Material Bottom Navigation Library
Lightweight Bottom Navigation library component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html
This project is also inspired by https://github.com/roughike/BottomBar
Table of contents
Installation
In your project's build.gradle file add the following line to the dependencies group:
compile 'it.sephiroth.android.library.bottomnavigation:bottom-navigation:3.0.0'
Usage
Usage of the BottomNavigation widget is very easy. Just place it in your layout.xml like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout android:id="@+id/CoordinatorLayout01"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
...your content...
<it.sephiroth.android.library.bottomnavigation.BottomNavigation
android:id="@+id/BottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:bbn_entries="@menu/bottombar_menu_4items"
app:bbn_scrollEnabled="true"
app:bbn_badgeProvider="@string/bbn_badgeProvider"
app:layout_behavior="@string/bbn_phone_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
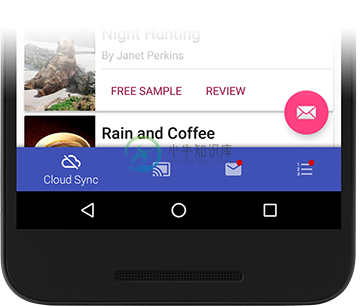
All the menu main configurations are defined within the xml menu resource itself. Here's an example of a menu with 4 items:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@android:color/black"
app:bbn_badgeColor="#FFFF0000"
app:bbn_rippleColor="#33ffffff">
<item
android:id="@+id/bbn_item1"
android:color="@color/colorPrimary"
android:icon="@drawable/ic_cloud_off_white_24dp"
android:title="Cloud Sync" />
<item
android:id="@+id/bbn_item2"
android:color="@android:color/holo_green_dark"
android:icon="@drawable/ic_cast_connected_white_24dp"
android:title="Chromecast" />
<item
android:id="@+id/bbn_item3"
android:color="@android:color/holo_orange_dark"
android:icon="@drawable/ic_mail_white_24dp"
android:title="Mail" />
<item
android:id="@+id/action4"
android:color="#FF5252"
android:icon="@drawable/ic_format_list_numbered_white_24dp"
android:title="List" />
</menu>
Examples
| 4 shifting items menu | 3 fixed items menu |
|---|---|
| 4 items no background | Tablet mode |
|---|---|
| 4 items without changing background. Menu show/hide feature is also disabled |
Menu can be easily setup for (left or right) tablet support. |
Sizing
Dimensions and paddings follow the Google giudelines
Tablets
The View supports tablet mode too (Left or Right). In order to enable tablet mode this is the configuration that should be used:
<it.sephiroth.android.library.bottomnavigation.BottomNavigation
android:id="@+id/BottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="start"
app:bbn_entries="@menu/bottombar_menu_3items"
app:bbn_badgeProvider="@string/bbn_badgeProvider"
app:layout_behavior="@string/bbn_tablet_view_behavior" />
Styling
The xml menu supports the following attributes in the <menu> tag:
<declare-styleable name="BottomNavigationMenu">
<!-- menu default background color -->
<attr name="android:background" />
<!-- default badge color -->
<attr name="bbn_badgeColor" format="color" />
<!-- animation duration for the menu items -->
<attr name="bbn_itemAnimationDuration" format="integer" />
<!-- ripple selector color -->
<attr name="bbn_rippleColor" format="color" />
<!-- menu item active color -->
<attr name="bbn_itemColorActive" format="color" />
<!-- menu item inactive color -->
<attr name="bbn_itemColorInactive" format="color" />
<!-- menu item disabled color -->
<attr name="bbn_itemColorDisabled" format="color" />
<!-- force fixed behavior and always display item labels -->
<!-- default implementation is false and the labels are -->
<!-- shown only if there are less than 4 items in the menu -->
<attr name="bbn_alwaysShowLabels" format="boolean" />
</declare-styleable>
Note: By default when there are 4 or 5 elements, only the selected item will display the label.In order to force all the items to always show their label, use
bbn_alwaysShowLabelsin the menu xml.
Badges
There's a basic support for badges using the default implementation.In order to display a badge in the current BottomNavigation view, all you have to do is:
final BadgeProvider provider = bottomNavigationView.getBadgeProvider();
provider.show(R.id.bbn_item3);
This code will show a little circle badge on the menu item with the id "bbn_item3".
You can define the default badge color inside the menu xml itself:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:bbn_badgeColor="#FFFF0000">
<item
android:id="@+id/bbn_item1"
android:color="@color/colorPrimary"
android:icon="@drawable/ic_cloud_off_white_24dp"
android:title="Cloud Sync" />
...
</menu>
Then you can hide the badge using:
bottomNavigation.getBadgeProvider().remove(R.id.bbn_item3);
Badges Customization
You can use your own Drawable by extending the BadgeProvider class.Once you've setup your new class you can tell the BottomNavigation view to use your class by specifying it in the "bbn_badgeProvider" attribute of your xml file.
For instance:
<it.sephiroth.android.library.bottomnavigation.BottomNavigation
android:id="@id/BottomNavigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom"
app:bbn_badgeProvider="my.custom.BadgeProviderCustom"
app:bbn_entries="@menu/bottombar_menu_4items"
app:layout_behavior="@string/bbn_phone_view_behavior" />
This will make your my.custom.BadgeProviderCustom the default BadgeProvider.
License
The MIT License (MIT)
Copyright (c) 2016 Alessandro Crugnola
Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in allcopies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THESOFTWARE.
-
新建三个fragment 。 <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/menu1" android:icon="@drawable/ic_l
-
Material Design for AngularJS Apps Material Design is a specification for aunified system of visual, motion, and interaction design that adapts across different devices. Ourgoal is to deliver a lean,
-
材料拥有确定不变的特性和固定的行为。了解这些特性将有助于你在一定程度上熟悉材料,这与 Material Design 的构想是一致的。 物理特性 材料具有变化的长宽尺寸(以 dp 为计)和均匀的厚度(1dp)。 (上图)可取 材料的高度和宽度是可变的。 (上图)不可取 材料总是 1dp 厚。 材料会形成阴影。 阴影是由于材料元件之间的相对高度(Z 轴位置)而自然产生的。 (上图)可取 阴影描述材料
-
Material ScrollTop 是轻量级的回到页面顶部按钮,特点: 轻量级 Material Design inspired 涟漪效应 平滑的动态效果 定制化 一些实用的选项 CSS3 (Sass) + jQuery
-
Vue Material 是一个实现 Google 的像素材料设计的 Vue 组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的 API 也简单明了。 安装和使用: 通过 npm or yarn 安装 npm install vue-material@beta --saveyarn add vue-material@beta 像 JSPM and Bower 暂时还不支持 在代码中
-
Material-Animations 是一个很好过渡动画库, 可以应用于 Activity 与 Activity 之间的跳转, Fragment 与 Fragment 之间的跳转, 以及各个 View 变化前后的过渡动画。 效果图: