤:重新启动浏览器并清除缓存 在你的浏览器中开启一个新的Maqetta预览版本之前,我们建议您关闭并重新启动您的浏览器和清除其缓存。这些步骤可能在大多数情况下
-
ui设计师能力模型 存档日期:2019年5月13日 | 首次发布:2013年1月4日 是否需要为HTML5应用制作原型? 忘记编码。 手眼协调几乎是使用Maqetta制作原型所需的全部工具,Maqetta是基于浏览器的WYSIWYG工具,适用于台式机和移动应用程序。 这个由三部分组成的系列文章中的第一篇文章介绍了这个免费的,开放源代码的项目,该项目在浏览器中运行,使设计人员可以拖放一组丰富的小部件
-
Maqetta是不需要安装,只需要解压缩maqetta-Preview5.0.1.zip到某个目录下面去。使用的时候,只需运行maqetta.local.win.bat启动本地服务器,在浏览器中输入http://localhost:50000/maqetta/即可使用了。 综合比较几款HTML5可视化编辑器,还是Maqetta最好。 Dreamweaver CS6:还得破解,而且有问题 ,HTML
-
从4.0版开始,Visual C++支持一种新型的工具条资源,这使得工具条的创建比以往更加方便灵活了。在MFC中,工具条的功能由类CToolBar实现。工具条资源和工具条类CToolBar是工具条的两个要素。创建工具条的基本步骤是: 1.创建工具条资源。 2.构建一个CToolBar对象。 3.调用CToolBar::Create函数创建工具条窗口。 4.调用CToolBar::LoadToolB
-
5.1.1 计算可视化 随着计算机硬件和软件技术的发展,计算机图形技术越来越成熟,如今已经在各行各业中得到了广泛应用。有一些应用本身的任务就是绘制图形,例如制作动画片、艺术设计之类; 还有一些应用不以绘图为目的,但会利用图形来辅助完成任务,例如统计应用的目的是计算 各种数值指标,但常用图形来直观地展示统计结果。 可视化(visualization)是指将抽象事物和过程转变成视觉可见的、形象直观的图
-
统计分析是了解数据集中的变量如何相互关联以及这些关系如何依赖于其他变量的过程。可视化是此过程的核心组件,这是因为当数据被恰当地可视化时,人的视觉系统可以看到指示关系的趋势和模式。 我们将在本教程中讨论三个seaborn函数。我们最常用的是relplot()。这是一个relplot()将FacetGrid 与两个 axes-level 函数组合在一起: scatterplot() (kind="sc
-
有一些工具可以帮助您在几分钟内可视化所有数据。这些工具已经存在多年并且已经很成熟; 只需按照您的要求选择正确的数据可视化工具即可。 数据可视化用于与数据交互。Google,Apple,Facebook和Twitter都更好地询问他们的数据更好的问题,并通过使用数据可视化做出更好的业务决策。 以下常见的十大数据可视化工具: 1. Tableau Tableau是一种数据可视化工具。可以创建图形,图表
-
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理工具,而且都针对REDIS做了一些优化,如自动折叠带schema的key等。 Redis Desktop Manager 一款基于Qt5的跨平台
-
为用户可视化节奏工作流的最佳方式是什么? 我想在一个高层次的视图中向用户展示工作流的不同步骤(类似于大多数食品配送应用程序的功能:下单- 我对向用户展示实际执行的节奏活动不感兴趣,因为我不希望他们看到我的工作流程的详细信息,我只想可视化他们感兴趣的某种高级阶段。 一种方法是保留工作流的高级描述,并在工作流代码本身内部进行状态转换(在启动活动 X 时将阶段 Y 标记为已启动等)。但是,我试图将这个问
-
Python 中有很多库可以用来可视化数据,比如 Pandas、Matplotlib、Seaborn 等。 Matplotlib import matplotlib.pyplot as plt import numpy as np %matplotlib inline t = np.arange(0., 5., 0.2) plt.plot(t, t, "r--", t, t**2, "bs", t
-
我们已经完成了MVC中的C层,还有M和V没有做呢。这一小节来对视图进行设计,从后台到前台的渲染是这样的 后台给定一个视图位置,输出到前端JSP或者其他模板引擎上,做一个非常简单的接口: /** * 视图渲染接口 * @author biezhi * */ public interface Render { /** * 渲染到视图 * @param view

