前端日志工具库,简单的api,可以通过配置不同的 level 和 appender 来输出日志
使用
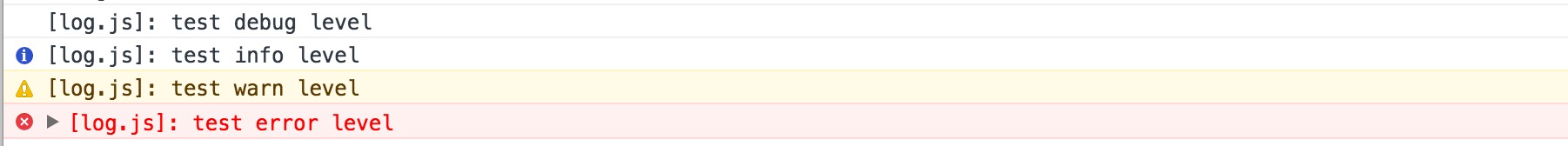
siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
CommonJs
var siLog = require('si-log')siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
ES6
import siLog from 'si-log'siLog.debug('test debug level');siLog.info('test info level');siLog.warn('test warn level');siLog.error('test error level');
配置输出方式
siLog.config({
level: true}); // output all levelsiLog.config({
level: false}); // No outputsiLog.config({
level: ['error']
}); // only output error levelsiLog.config({
level: ['error', 'warn']
}); // only output error or warn
创建多个log对象
// render.jsvar log = siLog.create('render.js')log.debug('test in render.js output')// [render.js]: test in render.js output
配置输出方式
siLog.config({
appenders: { // console
console: {
printTime: true
} // ...more
}
})
自定义输出方式
siLog.appender('test', fucntion (op) { return function (logInfo) { document.write('name:' + loginfo.name); if (op.printTime) document.write('time:' + loginfo.timeStr); document.write('args:' + JSON.stringify(logInfo.args));
}
});siLog.config({
appenders: {
test: { // use test output log
printTime: true
}
}
})-
问题描述 工作中很少在JavaScript中写log日志,但是后台JAVA日志是很重要的一部分,是方便在运维发现问题,解决问题,那么前端是否有这方面的需要呢?带着这个疑问,我想找找类似的框架,方便后面工作中学习使用 javascript 日志框架 log4js log4javascript si-log 文章参考 si-log github 安装 cnpm install si-log -D v
-
参考: http://www.cnblogs.com/hejunrex/archive/2011/11/17/2252193.html http://www.cnblogs.com/si-shaohua/p/3780321.html 自定义规则: $.validator.addMethod("isZipCode", function(value, element) { var t
-
JS错误:Mixed Content: The page at ‘https://XXX’ was loaded over HTTPS, but requested an insecure 如果觉得本文对你有帮助,可以一键三连支持,谢谢 相关阅读 Related Reading
-
参考官网链接:JSEncrypt 附上在线生成公钥和私钥的链接: 在线RSA加密解密,RSA2加密解密(SHA256WithRSA)-BeJSON.com vue项目引入文件: import JSEncrypt from 'jsencrypt/bin/jsencrypt.min' JS引入方法: <script src="https://cdn.bootcss.com/jsencrypt/3.0
-
介绍 Hutool-log做为一个日志门面,为了兼容各大日志框架,一个用于自动创建日志对象的日志工厂类必不可少。 LogFactory类用于灵活的创建日志对象,通过static方法创建我们需要的日志,主要功能如下: LogFactory.get 自动识别引入的日志框架,从而创建对应日志框架的门面Log对象(此方法创建一次后,下次再次get会根据传入类名缓存Log对象,对于每个类,Log对象都是单例
-
一个基于 Web Storage 的存储库,提供简单的 api 操作,可以设置缓存时间。 示例代码: import store from 'si-store' // ES6 可以这么写var store = require('si-store') // commonJs 规范写法// 如果是script 标签引入的可以不用管,直接使用store对象即可store.set('test1', 'th
-
日志是非常重要的系统文件,管理员每天的重要工作就是分析和查看服务器的日志,判断服务器的健康状态。但是日志管理又是一项非常枯燥的工作,如果需要管理员手工查看服务器上所有的日志,那实在是一项非常痛苦的工作。有些管理员就会偷懒,省略日志的检测工作,但是这样做非常容易导致服务器出现问题。 那么我们有取代的方案吗?有,那就是日志分析工具。这些日志分析工具会详细地查看日志,同时分析这些日志,并且把分析的结果通
-
1. 介绍 本篇会介绍三个关于分析nginx日志信息的工具。 2. nginx_log_analysis 这个工具是由一位叫LEO的网友提供的,它的博客是http://linux5588.blog.51cto.com/,它是用python语言写的,只是用来分析nginx日志,它的输出比较简单,以IP为主,可以查看每个IP的访问的流量,次数,占比等信息。 先获取这个python文件。 # 下载 $
-
IIS 6.0 日志导入工具是一个服务器日志分析工具,因为我们对文本内容分析起来非常吃力, 通常第一步是先导入数据库,而手工导入到数据库又是一个费时费力的事情, IIS 6.0 日志导入工具专门针对导入这一步而开发; 其特点如下: 1.针对访问日志量大,单个文件几百MB,或几个GB的日志导入; 2.导入速度非常快,采用OLEDB ODBC底层驱动; 3.采用SQL Server 批量导入接口,快速
-
互联网上有许多帖子建议如何从logback迁移到log4j2进行Spring引导日志记录。 参考这个sof post-Spring Boot日志与log4j2-我已经配置我的项目使用log4j2。然后我添加了一些基本的log4j2.xml和log4j2.properties文件来测试。 但是在这些更改之后,我的项目无法进行任何日志记录。有人能帮我找出毛病吗? 项目代码可在github-https: