javascript - 前端下载/导出的excel表定制化?
背景:
日常工作中,经常会有下载excel模板和导出excel数据的需求。
xlsx是由SheetJS开发的一个处理excel文件的npm库,但是同时会有下载、导出的excel表的样式比较粗糙的问题
比如下载模板
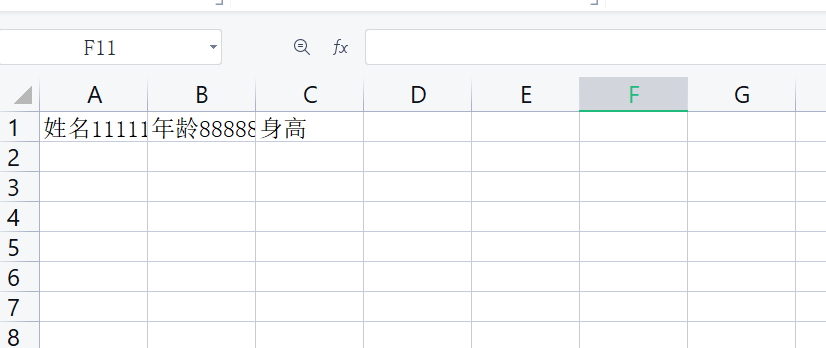
import * as XLSX from 'xlsx';const handleDownloadTemplate = () => { let book = XLSX.utils.book_new(); // 实例化一个Sheet let sheet = XLSX.utils.json_to_sheet( [ { '姓名1111111199999': '', '年龄8888888': '', '身高': '' }, ], { header: [ '姓名', '年龄', '身高' ], }, ); // 将Sheet写入工作簿 XLSX.utils.book_append_sheet(book, sheet, 'Sheet1'); // 写入文件,直接触发浏览器的下载 XLSX.writeFile(book, 'xxxx模板.xlsx');}下载出来的表格比较粗糙

主要有以下问题:
- 单元格的宽度太小,文字展示不全;
- 如果对下载的excel有定制化的一些样式需求,就不支持了。
所以,有没有什么好的方案:前端下载、导出的excel表可以定制化。
尝试:
目前没有找到更加好的方案。
共有1个答案
exceljs 是支持自定义样式的,#样式 - exceljs/README_zh.md at master · exceljs/exceljs
我也是看到别人推荐才改用的 �� 这一定是前端导出Excel界的天花板~
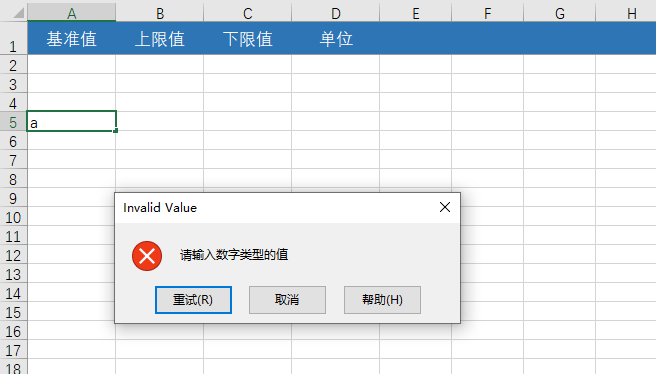
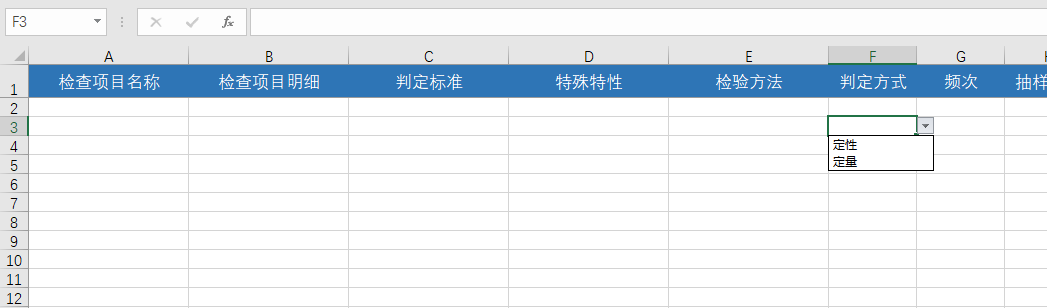
甚至可以配置底下单元格的规则校验,以及配置成下拉选择的形式。

-
问题内容: 我已经找到了将HTML表导出到Excel的方法,但是在将JavaScript表导出从网站导出到excel时遇到了问题。请帮助我找到一种方法,将此表导出到Excel。 页面,从那里我需要信息: www.jalgpall.ee/players.php?year=2012&team=84&player=28469&b=ML 此页面javascript表函数的示例: 问题答案: 我自己找到了答
-
如何在laravel 4下载数以千计的行excel。我使用Maatsite包。我得到以下错误。 [2016-10-20 11:22:00]当地。错误:异常“Symfony\Component\Debug\exception\FatalErrorException”,并显示消息“允许内存大小为524288000字节(已尝试分配4194304字节)”#0[内部函数]:lighting\exceptio
-
背景: 在项目开发中,经常需要下载模板/导出表单数据(excel)格式的需求,虽然xlsx库可以满足基本需求,但是有些excel表的样式很难定制化,所以想着自己封装一个 尝试: 封装思路: excel和table关联起来,而连接两者的桥梁为new Blob()构造函数,示例代码如下: 结果: 可以正常生成excel文件 缺点: 但是又有点不太像excel的格式,比如我想在excel表里面新增行或者
-
怎么实现单元格自动换行以及根据日期是否为周日设置导出的excel文件字体颜色
-
本文向大家介绍Spring Boot Excel文件导出下载实现代码,包括了Spring Boot Excel文件导出下载实现代码的使用技巧和注意事项,需要的朋友参考一下 Spring Boot Excel 文件导出 目标: 实现Excel文件的直接导出下载,后续开发不需要开发很多代码,直接继承已经写好的代码,增加一个Xml配置就可以直接导出。 实现: 1、抽象类 BaseExcelView
-
背景: 需求: 导出的excel表指定列可编辑,其它列不可编辑。 相关实现代码如下: 结果: 功能可以满足,但是加上这段代码之后,导出excel表的速度明显变慢,有明显的卡顿现象。请问下有什么方法可以提升导出excel表的速度吗?

