django前端页面下拉选择框默认值设置方式
1,前端样式

2,前端html代码
<select name="row.status">
<option value="ON" {% if row.status == 'ON' %} selected="selected" {% endif %}>ON</option>
<option value="OFF" {% if row.status == 'OFF' %} selected="selected" {% endif %}>OFF</option>
</select>
补充知识:djiango makemigrations与migrate错误修正方法
1,场景描述:
model频繁修改,导致表结构同步失败,或者makemigrations检查通过,但migrate执行失败。
2,处理方法:
方法一(推荐,不能根本解决,但能支持快速开发):
1,只根据需要生成具体的模块。
python3 ./manage.py migrate appName;
2,商用环境的数据库,通过navicate进行结构同步。商用环境不执行migrate命令,避免误操作。
方法二(不能根本解决):
1,根据提示,推测最可能出现问题的app,找到响应的migrations文件。
2,找到问题文件,并根据内容修改错误部分,可将冲突语句删除。

3,从新执行migrate
方法三(能根本解决):
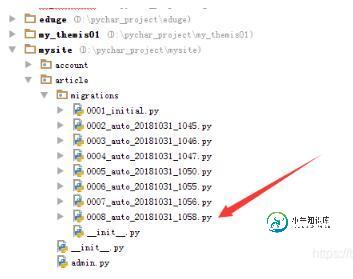
1,找到问题模块,转移所有migrations文件(最近一个文件除外)为sql文本:
asset应用下migrations文件夹下 0001_initial.py文件转换方法为:
python3 ./manage.py sqlmigrate asset 0001 #注意,没有_initial.py后缀。
2,将所有生成的sql文本,找到新数据库进行执行。
3,将新库数据该应用表结构向老库同步。
4,model类最近一次修改与数据库表结构一致,执行migrate命令,成功应用最后一次文件,此时model类与数据库表结构一致问题解决。
如以上方法都不可以,删除所有migrations文件,备份数据,从新执行makemigrations与migrate,还原数据。
以上这篇django前端页面下拉选择框默认值设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue2.0 下拉框默认标题设置方法,包括了vue2.0 下拉框默认标题设置方法的使用技巧和注意事项,需要的朋友参考一下 昨天到今天,用vue2.0在写一个性别选择框,一给option添加seledted属性就报错这里 下面是报错的代码 selected 已经绑定在<select></select> 上了 , 你选择了哪个选项, selected 就是那个选项的value了 ,你想让
-
我有一个目标如下。我必须将其显示为下拉列表: 在我的控制器中,我有一个携带值的变量。该值决定了在下拉列表中默认选择阵列中上述三项中的哪一项: 当我创建下拉表单项时,如下所示: 我面临两个问题: > 而不是 默认情况下,即使我有
-
问题内容: 我有一个用于编辑对象的表单,但无法在选择框中选择一个值。 我有一个代表要编辑的json数组,看起来像这样: 现在我同时从另一个如下所示的json数组中填充选择框: 在我的网页内,我正在创建选择框,如下所示: 选择框正在为我填充,但应该选择与中的版本匹配的值。我已经尝试了和,甚至尝试了设置,甚至都行不通。 我已经在Angularjs网站和google上进行了搜索,并浏览了无数教程,但是仍
-
问题内容: 我有一个模型如下: 我也有上述模型的模型形式,如下所示: 我想知道如何为该坦克隐藏字段设置默认值。这是我到目前为止显示/保存表格的功能: 问题答案: 你有两个选择,可以在调用表单构造函数时填充值: 或在表单定义中设置值:
-
本文向大家介绍JS设置下拉列表框当前所选值的方法,包括了JS设置下拉列表框当前所选值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS设置下拉列表框当前所选值的方法。分享给大家供大家参考,具体如下: 1. JS代码: 2.在JSP中设置下拉列表框的当前选择项 希望本文所述对大家JavaScript程序设计有所帮助。
-
我在谷歌上搜索了一下,没有找到任何关于这个的信息。 我有这个密码。 有这样的数据 输出是这样的。 如何将数据中的第一个选项设置为默认值,以便得到如下结果。

