前端 - Excel单元格内容换行设置后打开仍显示一行?
下载.xlsx的文件,设置了单元格内容换行,但是为什么打开的时候展示的单元格内容是一横行展示的?(ps:复制单元格内容就是,粘贴的格式就是正确的换行格式,双击单元格也会进行换行,但是为什么默认打开展示的是一横行呢,我就想实现一打开就是换行之后的格式)
async handleExport() { const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('Sheet1'); // 添加表头 const headerRow = this.titleName.map(item => item.labelName); worksheet.addRow(headerRow); // 将数据添加到工作表 this.tableData.forEach(dataRow => { const rowData = this.titleName.map(item => { if (dataRow[item.val].values.type === 'text') { return dataRow[item.val].values.kpi_name; } else { const data = [ "类型:指标", "数据来源:" + (dataRow[item.val].values.dataSource.indexOf("报表") !== -1 ? "掌上经分-报表(同经分前台-报表中心)" : (dataRow[item.val].values.dataSource.indexOf("网页经分") !== -1 ? "网页经分" : "掌上经分-指标(同经分前台-关键指标)")), "指标ID:" + dataRow[item.val].values.kpi_id, "指标名称:" + dataRow[item.val].values.kpiCascaderName, "指标单位:" + dataRow[item.val].values.kpi_unit, "指标路径:" + dataRow[item.val].values.kpiRoute, "数据动态时间:" + (dataRow[item.val].values.TIME_INTERVAL == Number(dataRow[item.val].values.TIME_INTERVAL) ? (dataRow[item.val].values.NUM_VAL ? dataRow[item.val].values.NUM_VAL + '天前' : '') : (dataRow[item.val].values.TIME_INTERVAL && dataRow[item.val].values.TIME_INTERVAL !== "undefined") ? dataRow[item.val].values.TIME_INTERVAL : '').replace(/,/g, ''), "数据固定时间:"+ dataRow[item.val].values.kpi_time, "数据区域:"+dataRow[item.val].values.info, "取值逻辑:"+dataRow[item.val].values.valueLogicRes, // 其他字段依次类推 ].join(String.fromCharCode(10)); return data; } }); const row = worksheet.addRow(rowData); // 设置单元格高度为200没有生效 row.eachCell((cell) => { cell.alignment = { vertical: 'middle' }; cell.height = 200 }); }); // 设置列宽和文本靠左、垂直居中对齐 worksheet.columns.forEach((column, index) => { column.width = 40; // 设置列宽为 40 column.eachCell({ includeEmpty: true }, (cell) => { cell.alignment = { horizontal: 'left', vertical: 'middle' }; }); }); this.titleName.forEach((item, index) => { if (item.format === 'wrapText') { worksheet.getColumn(index + 1).eachCell({ includeEmpty: true }, (cell) => { cell.alignment = { wrapText: true }; }); } }); // 生成 Excel 文件 const buffer = await workbook.xlsx.writeBuffer(); const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }); const url = window.URL.createObjectURL(blob); // 创建链接并下载文件 const link = document.createElement('a'); link.href = url; link.download = this.tableName + '.xlsx'; document.body.appendChild(link); link.click(); document.body.removeChild(link); window.URL.revokeObjectURL(url);},
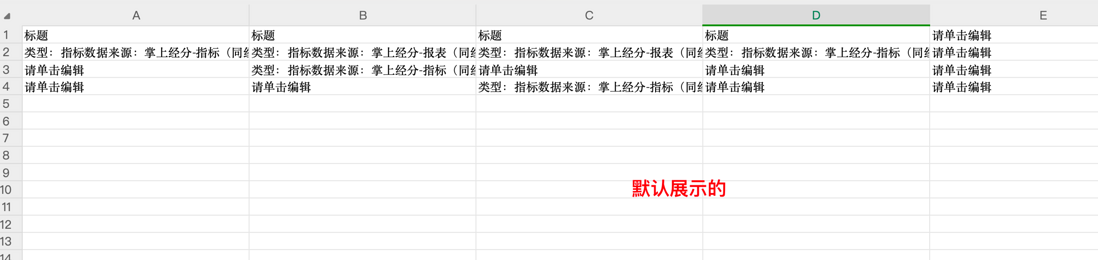
想实现默认展示如下图格式
共有1个答案
ExcelJS 在处理单元格换行时,需要确保单元格内容的格式设置正确。在你提供的代码中,你已经设置了 wrapText 为 true,这是正确的。但是,有时候仅仅设置 wrapText 并不足以确保内容在打开文件时自动换行。
要解决这个问题,你可以尝试在添加单元格内容之前,先将内容拆分为多行,然后再添加到工作表中。这样可以确保 Excel 在打开文件时能够正确地显示换行内容。
下面是一个修改后的代码示例,展示了如何拆分单元格内容为多行:
async handleExport() { const workbook = new ExcelJS.Workbook(); const worksheet = workbook.addWorksheet('Sheet1'); // 添加表头 const headerRow = this.titleName.map(item => item.labelName); worksheet.addRow(headerRow); // 将数据添加到工作表 this.tableData.forEach(dataRow => { const rowData = this.titleName.map(item => { if (dataRow[item.val].values.type === 'text') { return dataRow[item.val].values.kpi_name; } else { const data = [ "类型:指标", "数据来源:" + (dataRow[item.val].values.dataSource.indexOf("报表") !== -1 ? "掌上经分-报表(同经分前台-报表中心)" : (dataRow[item.val].values.dataSource.indexOf("网页经分") !== -1 ? "网页经分" : "掌上经分-指标(同经分前台-关键指标)")), "指标ID:" + dataRow[item.val].values.kpi_id, "指标名称:" + dataRow[item.val].values.kpiCascaderName, "指标单位:" + dataRow[item.val].values.kpi_unit, "指标路径:" + dataRow[item.val].values.kpiRoute, "数据动态时间:" + (dataRow[item.val].values.TIME_INTERVAL == Number(dataRow[item.val].values.TIME_INTERVAL) ? (dataRow[item.val].values.NUM_VAL ? dataRow[item.val].values.NUM_VAL + '天前' : '') : (dataRow[item.val].values.TIME_INTERVAL && dataRow[item.val].values.TIME_INTERVAL !== "undefined") ? dataRow[item.val].values.TIME_INTERVAL : '').replace(/,/g, ''), "数据固定时间:"+ dataRow[item.val].values.kpi_time, "数据区域:"+dataRow[item.val].values.info, "取值逻辑:"+dataRow[item.val].values.valueLogicRes, // 其他字段依次类推 ]; // 将数据拆分为多行 const wrappedText = data.join(String.fromCharCode(10)).split('\n').map(line => ({ t: line, h: 'auto' })); return wrappedText; } }); const row = worksheet.addRow(rowData); // 设置单元格高度为200没有生效 row.eachCell((cell) => { cell.alignment = { vertical: 'middle' }; cell.height = 200; cell.wrapText = true; // 确保单元格支持换行 }); }); // 设置列宽和文本靠左、垂直居中对齐 worksheet.columns.forEach((column, index) => { column.width = 40; // 设置列宽为 40 column.eachCell({ includeEmpty: true }, (cell) => { cell.alignment = { horizontal: 'left', vertical: 'middle' }; }); }); this.titleName.forEach((item, index) => { if (item.format === 'wrapText') { worksheet.getColumn(index + 1).eachCell({ includeEmpty: true }, (cell) => { cell.alignment = { wrapText: true }; }); } }); // 生成 Excel 文件 const buffer = await workbook.xlsx.writeBuffer(); const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }); const url = window.URL.createObjectURL(blob);-
怎么实现单元格自动换行以及根据日期是否为周日设置导出的excel文件字体颜色
-
问题内容: 这是整个页面*可包装的内容在main.css文件中定义 这是整个页面: 每当我提交时,它就会延伸。 此页面也在div内。我是否还需要设置div和表格的宽度? 问题答案: 使用该表,并在TD。 请参阅以下示例: 演示:
-
背景: 在项目开发中,经常需要下载模板/导出表单数据(excel)格式的需求,虽然xlsx库可以满足基本需求,但是有些excel表的样式很难定制化,所以想着自己封装一个 尝试: 封装思路: excel和table关联起来,而连接两者的桥梁为new Blob()构造函数,示例代码如下: 结果: 可以正常生成excel文件 缺点: 但是又有点不太像excel的格式,比如我想在excel表里面新增行或者
-
问题内容: 我有一张桌子,应该始终占据屏幕高度的一定百分比。大多数行的高度都是固定的,但我有一排应该伸展以填充可用空间。万一该行中单元格的内容超出了所需的高度,我希望使用overflow:hidden剪切内容。 不幸的是,表和行不遵守max-height属性。(这在W3C规范中)。当单元格中的文本过多时,表格将变高,而不是坚持指定的百分比。 如果我为其指定一个固定的高度(以像素为单位),则可以使表

