前端 - 设置excel下拉框优化?
背景:
技术栈:项目: vue3 + vite
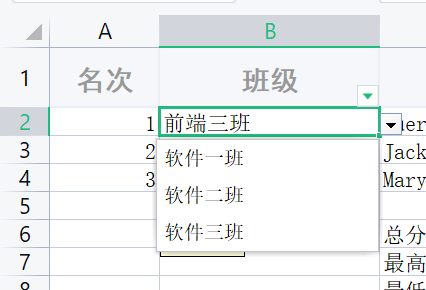
导出excel库:exceljs场景: 希望导出的excel的某一列填充下拉框内容,例如
尝试:
相关代码如下
for(let i = 2; i< 500;i++) { const cellIndex = `B${i}` _sheet1.getCell(cellIndex).dataValidation = { type: 'list', allowBlank: true, showInputMessage: true, showErrorMessage: true, showDropDownArrow: true, errorTitle: '错误', error: '请从下拉列表中选择一个有效的项', promptTitle: '选择', prompt: '请从下拉列表中选择' , formulae: ['"软件一班,软件二班,软件三班"'], }; }上述代码一次只能给某一个单元格加下拉框,所以要达到使B列单元格都加上下拉框的目的,就要给一个很大的终止值,去循环遍历。
有没有什么更好的方法去优化?
共有2个答案
确实不太友好,文档中只有 getCell().dataValidation 一种示例。
但是可以从仓库 Issue 里面发现还有 ws.dataValidations.add() 这种方式。
更加简单粗暴一些:
worksheet.dataValidations.add( 'A2:A9999', { type: 'list', allowBlank: false, formulae: ['"One,Two,Three,Four"'], showErrorMessage: true, errorStyle: 'error', error: 'Please select a valid value from the list' })[F] Table Data Validation on columns · exceljs/exceljs · Discussion #2461
答案:
在 ExcelJS 中,您可以通过在 Excel 工作表的列上应用数据验证规则来一次性设置整列的下拉框,而无需循环遍历每个单元格。这样可以显著提高性能,并简化代码。
以下是如何优化您的代码以一次性设置 B 列所有单元格的数据验证规则的示例:
const ExcelJS = require('exceljs');// 创建一个新的工作簿const workbook = new ExcelJS.Workbook();// 添加一个工作表const worksheet = workbook.addWorksheet('Sheet 1');// 定义下拉列表的内容const dropDownValues = ['软件一班', '软件二班', '软件三班'];// 将下拉列表的内容转换为 ExcelJS 所需的格式const validationFormula = `"${dropDownValues.join('","')}"`;// 设置 B 列的数据验证规则worksheet.getColumn('B').eachCell({ includeEmpty: true }, function(cell, rowNumber) { // 注意:由于我们是通过列来设置,所以这里不需要担心行号 cell.dataValidation = { type: 'list', allowBlank: true, showInputMessage: true, showErrorMessage: true, showDropDownArrow: true, errorTitle: '错误', error: '请从下拉列表中选择一个有效的项', promptTitle: '选择', prompt: '请从下拉列表中选择', formulae: [validationFormula], };});// 接下来,您可以添加其他数据到工作表,并导出工作簿// ...// 导出工作簿workbook.xlsx.writeFile('example.xlsx') .then(() => { console.log('Excel 文件已生成'); }) .catch(error => { console.error('导出 Excel 文件时出错:', error); });在上面的代码中,我们使用了 worksheet.getColumn('B') 来获取 B 列的所有单元格,并通过 eachCell 方法遍历它们。这样,我们就可以一次性为 B 列的所有单元格设置数据验证规则,而无需单独处理每个单元格。
请注意,validationFormula 是通过将下拉列表的值数组转换为以逗号分隔的字符串来创建的,字符串被双引号包围,以适应 Excel 的数据验证公式语法。
这种方法不仅优化了性能,而且代码更简洁,易于维护。
-
本文向大家介绍django前端页面下拉选择框默认值设置方式,包括了django前端页面下拉选择框默认值设置方式的使用技巧和注意事项,需要的朋友参考一下 1,前端样式 2,前端html代码 补充知识:djiango makemigrations与migrate错误修正方法 1,场景描述: model频繁修改,导致表结构同步失败,或者makemigrations检查通过,但migrate执行失败。 2
-
本文向大家介绍JS设置下拉列表框当前所选值的方法,包括了JS设置下拉列表框当前所选值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS设置下拉列表框当前所选值的方法。分享给大家供大家参考,具体如下: 1. JS代码: 2.在JSP中设置下拉列表框的当前选择项 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍vue2.0 下拉框默认标题设置方法,包括了vue2.0 下拉框默认标题设置方法的使用技巧和注意事项,需要的朋友参考一下 昨天到今天,用vue2.0在写一个性别选择框,一给option添加seledted属性就报错这里 下面是报错的代码 selected 已经绑定在<select></select> 上了 , 你选择了哪个选项, selected 就是那个选项的value了 ,你想让
-
本文向大家介绍请你进行测试:前端下拉框实现,测试下拉框定位方式相关面试题,主要包含被问及请你进行测试:前端下拉框实现,测试下拉框定位方式时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Selenium+Python自动化测试对下拉菜单的定位 1.通过selenium.webdriver.support.ui的Select进行定位 下拉菜单如下图: 定位代码: from selenium.w
-
问题内容: 是否可以使用以下“类型”代码在下拉框中设置所选项目? 该数据库有一个月..我想在编辑页面上允许他们选择这个月..但是要用当前设置预先填写吗? 问题答案: 您需要设置正确选项标签的selected属性: 您的PHP如下所示: 我通常发现创建值数组并循环遍历以创建下拉列表比较整洁。
-
各种大小的下拉框 <div class="row"> <div class="field-label">mini</div> <div class="select-size" data-skin="mini"></div> </div> <div class="row"> <div class="field-label">tiny</div> <div class=

