AndroidStaggeredGrid 是一个支持实现多行多列且可变尺寸的阶梯形网格视图的开源库。
StaggeredGridView 的开发是因为该开源作者在实现其 Etsy app 时发现 Google 的 Android 库中没有提供相关功能以实现其需求,即需要在 landscape & portrait 两种模式下显示不同的行、列,且能在模、竖屏都保持单元格显示同步, 运行稳定,还要支持自定义页头 & 页脚。
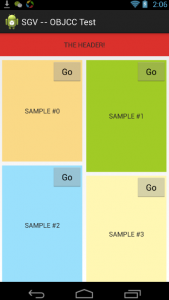
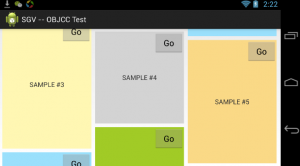
该库使用简单,可以通过作者提供的/sample app的源码了解使用细节,如图:
总的来说使用该库只需3步:
1. 将 StaggeredGridView 加入到需要显示的布局文件中,如:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.etsy.android.grid.StaggeredGridView android:id="@+id/grid_view" android:layout_width="match_parent" android:layout_height="match_parent" app:item_margin="8dp" app:column_count_portrait="2" app:column_count_landscape="3" /> </FrameLayout>
2. 配置属性:
item_margin - The margin around each grid item (default 0dp). column_count_portrait - The number of columns displayed when the grid is in portrait (default 2). column_count_landscape - The number of columns displayed when the grid is in landscape (default 3). grid_paddingLeft - Padding to the left of the grid. Does not apply to headers and footers (default 0). grid_paddingRight - Padding to the right of the grid. Does not apply to headers and footers (default 0). grid_paddingTop - Padding to the top of the grid. Does not apply to headers and footers (default 0). grid_paddingBottom - Padding to the bottom of the grid. Does not apply to headers and footers (default 0).
3. 配置适配器,这与使用GridView/ListView时基本一样:
ListAdapter adapter = ...; StaggeredGridView gridView = (StaggeredGridView) findViewById(R.id.grid_view); gridView.setAdapter(adapter);
说明: 由于列宽在屏幕方向横竖变化时亦会变化, 网格视图需要每个单元格维护自身的宽高比例,该库提供了 DynamicHeightImageView 类作为示例实现单元格视图高度按其宽度变化的功能。
-
开源项目:https://github.com/etsy/AndroidStaggeredGrid 分享一下我用过之后,觉得最关键的地方。 在给出的demo中有一个集合,记录每个位置的HeightRatio。设置Dyn/amicHeightTextView和DynamicHeightImageView的HeightRatio来控制显示的高度。 比如在DynamicHeightImageView中有
-
网格视图是一个类似数据表的视图,将文档和字段显示为行和列。导航栏可让你快速地切换、插入或删除文档。 使用网格添加一个文档 点击现有的记录并在导航栏点击 或按 CTRL+N 来得到一个空白显示的文档。 输入所需的数据。 请看记录左侧的选择框。它会由指示当前记录的图形符号 变为指示你正在编辑该记录的图形符号 。 若要保存文档,只需简单地移动到另一个文档或在导航栏点击 。 【注意】如果你的集合是空的,会
-
网格视图是一个类似数据表的视图,将文档和字段显示为行和列。导航栏可让你快速地切换、插入或删除文档。 使用网格添加一个文档 点击现有的记录并在导航栏点击 或按 COMMAND-+ 来得到一个空白显示的文档。 输入所需的数据。 请看记录左侧的选择框。它会由指示当前记录的图形符号 变为指示你正在编辑该记录的图形符号 。 若要保存文档,只需简单地移动到另一个文档或在导航栏点击 。 【注意】如果你的集合是空
-
网格视图是一个类似数据表的视图,将文档和字段显示为行和列。导航栏可让你快速地切换、插入或删除文档。 使用网格添加一个文档 点击现有的记录并在导航栏点击 或按 CTRL+N 来得到一个空白显示的文档。 输入所需的数据。 请看记录左侧的选择框。它会由指示当前记录的图形符号 变为指示你正在编辑该记录的图形符号 。 若要保存文档,只需简单地移动到另一个文档或在导航栏点击 。 【注意】如果你的集合是空的,会
-
和 ListView 一样,GridView 也是一个 ViewGroup,它用来将各种不同的控件整合到一起,按照一个二维可以滚动的网格视图展示出来。同时也遵循 MVC 模式,依靠 Adapter 自动帮我们完成 UI 和数据的绑定。 1. GridView 的特性 GridView 在 Android App 中运用非常广泛,比如我们手机的系统相册将我们的照片及照片名称按照网格的样式排列起来,并
-
我有一个梯度爆炸的问题,试了好几天都没能解决。我在TensorFlow中实现了一个自定义消息传递图神经网络,用于从图数据中预测一个连续值。每个图与一个目标值相关联。图的每个节点由一个节点属性向量表示,节点之间的边由一个边属性向量表示。 在消息传递层中,节点属性以某种方式更新(例如,通过聚合其他节点/边缘属性),并返回这些更新的节点属性。 现在,我设法弄清楚了代码中出现梯度问题的位置。我有下面的片段
-
我有一个以3x4矩阵排列的GridView,GridView中的每一项都是一个包含ImageView和Textview的FrameLayout。最初,文本视图被设置为显示字母“X”。点击后,字母变成“Y”。 它适用于除第一项之外的所有GridView项。如果我点击第一个(左上角),那么无论我等待多长时间,都不会发生任何事情。如果我点击Android模拟器屏幕上的任何其他地方(甚至在GridView