Android - 设计库视差标头
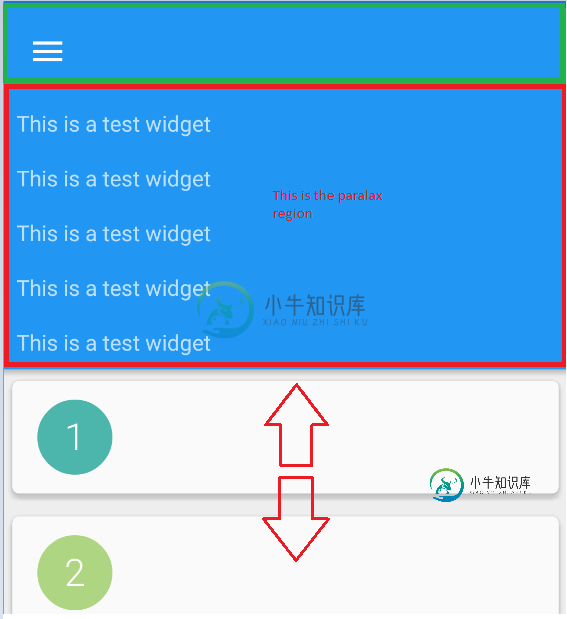
我很难想出一个XML布局来达到预期的效果。
- 工具栏应始终固定在顶部。(绿色矩形)
- 视差区域(红色矩形),当滚动回收站视图时应该具有视差滚动效果(由红色的上/下箭头指示)。

这是我当前的XML布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:orientation="vertical"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_scrollFlags="scroll"
app:layout_collapseMode="parallax">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
</LinearLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
我的XML布局完全将内容向上滚动到窗口之外
如何实现1
-----编辑:我将XML布局修改为以下内容。-----
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleTextAppearance="@style/ExpandedAppBar"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize"
android:orientation="vertical"
app:layout_collapseMode="parallax">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
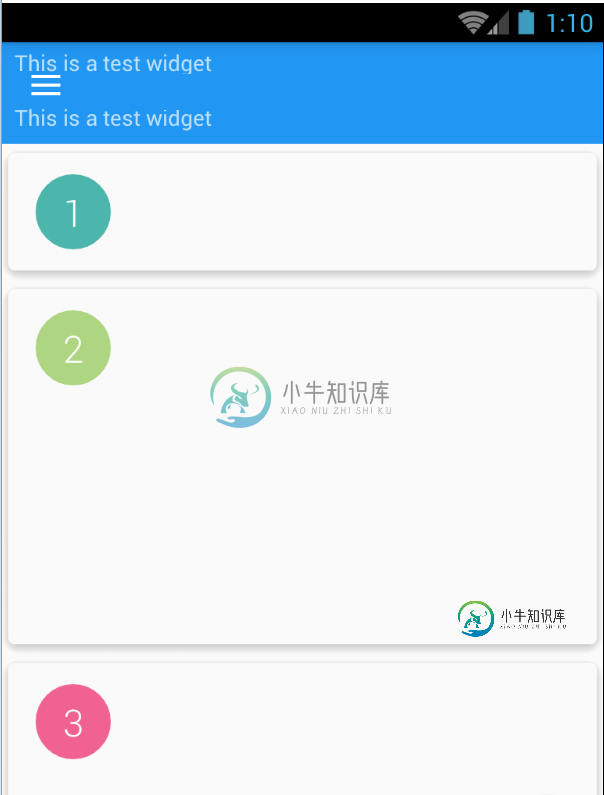
它在大多数情况下都有效,但视差部分内的视图覆盖了工具栏。

- EDIT2:这个XML布局有效!确保你的工具栏位于CollapsingToolbarLayout的底部,这样它就可以被绘制在其他视图的顶部!
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/primary"
app:expandedTitleTextAppearance="@style/ExpandedAppBar"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="?attr/actionBarSize"
app:layout_collapseMode="parallax">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/primary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
共有2个答案
我认为您想要实现的目标无法通过支持库实现
但您可以尝试将其添加到适配器中:
private CustomRelativeWrapper mHeader;
public void setParallaxHeader(View header, RecyclerView view) {
Context context = header.getContext();
mRecyclerView = view;
mHeader = new CustomRelativeWrapper(context);
mHeader.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
mHeader.addView(header, new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
view.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (mHeader != null) {
mTotalYScrolled += dy;
translateHeader(mTotalYScrolled);
}
}
});
}
其中翻译标题是:
public void translateHeader(float of) {
float ofCalculated = of * SCROLL_MULTIPLIER;
final float left = Math
.min(1, ((ofCalculated) / (mHeader.getHeight() * SCROLL_MULTIPLIER)));
if (left < 0) {
ofCalculated = 0;
}
mHeader.setTranslationY(ofCalculated);
mHeader.setClipY(Math.round(ofCalculated));
if (mParallaxScroll != null) {
mParallaxScroll.onParallaxScroll(left, of, mHeader);
}
}
和CustomRelativeWrapper:
static class CustomRelativeWrapper extends RelativeLayout {
private int mOffset;
private boolean mShouldClip;
public CustomRelativeWrapper(Context context) {
super(context);
}
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.clipRect(new Rect(getLeft(), getTop(), getRight(), getBottom() + mOffset));
super.dispatchDraw(canvas);
}
public void setClipY(int offset) {
mOffset = offset;
invalidate();
}
}
这就是我如何设法让它工作。
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/primary"
app:expandedTitleTextAppearance="@style/ExpandedAppBar"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="?attr/actionBarSize"
app:layout_collapseMode="parallax">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="This is a test widget" />
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/primary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
确保您的工具栏位于折叠工具栏布局的底部,以便绘制在其他视图的顶部!
-
本文向大家介绍Python计算库numpy进行方差/标准方差/样本标准方差/协方差的计算,包括了Python计算库numpy进行方差/标准方差/样本标准方差/协方差的计算的使用技巧和注意事项,需要的朋友参考一下 使用numpy可以做很多事情,在这篇文章中简单介绍一下如何使用numpy进行方差/标准方差/样本标准方差/协方差的计算。 variance: 方差 方差(Variance)是概率论中最基础
-
我使用的是API22上的Android设计库。我想: 有一个工具栏和一个抽屉布局,里面有一个RecycerView 使Drawer布局位于工具栏下方;例如,当工具栏可见时,抽屉的主要内容应该在它下面,(左)抽屉也应该在它下面,这样当它展开时,工具栏仍然可见 当回收器视图向下滚动时,使工具栏从屏幕上滚动
-
我试图实现一个与Cheesesquare演示应用程序中类似的CollapsingToolBarLayout。 但是,我需要在进入活动时默认折叠工具栏(这样在手机上的横向模式下就不会占用太多空间)。 根据文档,使用标志似乎很容易实现。 但是,我没有获得所需的行为。相反,AppBarLayout一开始显示完全扩展,然后滚动出屏幕,只留下系统栏。 下面是我的布局(对芝士蛋糕的轻微修改):
-
我们已经完成了MVC中的C层,还有M和V没有做呢。这一小节来对视图进行设计,从后台到前台的渲染是这样的 后台给定一个视图位置,输出到前端JSP或者其他模板引擎上,做一个非常简单的接口: /** * 视图渲染接口 * @author biezhi * */ public interface Render { /** * 渲染到视图 * @param view
-
Hprose 是作为一个轻量级、自描述、半文本、格式紧凑、动态类型、语言无关、平台无关的协议而设计的。 Hprose 协议具有以下设计目标: 它必须是自描述的,无需接口描述语言或外部描述定义。 除了本来的二进制数据以外,它必须具有可读性,哪怕读起来稍微有些困难。 它必须尽可能的格式紧凑。 它必须尽可能的快。 它必须是语言无关(跨语言)的。 它必须是平台无关(跨平台)的。 它必须支持递归类型数据。
-
我是Android开发的新手,我的Android Studio 3.1.3演示项目或我创建的任何项目都有这个问题。 尽管我可以在我的设计视图(ConstraintLayout)上拖放不同的控件,但在设计视图上没有显示任何内容,但它会显示一秒钟,然后消失。 我可以看到所有的元素,我拖放在activity_main.xml文本选项卡,组件树,甚至在运行模式,但不是在设计选项卡,什么都没有显示在设计视图

