仿微信群头像九宫格控件
一、简介:
参照Android 仿微信群聊头像文章学习开发的一个仿微信群头像九宫格控件,感谢博主Loften_93663469。
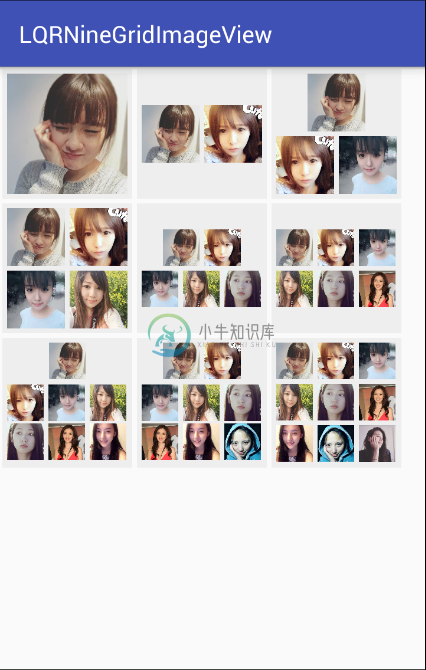
效果如下:

二、使用:
1、在自己项目中添加本项目依赖:
compile 'com.lqr.ninegridimageview:library:1.0.0'
2、布局中使用:
app:imgGap="12dp"指头像间距,默认是8px。
3、代码中使用:
1)设置数据源:
ListmData1 = new ArrayList<>(); ... 填充数据 ... mNgiv1.setImagesData(mData1);
2)设置适配器:
LQRNineGridImageViewAdapter adapter = new LQRNineGridImageViewAdapter() {
@Override
protected void onDisplayImage(Context context, ImageView imageView, String s) {
ImageLoaderManager.LoadNetImage(s, imageView);
}
//重写该方法自定义生成ImageView方式,用于九宫格头像中的一个个图片控件,可以设置ScaleType等属性
@Override
protected ImageView generateImageView(Context context) {
return super.generateImageView(context);
}
};
mNgiv1.setAdapter(adapter);-
本文向大家介绍Android仿微信群聊头像,包括了Android仿微信群聊头像的使用技巧和注意事项,需要的朋友参考一下 工作中需要实现仿钉钉群头像的一个功能,就是个人的头像拼到一起显示,看了一下市场上的APP好像微信的群聊头像是组合的,QQ的头像不是,别的好像也没有了。 给大家分享一下怎么实现的吧。首先我们先看一下效果图: 好了,下面说一下具体怎么实现的: 实现思路 1.首先获取Bitmap图片(
-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g
-
九宫格问题,要求: 行列必须为相等的奇数 每行数字之和、每列数字之和、两个对角线数字之和,都相等 思路说明 按照下面的方式排列 横向为x(从0到n-1),纵向为y方向(从0到n-1) 1、第一个数放在X方向的中间位置 2、其它数顺次放置各个位置,并依据如下原则:(假设第一个数是a,第二个数是b) 以a为中心的位置关系分别为: 左上|上|右上 左 |a |右 左下|下|右下 (1)b放在a的右上位置
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
题目描述 九宫格是一款广为流传的游戏,起源于河图洛书。 游戏规则是:1到9九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之和都等于15. 在金麻名著《射雕英雄传》中黃蓉曾给九宫格的一种解法,口诀:戴九恩一,左三右七,二四有肩,八六为足,五居中央。解法如图所示。 现在有一种新的玩法,给九个不同的数字,将这九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之积相等(三阶
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android仿微信QQ设置图形头像裁剪功能,包括了Android仿微信QQ设置图形头像裁剪功能的使用技巧和注意事项,需要的朋友参考一下 最近在做毕业设计,想有一个功能和QQ一样可以裁剪头像并设置圆形头像,额,这是设计狮的一种潮流。 而纵观现在主流的APP,只要有用户系统这个功能,这个需求一般都是在(bu)劫(de)难(bu)逃(xue)! 图片裁剪实现方式有两种,一种是利用系统自带
-
本文向大家介绍android九宫格可分页加载控件使用详解,包括了android九宫格可分页加载控件使用详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android九宫格可分页加载控件的具体实现代码,供大家参考,具体内容如下 github地址 基本思路是viewpager+gridview,每一页viewpager视图有一个gridview,gridview加载九格。所以要保证数

