vant-store
一个商城Demo, 前端使用vant有赞UI,vue实现, 后端使用mysql,express实现。
实现的功能
- 登录/注册
- 商品列表
- 商品详情
- 购物车
- 收货地址
- 订单
项目预览
查看Demo 点这里
在手机上效果更好,扫一扫体验
前端
项目依赖
项目运行
- 将
img文件夹复制到http://127.0.0.1:80服务器下即可查看图片 - 数据库数据及文件在
sql目录下
# 安装依赖
npm install
# 开发预览
npm run serve
# 打包发布
npm run build
后端
项目依赖
项目运行
# 进入目录
cd server
# 安装依赖
npm install
# 启动服务器
npm start
截图
首页
商品详情
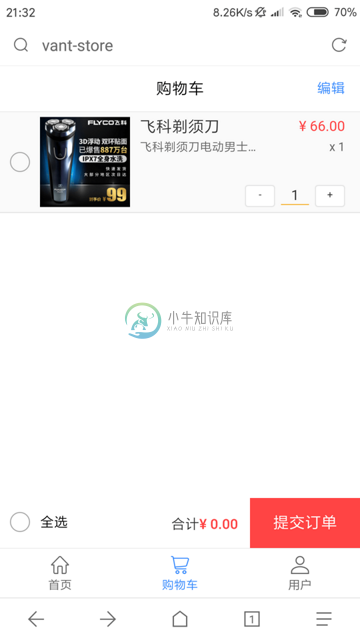
购物车
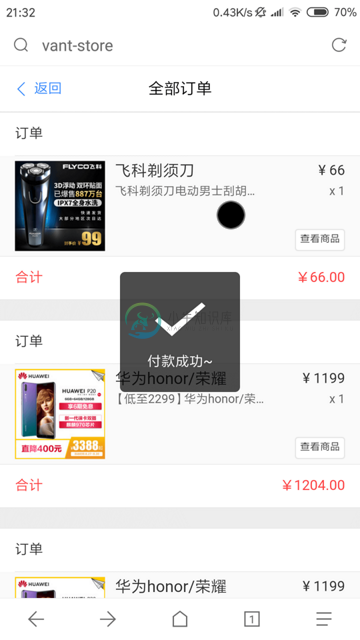
订单
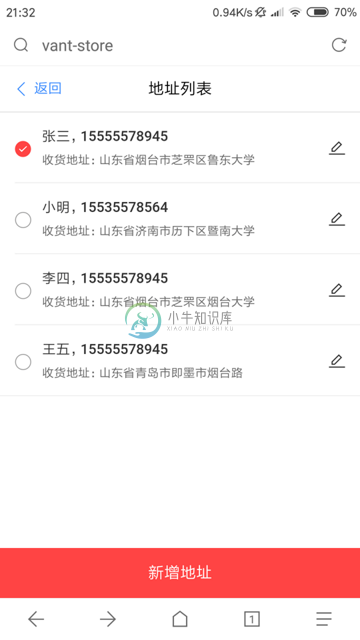
地址
登录/注册
用户
-
vue3-vite2-ts-vant3-rem 移动端企业级模板,使用Vue3全家桶搭配typescript,以及语法糖<script setup>,vite2打包编译,vant3UI 组件按需引入,rem移动端适配,fastClick兼容,同时有详细的ESLint全套配置,git hook和commitlint代码提交检测等。可学习实战使用。 GitHub:vue3-vite2-ts-vant3
-
最近项目有多语言设置 h5使用的是vantUI,vant的组件方法挺好的 可以自定义组件文字显示, 但是!一旦有些自定义不注意的,还是会显示中文 所以就使用国际化,统一更改一下吧 而且由于与elementUI 方法不同,i18n.js只会触发一次,所以vant的组件文字不会及时更新(elementUI国际化点这里) getLang是获取到缓存的值,,可以设置为store的值,只要能判别语言就可以,
-
h5移动端项目模板 基于 vue-cli4.0 + webpack 4 + vant ui + sass+ rem 适配方案+axios 封装,构建手机端模板脚手架 启动项目 git clone https://github.com/teach-tian/h5-vue-cli4.git cd h5-vue-cli4 npm install npm run serve 目录 √ Vue-c
-
Vue高级 - Vue全家桶技术 1. vue-cli 脚手架 2. vue-router 路由 3. vuex 多组件状态管理 vue-cli 它是vue提供的一个用于构建vue项目的脚手架,目前它的版本已经到了4.x 版本 vue-cli 2.x 版本 vue-cli 2以上版本【 3 4 】 市面上 安装 如何让一台电脑既可以使用vue-cli 2 也 可以使用 2以上版本? $ cnpm/
-
Created By JishuBao on 2019-03-11 12:38:22 Recently revised in 2019-03-13 12:38:22 欢迎大家来到技术宝的掘金世界,您的star是我写文章最大的动力!GitHub地址 这是一篇使用vue+vant+vuex+vue-router实现公司需求的文章,会详细的介绍每个插件的作用等... 感
-
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。 目前 Vant 官方提供了 Vue 版本和微信小程序版本,并由社区团队维护 React 版本。 特性 性能极佳,组件平均体积小于 1KB(min+gzip) 65+ 个高质量组件,覆盖移动端主流场景 使用 TypeSc
-
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。 预览 扫描下方小程序二维码,体验组件库示例: 内置样式 Vant 中默认包含了一些常用样式,可以直接通过 className 的方式使用。 使用指南 在 app.wxss 中引入内置样式 @import "path/to/vant-weapp/dist
-
本文向大家介绍vue+vant实现商品列表批量倒计时功能,包括了vue+vant实现商品列表批量倒计时功能的使用技巧和注意事项,需要的朋友参考一下 最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写 起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了 最开始写这个倒计时的时候没有考虑到使用当前服务器
-
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
-
本文向大家介绍移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能,包括了移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能的使用技巧和注意事项,需要的朋友参考一下 面向百度开发 html js 总结 以上所述是小编给大家介绍的移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
在mounted中打印 如图所示,无法遍历,也无法转换成数组?应该怎么修改呢?