javascript中默认下拉值的文本框不变
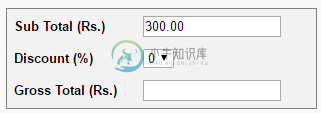
我有一个txtsubtotal文本框、一个discount下拉框和一个txtgrosstotal文本框。单击添加按钮时,txtsubtotal文本框正在更新。选择下拉值时,txtgrosstotal文本框正在更新。但是,在更新txtsubtotal文本框时,应同时更新txtgrosstotal文本框的默认下拉值,即“0”。这里,txtgrosstotal应该是txtsubtotal的值。
下面是我的代码,它不显示txtgrosstotal时,下拉有它的默认值。(但是,在选择另一个选项并再次选择默认值后,它将更新txtgrosstotal。)
function discountedGrossTotal(dropdownVal){
var discountOption = document.getElementById("discount"),
subTotal = document.getElementById("txtSubTotal"),
grossTotal = document.getElementById("txtGrossTotal").value;
grossTotal.value = subTotal.value - (subTotal.value * dropdownVal/100);}
折扣下拉
<select class="select" id="discount" name="discount" onchange="discountedGrossTotal(this.value);">
<option selected>0</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
txtgrosstotalHTML
<div id="gross_total_div">
<input name="txtGrossTotal" type="text" id="txtGrossTotal" size="15" readonly/>
</div>

共有1个答案
基本上,您希望通过更改“折扣”下拉列表值和“小计”文本框值来执行相同的操作。因此,您必须对这两个函数调用相同的函数。
您可以通过在代码中进行以下修改来实现这一点:
- 从“discountedgrosstotal”函数中删除参数
- 在函数中添加一个新变量,如dropdownVal=document.getElementById(“discount”).value
- 对“txtsubtotal”文本框的更改事件调用相同的函数
-
在angularJs中,我有一个输入文本框,如何设置默认值?我尝试了但失败了。
-
本文向大家介绍vue2.0 下拉框默认标题设置方法,包括了vue2.0 下拉框默认标题设置方法的使用技巧和注意事项,需要的朋友参考一下 昨天到今天,用vue2.0在写一个性别选择框,一给option添加seledted属性就报错这里 下面是报错的代码 selected 已经绑定在<select></select> 上了 , 你选择了哪个选项, selected 就是那个选项的value了 ,你想让
-
本文向大家介绍django前端页面下拉选择框默认值设置方式,包括了django前端页面下拉选择框默认值设置方式的使用技巧和注意事项,需要的朋友参考一下 1,前端样式 2,前端html代码 补充知识:djiango makemigrations与migrate错误修正方法 1,场景描述: model频繁修改,导致表结构同步失败,或者makemigrations检查通过,但migrate执行失败。 2
-
本文向大家介绍jQuery设置和移除文本框默认值的方法,包括了jQuery设置和移除文本框默认值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery设置和移除文本框默认值的方法。分享给大家供大家参考。具体分析如下: 开始时,文本框设定一个默认值。当光标移动到文本框时,如果文本框当前值是默认值,那么清空;离开文本框时,文本框值如果为空,那么将文本框值设置为默认值。 代码如下:
-
问题内容: 我正在固定一个下拉框的宽度(是的,我知道这样做存在跨浏览器问题)。 有没有一种非js的方法来切断溢出的文本并附加省略号?text-overflow:省略号不适用于元素(至少在Chrome中)。 问题答案: HTML在表单控件中指定的内容非常有限。这就为操作系统和浏览器制造商留下了做他们认为合适的空间(例如,iPhone的模式,当打开时,它看起来与传统的弹出菜单完全不同)。 看起来大多数
-
本文向大家介绍Angular中ng-options下拉数据默认值的设定方法,包括了Angular中ng-options下拉数据默认值的设定方法的使用技巧和注意事项,需要的朋友参考一下 今天学习了一下Angular中ng-options下拉数据默认值的设定方法,留个笔记 直接上代码 AngularJS 演示 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

