AValidations 是 一个免费的、开源的、简易的、遵循Apache Licence 2.0开源协议发布,超级容易扩展的android表单验证的小框架

使用方法:
1.下载zip或者克隆AValidations项目
2.导入Eclipse,右键工程->preference->Android->library->Add,选择AValidations工程加入后 apply应用
3.继承ValidationExecutor写出自己的校验器:
public class UserNameValidation extends ValidationExecutor {
public boolean doValidate(Context context, String text) {
String regex = "^[a-zA-Z](?=.*?[a-zA-Z])(?=.*?[0-9])[a-zA-Z0-9_]{7,11}$";
boolean result = Pattern.compile(regex).matcher(text).find();
if (!result) {
Toast.makeText(context, context.getString(R.string.e_username_hint), Toast.LENGTH_SHORT).show();
return false;
}
return true;
}
}
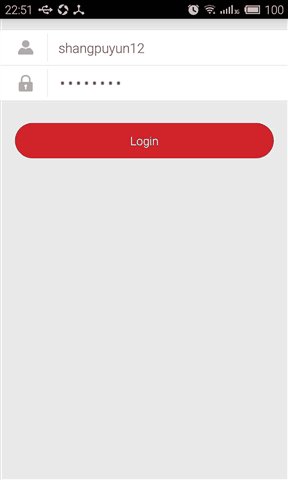
4.使用EditTextValidator进行校验:
public class LoginActivity extends Activity implements OnClickListener{
private EditText usernameEditText;
private EditText passwordEditText;
private Button loginButton;
private EditTextValidator editTextValidator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
usernameEditText = (EditText) findViewById(R.id.login_username_edittext);
passwordEditText = (EditText) findViewById(R.id.login_password_edittext);
loginButton = (Button) findViewById(R.id.login_button);
loginButton.setOnClickListener(this);
editTextValidator = new EditTextValidator(this)
.setButton(loginButton)
.add(new ValidationModel(usernameEditText,new UserNameValidation()))
.add(new ValidationModel(passwordEditText,new PasswordValidation()))
.execute();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.login_button:
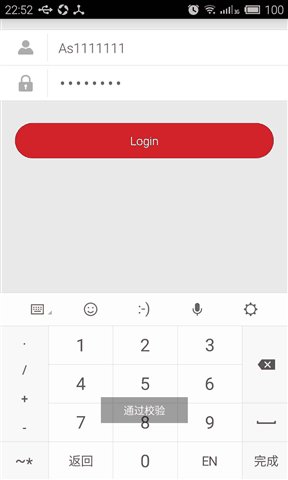
if (editTextValidator.validate()) {
Toast.makeText(this, "通过校验", Toast.LENGTH_SHORT).show();
}
break;
}
}
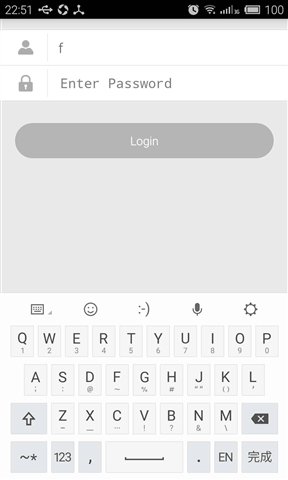
5.如果需要实现没有填写表单时表单提交按钮不可点击效果 需要设置setButton(view)和写Button背景的selector,如:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/red_btn_normal" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/red_btn_selected" android:state_focused="true" android:state_pressed="true"/> <item android:drawable="@drawable/red_btn_selected" android:state_focused="false" android:state_pressed="true"/> <item android:drawable="@drawable/red_btn_disable" android:state_enabled="false"/> <item android:drawable="@drawable/red_btn_normal"/> </selector>
-
CodeIgniter 提供了一个全面的表单验证和数据预处理类以帮助缩减你所写的代码。 概述 表单验证指南 表单 成功页面 控制器 设置验证规则 使用一个数组设置验证规则 级联规则(Cascading Rules) 预处理数据(Prepping Data) 重新填充表单(Re-populating the Form) 回调 设置错误信息 更改错误定界符 翻译表单域名字 独立显示错误 将一系列验证规
-
表单请求验证类 必须 使用 表单请求 - FormRequest 类 来处理控制器里的表单验证。 验证类的 authorize 绝不 使用 authorize() 方法来做用户授权,用户授权我们会单独使用 Policy 授权策略 来实现。 使用基类 所有 FormRequest 表验证类 必须 继承 app/Http/Requests/Request.php 基类。基类文件如下: <?php n
-
pre { white-space: pre-wrap; } 本教程将向您展示如何验证一个表单。easyui 框架提供一个 validatebox 插件来验证一个表单。在本教程中,我们将创建一个联系表单,并应用 validatebox 插件来验证表单。然后您可以根据自己的需求来调整这个表单。 创建表单(form) 让我们创建一个简单的联系表单,带有 name、email、subject 和 mes
-
主要内容:PHP 表单验证,文本字段,单选按钮,表单元素,PHP表单中需引起注重的地方?,如何避免 $_SERVER["PHP_SELF"] 被利用?,使用 PHP 验证表单数据,实例本章节我们将介绍如何使用PHP验证客户端提交的表单数据。 PHP 表单验证 在处理PHP表单时我们需要考虑安全性。 本章节我们将展示PHP表单数据安全处理,为了防止黑客及垃圾信息我们需要对表单进行数据安全验证。 在本章节介绍的HTML表单中包含以下输入字段: 必须与可选文本字段,单选按钮,及提交按钮: 查看代码 »
-
主要内容:使用 JavaScript 进行表单验证,必填字段验证,数据格式验证表单是 Web 应用(网站)的重要组成部分,通过表单可以收集用户提交的信息,例如姓名、邮箱、电话等。由于用户在填写这些信息时,有可能出现一些错误,例如输入手机号时漏掉了一位、在输入的内容前后输入空格、邮箱的格式不正确等。为了节省带宽同时避免这些问题对服务器造成不必要的压力,我们可以使用 JavaScript 在提交数据之前对数据进行检查,确认无误后再发送到服务器。 使用 JavaScript 来验
-
基本用法 Lumen 和 Laravel 一样,通过 Validation facade 让您可以简单、方便的验证数据正确性及查看相应的验证错误信息。 基本验证例子 $validator = Validator::make( ['name' => 'Dayle'], ['name' => 'required|min:5'] ); 上文中传递给 make 这个方法的第一个参数用来设
-
表单验证是用于数据验证和错误收集的模块。 安装及测试 安装: go get github.com/astaxie/beego/validation 测试: go test github.com/astaxie/beego/validation 示例 直接使用示例: import ( "github.com/astaxie/beego/validation" "log"
-
CodeIgniter 提供了一个全面的表单验证和数据预处理类可以帮你少写很多代码。 Page Contents 表单验证类 概述 表单验证指南 表单 成功页面 控制器 试一下! 解释 设置验证规则 使用数组来设置验证规则 级联规则(Cascading Rules) 预处理数据 重新填充表单 回调:你自己的验证函数 使用任何可调用的方法作为验证规则 设置错误信息 翻译表单域名称 更改错误定界符 单

