vant时间控件使用方法详解
本文实例为大家分享了vant时间控件的使用方法,供大家参考,具体内容如下

代码:
<template>
<div class="shoukuan">
<!-- 头部公共搜索框 -->
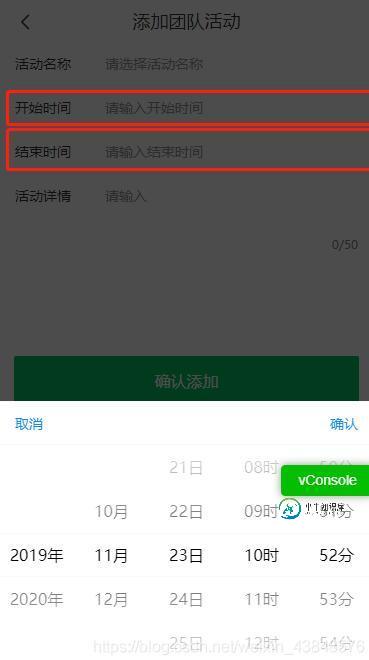
<tabbar title="添加团队活动"></tabbar>
<div class="con">
<van-cell-group>
<van-field v-model="name" clearable label="活动名称" placeholder="请选择活动名称" />
<van-field v-model="starttime" clearable label="开始时间" placeholder="请输入开始时间" @focus="start" />
<van-field v-model="endtime" clearable label="结束时间" placeholder="请输入结束时间" @focus="end" />
</van-cell-group>
<van-cell-group>
<van-field
v-model="message"
rows="2"
autosize
label="活动详情"
type="textarea"
maxlength="50"
placeholder="请输入"
show-word-limit
/>
</van-cell-group>
</div>
<van-button type="primary" size="large" @click="add">确认添加</van-button>
<!-- 开始时间控件 -->
<van-popup v-model="show" position="bottom">
<van-datetime-picker
v-model="currentDate"
type="datetime"
:min-date="minDate"
:max-date="maxDate"
@confirm="confirm"
@cancel="cancel"
:formatter="formatter"
/>
</van-popup>
<!-- 结束时间控件 -->
<van-popup v-model="show1" position="bottom">
<van-datetime-picker
v-model="currentDate1"
type="datetime"
:min-date="minDate"
:max-date="maxDate"
@confirm="confirm1"
@cancel="cancel1"
:formatter="formatter"
/>
</van-popup>
</div>
</template>
<script>
import tabbar from "../../components/navbar";
export default {
data() {
return {
name: "", //活动名称
message: "", //活动详情
show: false, //开始时间弹窗
show1: false, //结束时间弹窗
minHour: 10,
maxHour: 20,
minDate: new Date(),
maxDate: new Date(2020, 11, 31),
currentDate: new Date(), //开始标准时间
currentDate1: new Date(), //结束标准时间
starttime: "", //开始时间
starttime1: "", //开始时间时间戳
endtime: "", //结束时间
endtime1: "" //结束时间时间戳
};
},
components: {
tabbar
},
mounted() {},
methods: {
// 选择开始时间
start() {
this.show = true;
},
// 选择结束时间
end() {
this.show1 = true;
},
// 点击确定
confirm() {
this.show = false;
this.starttime =
this.currentDate.getFullYear() +
"年" +
(Number(this.currentDate.getMonth()) + 1) +
"月" +
this.currentDate.getDate() +
"日 " +
this.currentDate.getHours() +
":" +
this.currentDate.getMinutes();
this.starttime1 = new Date(this.currentDate).getTime() / 1000;
},
// 点击取消
cancel() {
this.show = false;
},
confirm1() {
this.show1 = false;
this.endtime =
this.currentDate1.getFullYear() +
"年" +
(Number(this.currentDate1.getMonth()) + 1) +
"月" +
this.currentDate1.getDate() +
"日 " +
this.currentDate1.getHours() +
":" +
this.currentDate1.getMinutes();
this.endtime1 = new Date(this.currentDate1).getTime() / 1000;
},
cancel1() {
this.show1 = false;
},
// 处理控件显示的时间格式
formatter(type, value) {
// 格式化选择器日期
if (type === "year") {
return `${value}年`;
} else if (type === "month") {
return `${value}月`;
} else if (type === "day") {
return `${value}日`;
} else if (type === "hour") {
return `${value}时`;
} else if (type === "minute") {
return `${value}分`;
}
return value;
},
// 点击添加按钮
add() {
if (
!this.name.trim() ||
!this.starttime.trim() ||
!this.starttime.trim() ||
!this.message.trim()
) {
this.$toast("请输入完整的活动信息");
} else {
this.axios
.post("/api/agent_team/addTeamActivity", {
activity_name: this.name,
activity_content: this.message,
start_time: this.starttime1,
end_time: this.endtime1
})
.then(data => {
this.$toast("添加活动成功");
setTimeout(() => {
this.$router.go(-1);
}, 1000);
});
}
}
}
};
</script>
<style lang="less" scoped>
.shoukuan {
padding-top: 44px;
.van-button--large {
width: 92%;
margin-left: 4%;
margin-top: 25%;
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android控件ListView使用方法详解,包括了Android控件ListView使用方法详解的使用技巧和注意事项,需要的朋友参考一下 Android控件ListView使用方法介绍,具体如下 一、ListView的简单用法 首先新建一个ListViewTest项目,并让Android Studio自动创建好活动。然后修改activity_main.xml中的代码,如下: 接下
-
本文向大家介绍Bootstrap树形控件使用方法详解,包括了Bootstrap树形控件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 一、JQuery树形控件 Jquery树形控件是一款基于JQuery+bootstrap、完全通过js和样式手写出来的非常轻量级的控件,网上很多地方都能看到它的影子。它功能简单、用户体验不错。对于一些简单的层级关系展示比较实用,但对于节点的增删改实现起来就不容
-
本文向大家介绍Android自带倒计时控件Chronometer使用方法详解,包括了Android自带倒计时控件Chronometer使用方法详解的使用技巧和注意事项,需要的朋友参考一下 公司的以前的项目,看到使用了这个Android自带的倒计时控件Chronometer,现在整合了一下 先看看效果: 方法简介: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android滚轮选择时间控件使用详解,包括了Android滚轮选择时间控件使用详解的使用技巧和注意事项,需要的朋友参考一下 滚轮选择控件 Android自带的选择时间控件有点丑,往往产品和设计都比较嫌弃,希望做成ios一样的滚轮选择,下面是我在NumberPicker的基础上自定义的选择控件,效果如下: 原理 基于NumberPicker实现 动态填充数值 联动 接口监听回调 实现
-
本文向大家介绍Android重要控件SnackBar使用方法详解,包括了Android重要控件SnackBar使用方法详解的使用技巧和注意事项,需要的朋友参考一下 SnackBar是DesignSupportLibrary中的一个重要的控件,用于在界面下面提示一些关键信息,跟Toast不同的地方是SnackBar允许用户向右滑动消除它,同时,也允许在SnackBar中设定一个Action,当用户点
-
本文向大家介绍HorizontalScrollView水平滚动控件使用方法详解,包括了HorizontalScrollView水平滚动控件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 一、简介 用法ScrollView大致相同 二、方法 1)HorizontalScrollView水平滚动控件使用方法 1、在layout布局文件的最外层建立一个HorizontalScrollView控件

