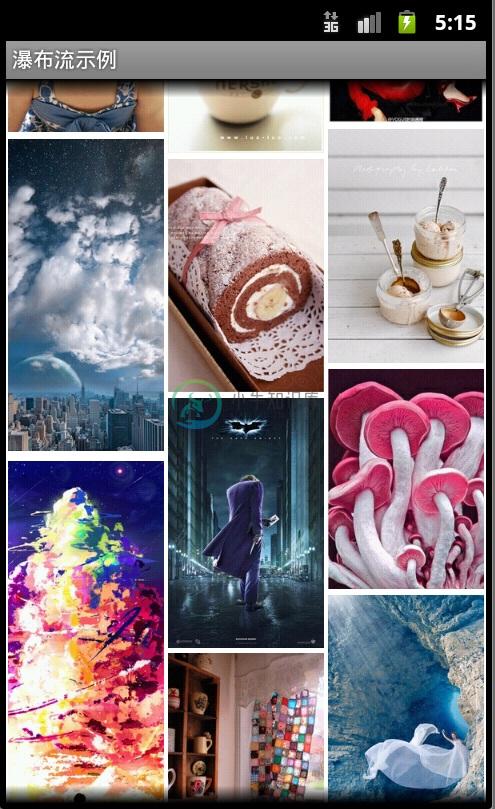
Android瀑布流实例
实现了类似于迷尚android和蘑菇街android的瀑布流布局


-
waterfall 1. 简介 瀑布流(waterfall)是一种元素定宽不定高、横向看去参差不齐的多列布局。随着页面向下滚动,这种布局会不断加载数据块并附加至当前的尾部。它提供错落有致、琳琅满目的视觉效果,特别适用于展现多彩纷呈的图片集。 2. 为Android应用搭建瀑布流布局 在Android中应用这种布局不是一件很轻松的事,不过这个waterfall框架已经把大部分工作帮你做好了,你只需学
-
刘海屏: 刘海屏是指某些设备显示屏上的一个区域延伸到显示面,这样既能为用户提供全面屏体验,又能为设备正面的重要传感器留出空间。Android 在搭载 Android 9(API 级别 28)及更高版本的设备上正式支持刘海屏。请注意,设备制造商也可以选择在搭载 Android 8.1 或更低版本的设备上支持刘海屏 在带刘海屏的设备上有什么要求 为了确保一致性和应用兼容性,搭载 Android 9 的
-
CSS3里面提供了一个控制列的属性,column-width 表示列的宽度, 而 column-gap 表示列与列之间的距离。 1.准备HTML与一些图片 <div class="container"> <div> <img src="./img/1.jpg"> </div> <
-
Waterfall 瀑布流 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 本组件利用了vue的作用域插槽(详见vue文档)特性, 将传入waterfall内部的数据,通过slot(作用域插槽)让用户能在父组件中引用和配置对应的数据,这样做的 原因是可以让用户自定义列表item的结构和样式,达到真正的组件化。 需要注意
-
本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
本文向大家介绍基于jquery实现瀑布流布局,包括了基于jquery实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了基于jquery实现瀑布流布局的关键代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 使用jquery-1.8.3.min.js,waterfall.js代码如下: 希望本文所述对大家学习有所帮助,谢谢大家的阅读。
-
本文向大家介绍Ionic3实现图片瀑布流布局,包括了Ionic3实现图片瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺。下面就介绍一下如何在ionic3中使用瀑布流布局。 首先创建一个项目,这里不
-
本文向大家介绍IOS实现自定义布局瀑布流,包括了IOS实现自定义布局瀑布流的使用技巧和注意事项,需要的朋友参考一下 瀑布流是电商应用展示商品通常采用的一种方式,如图示例 瀑布流的实现方式,通常有以下几种 通过UITableView实现(不常用) 通过UIScrollView实现(工作量较大) 通过UICollectionView实现(通常采用的方式) 一、UICollectionView基础 1、
-
本文向大家介绍jquery实现简单的瀑布流布局,包括了jquery实现简单的瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 是开头都会说的原理 瀑布流布局有两种,一种是固定列,一种是非固定列。在此主要记述第一种的实现。 固定列的特征是:无论页面如何缩放,每行的总列数都一致。 一行4列的瀑布流从布局的角度来说,就是4个li标签。通过一定的事件(比如滚动条滚动多少px),然后读取之,再把数据动态地
-
本文向大家介绍IOS简单实现瀑布流UICollectionView,包括了IOS简单实现瀑布流UICollectionView的使用技巧和注意事项,需要的朋友参考一下 UICollectionView 比tableView 灵活,功能也强大很多。系统实现了流式布局,但用处还有很多限制。 要想实现更灵活的布局,就咬重写UICollectionViewLayout。 先看下实现效果: 废话不多说,直接

