前端 - vant下拉组件问题?

共有1个答案
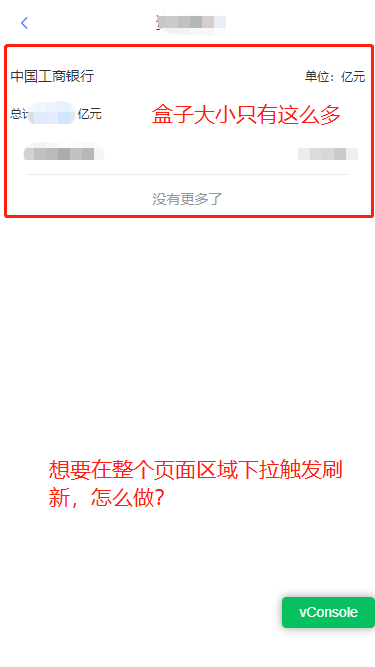
将 PullRefresh 组件的高度设置为页面区域高度即可,示例如下:
<van-pull-refresh class="demo-refresher"> <!-- 内容 --></van-pull-refresh>.demo-refresher { // 此处应根据实际情况填写高度,比如减去导航栏高度等 height: 100%;}- PullRefresh常见问题 PullRefresh 的内容未填满屏幕时,只有一部分区域可以下拉
-
本文向大家介绍Listloading.js移动端上拉下拉刷新组件,包括了Listloading.js移动端上拉下拉刷新组件的使用技巧和注意事项,需要的朋友参考一下 listloading是一个移动端的上拉、下拉加载更多的组件。主要依赖于iscroll.js v5.1.2基础上开发的组件,基础库可以使用jquery.js或者zepto.js操作dom节点,目前我是使用了zepto.js作为基础库操作
-
v-for循环组件,组件key都是同一个固定值,组件还会被重新创建吗 v-for循环组件,内部组件每次的生命周期都是从beforeCreated开始的吗
-
背景: 技术栈:项目: vue3 + vite 场景: 希望导出的excel的某一列填充下拉框内容,例如 尝试: 相关代码如下 上述代码一次只能给某一个单元格加下拉框,所以要达到使B列单元格都加上下拉框的目的,就要给一个很大的终止值,去循环遍历。 有没有什么更好的方法去优化?
-
在上面的代码中,handlerDelete是将props.modelValue的原数组通过slice进行浅克隆,最后将浅克隆的值传回父组件,通过父组件修改原值,之所以使用这种传值方式,是因为我采用了react的更新机制。 然而由于vue本身是响应式数据,因此直接修改props.modelValue也能实现: 问题 因此这引发了我的一个思考: 第二种直接修改props的方法虽然方便,但是带来了许多的
-
● 手写(水平垂直居中、正方形变三角形,数组扁平化) ● 对上述扁平化后的数组去重 ● 数组的方法 ● for each和map的区别 ● 类型判断的方法 ● 基本类型和数据类型的区别 ● 深拷贝方法,如何实现 ● 什么时候用JSON.stringify() ● 如何实现递归(.call()),数组扁平化中的递归的缺陷 ● this指向 ● == 和 === 的区别 ● 原型、原型链,应用场景 ●
-
开源组件 1. Angular 1)文件上传:ng-file-upload 、ng-file-upload-shim 2)请求加载动画:angular-loading-bar 3)滚动加载:ngInfiniteScroll 4)表单验证:angular-messages 2. Vue 3. React 4. 动画库 5. 其他 HammerJSMobile手势 1)富文本:summernote 公

