javascript - 前端导出excel后没有单元格?
背景:
在项目开发中,经常需要下载模板/导出表单数据(excel)格式的需求,虽然xlsx库可以满足基本需求,但是有些excel表的样式很难定制化,所以想着自己封装一个
尝试:
封装思路:
excel和table关联起来,而连接两者的桥梁为new Blob()构造函数,示例代码如下:
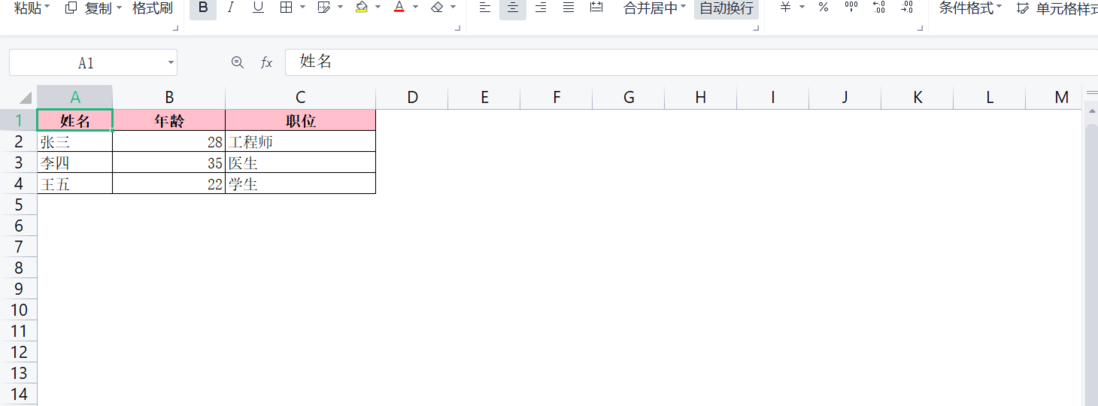
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HTML Table Example</title></head><body> <table border="1"> <colgroup> <col width="100" /> <col width="150" /> <col width="200" /> </colgroup> <thead> <th style="background-color: pink">姓名</th> <th style="background-color: pink">年龄</th> <th style="background-color: pink">职位</th> </thead> <tbody> <tr> <td>张三</td> <td>28</td> <td>工程师</td> </tr> <tr> <td>李四</td> <td>35</td> <td>医生</td> </tr> <tr> <td>王五</td> <td>22</td> <td>学生</td> </tr> </tbody> </table> <script> // 获取table元素 var tableElement = document.querySelector('table'); // 获取table元素的domString表示 var tableDomString = tableElement.outerHTML; const blob = new Blob([tableDomString], { type: "application/vnd.ms-excel" }); // 创建一个 <a> 元素用于下载 Excel 文件 const a = document.createElement("a"); a.href = URL.createObjectURL(blob); a.download = 'test2' + '.xlsx'; // 设置下载文件的名称 // 触发点击下载 a.click(); a.remove(); </script></body></html>结果: 可以正常生成excel文件
缺点: 但是又有点不太像excel的格式,比如我想在excel表里面新增行或者列的话,样式会有问题。
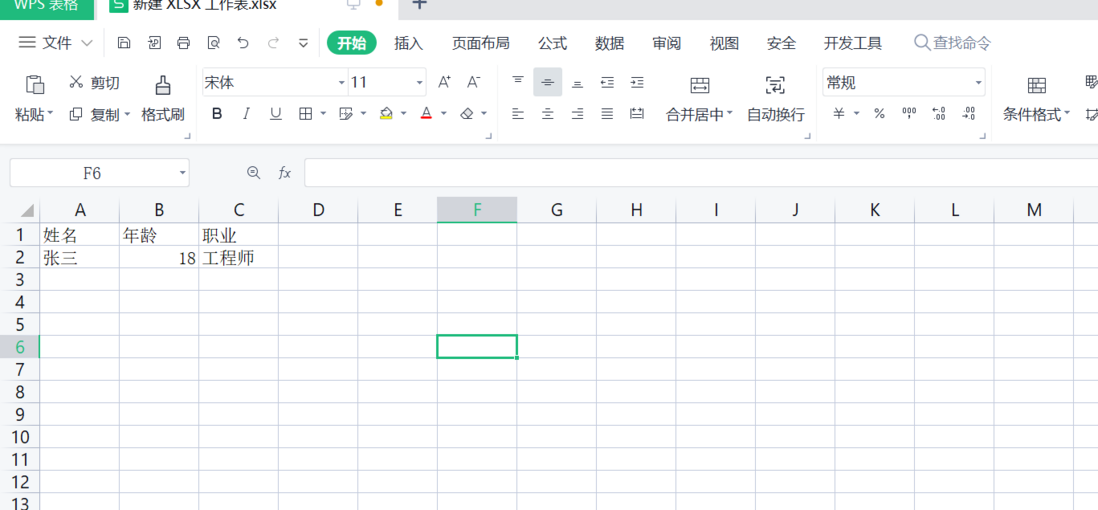
希望有可编辑的单元格,类似这种

共有2个答案
如果现在让我推荐一个 Excel 的JS库,我一定会推荐 ExcelJS。非常好用,而且样式定制也很简单。
- 这一定是前端导出Excel界的天花板~
答案:
您遇到的问题是由于您正在使用Blob对象将HTML表格的outerHTML作为纯文本导出,而不是使用真正的Excel文件格式(如XLSX)。因此,生成的Excel文件只是将HTML表格结构显示为文本,而不是具有可编辑单元格的真正Excel表格。
为了创建具有可编辑单元格的Excel文件,您需要使用适当的库来生成XLSX格式的文件。一个流行的JavaScript库是SheetJS的js-xlsx,它允许您创建、读取和修改XLSX文件。
以下是使用js-xlsx库创建可编辑单元格的Excel文件的示例代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HTML Table to Excel with Editable Cells</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.16.9/xlsx.min.js"></script></head><body> <table id="myTable" border="1"> <colgroup> <col width="100" /> <col width="150" /> <col width="200" /> </colgroup> <thead> <th style="background-color: pink">姓名</th> <th style="background-color: pink">年龄</th> <th style="background-color: pink">职位</th> </thead> <tbody> <tr> <td>张三</td> <td>28</td> <td>工程师</td> </tr> <tr> <td>李四</td> <td>35</td> <td>医生</td> </tr> <tr> <td>王五</td> <td>22</td> <td>学生</td> </tr> </tbody> </table> <script> // 获取table元素 var tableElement = document.getElementById('myTable'); // 将table元素转换为工作表 var worksheet = XLSX.utils.table_to_sheet(tableElement); // 创建工作簿并添加工作表 var workbook = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1"); // 将工作簿转换为blob对象 var blob = new Blob([XLSX.write(workbook, { bookType: 'xlsx', type: 'array' })], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }); // 创建一个 <a> 元素用于下载 Excel 文件 var a = document.createElement("a"); a.href = URL.createObjectURL(blob); a.download = 'test.xlsx'; // 设置下载文件的名称 // 触发点击下载 a.click(); a.remove(); </script></body></html>在上面的示例中,我们使用了js-xlsx库来将HTML表格转换为Excel工作表,并将其添加到工作簿中。然后,我们将工作簿转换为blob对象,并使用与您的原始代码相似的逻辑来创建下载链接。现在,生成的Excel文件将具有可编辑的单元格,并且可以像正常的Excel文件一样打开和编辑。
-
怎么实现单元格自动换行以及根据日期是否为周日设置导出的excel文件字体颜色
-
背景: 日常工作中,经常会有下载excel模板和导出excel数据的需求。 xlsx是由SheetJS开发的一个处理excel文件的npm库,但是同时会有下载、导出的excel表的样式比较粗糙的问题 比如下载模板 下载出来的表格比较粗糙 主要有以下问题: 单元格的宽度太小,文字展示不全; 如果对下载的excel有定制化的一些样式需求,就不支持了。 所以,有没有什么好的方案:前端下载、导出的exce
-
问题内容: 我已经找到了将HTML表导出到Excel的方法,但是在将JavaScript表导出从网站导出到excel时遇到了问题。请帮助我找到一种方法,将此表导出到Excel。 页面,从那里我需要信息: www.jalgpall.ee/players.php?year=2012&team=84&player=28469&b=ML 此页面javascript表函数的示例: 问题答案: 我自己找到了答
-
遇到了一个这样的问题,excel导入,需要设计表, 举例来说: 学生姓名、年龄、性别、2022年期末总分、2023年期末总分、2024年期末总分、2025年期末总分 这样的一个excel。应该如何设计这张表和实现导入功能呢? 数据量万条的数量级。 求指导
-
背景: 需求: 导出的excel表指定列可编辑,其它列不可编辑。 相关实现代码如下: 结果: 功能可以满足,但是加上这段代码之后,导出excel表的速度明显变慢,有明显的卡顿现象。请问下有什么方法可以提升导出excel表的速度吗?
-
我们有一个内部的遗留java库,可以用jasper spring生成报告,并将它们导出为html、pdf或xls。然而,excel文件的所有单元格都具有相同的格式(没有),我们有一个报告,其中一列填充了文本,有人担心它会被解释为带有数值的公式或其他类型的代码。同样,我们有应该出现在报告中的带有前导零的字符串。我试过设置JExcelApiExporterParameter。通过jasperExpor

