vant 省市区选择组件,地区数据如何下载?
vant 省市区选择组件,数据如何下载? 只能通过这种包文件的形式下载吗?可以直接下载js文件吗?
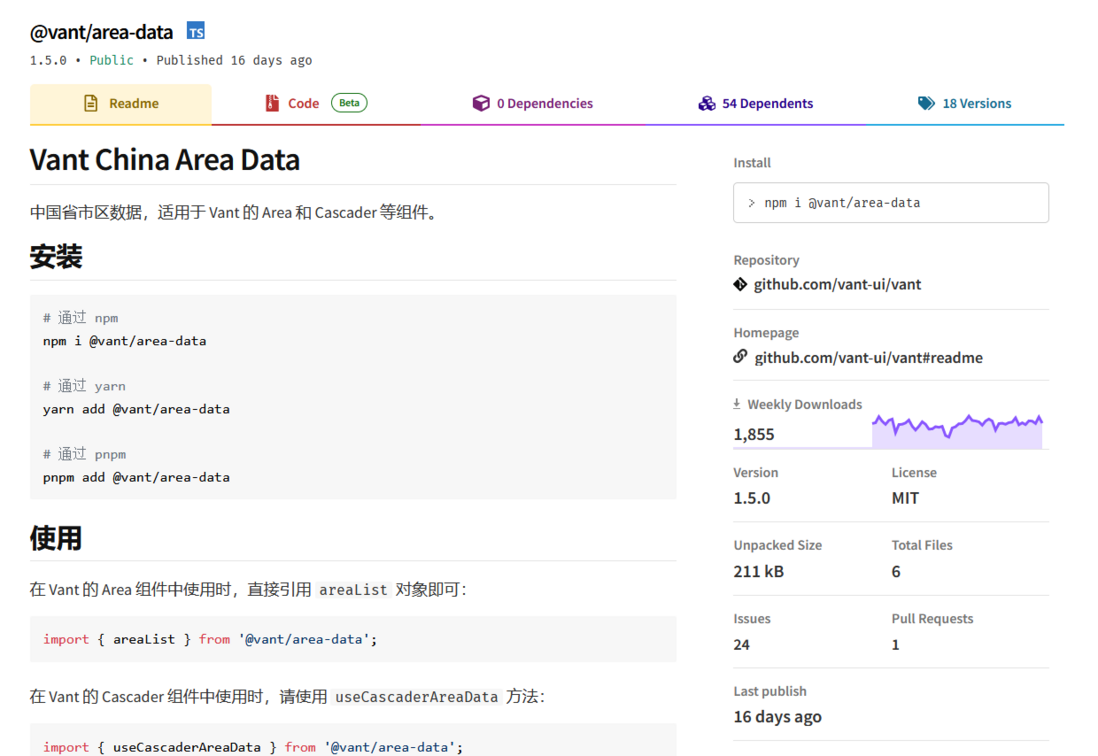
npm i @vant/area-data <van-area v-model="value" title="标题" :area-list="areaList" />共有2个答案
跟着官方走肯定没问题的,你自己下载js可能会出现不可预测的问题
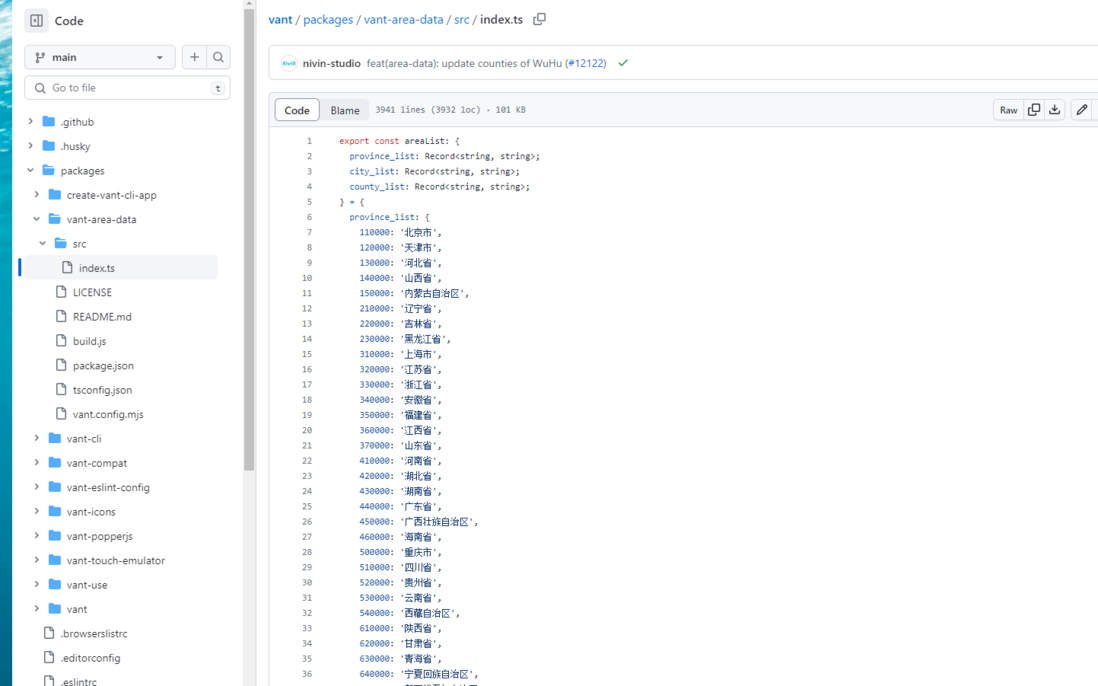
vant-area-data GitHub 仓库里找到源代码文件,一般在 src 或者 lib 目录下。另存为也行一样的效果
或者
 :
:
Vant China Area Data文档地址
Area 组件:import { areaList } from '@vant/area-data'; Cascader 组件里:import { useCascaderAreaData } from '@vant/area-data';const cascaderAreaData = useCascaderAreaData();-
使用省市区选择器,你需要在 sm.js 和 sm.css 之后额外引入如下JS文件: <script type="text/javascript" src="//g.alicdn.com/msui/sm/0.6.2/js/sm-city-picker.min.js" charset="utf-8"></script> 省市区选择器也是一个定制的picker,因此他的用法和picker完全一致,请参
-
介绍 省市区三级联动选择,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Area } from 'vant'; const app = createApp(); app.use(Area); 代码演示 基础用法 要初始化一个 Area 组件,你需要传入一个 area-list 属性,数据格式具体可看下面数据格式章节。 <v
-
使用指南 组件介绍 Area 组件用于省市区选择,默认包装在 popup 弹出层中显示。 引入方式 import { Area } from 'feart'; components:{ 'fe-area':Area } 代码演示 默认 Area <div class="fe-center"> <fe-area v-model="value" :list="list" /> </d
-
中国省市地区选择器。两种选择类型,省市和省市地区 [Code4App.com]
-
有个需求要求一个组件能进行省市区的多选,我把目标投向了element-ui官网的Cascader组件,该组件支持多选。省市区的获取有两种方式,一种是后端直接返回完整的树形结构,数据量有点大(现在要求的是三级级联,估计区有2000多个),估计页面渲染会有卡顿,第二种是通过懒加载获取,但是回显可能存在这种情况就是,如果当时多选时选的数据有点多,那么回显时会通过懒加载调级联接口可能也会很多(因为回显需要
-
上面是vant ui的 下面是我后端的数据, 这种大家一般是怎么做的?用什么插件之类的吗?

