请你进行测试:前端下拉框实现,测试下拉框定位方式
参考回答:
Selenium+Python自动化测试对下拉菜单的定位
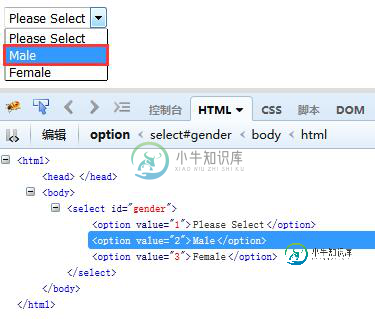
1.通过selenium.webdriver.support.ui的Select进行定位
下拉菜单如下图:

定位代码:
from selenium.webdriver.support.ui import Select
# 通过index进行选择
Select(driver.find_element_by_id("gender")).select_by_index(1)
# 通过value进行选择
Select(driver.find_element_by_id("gender")).select_by_value("2")
# 通过选项文字进行选择
Select(driver.find_element_by_id("gender")).select_by_visible_text("Male")
注:Select only works on 标签的下拉菜单有效).
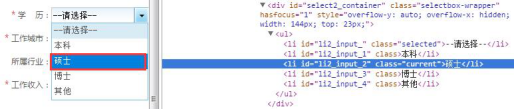
2.定位非
非

定位非
定位代码:
# 先定位到下拉菜单
drop_down = driver.find_element_by_css_selector("div#select2_container > ul")
# 再对下拉菜单中的选项进行选择
drop_down.find_element_by_id("li2_input_2").click()
注:也可以用此方法定位
-
我正在设计一个网站。在我的网站,我想创建这样一个菜单,其中导航栏将包含这样一个ul,哪个类将是导航导航栏-导航导航栏-右。缩小页面大小后,此时会出现下拉按钮。然后,如果用户单击按钮,在出现的下拉框中li项应该向左浮动,这意味着ul类将是nav navbar-nav navbar-左。我该怎么做呢?我试过jQuery。但是在这种情况下,在页面返回到其原始大小后,ul不会返回到其原始的nav navb
-
各种大小的下拉框 <div class="row"> <div class="field-label">mini</div> <div class="select-size" data-skin="mini"></div> </div> <div class="row"> <div class="field-label">tiny</div> <div class=
-
我试图隐藏我的下拉框,当用户点击它的打开状态之外,我使用一个标志,确定菜单是否打开,然后我在文档上添加了一个点击事件来隐藏菜单,如果如果单击菜单,则打开并停止菜单上的分配。但是现在,当我单击我的下拉锚标记时,文档单击事件被触发。有人能告诉我如何解决这个问题吗? JS
-
本文向大家介绍js实现select下拉框菜单,包括了js实现select下拉框菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现select下拉框菜单的详细代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> 如果大家还想深入学习,可以点击jquery下拉框效果汇总、JavaScript下拉框效果汇总进行学习。 以上就是js实
-
背景: 技术栈:项目: vue3 + vite 场景: 希望导出的excel的某一列填充下拉框内容,例如 尝试: 相关代码如下 上述代码一次只能给某一个单元格加下拉框,所以要达到使B列单元格都加上下拉框的目的,就要给一个很大的终止值,去循环遍历。 有没有什么更好的方法去优化?
-
本文向大家介绍jquery实现下拉框多选方法介绍,包括了jquery实现下拉框多选方法介绍的使用技巧和注意事项,需要的朋友参考一下 一、说明 本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下 二、代码 三、效果 四、下载 案例下载:http://wd.jb51.net:81//201701/yuanma/ComboB

