javascript - 请问 vant ui框架省市区选择和后端提供的数据不一致怎么用?

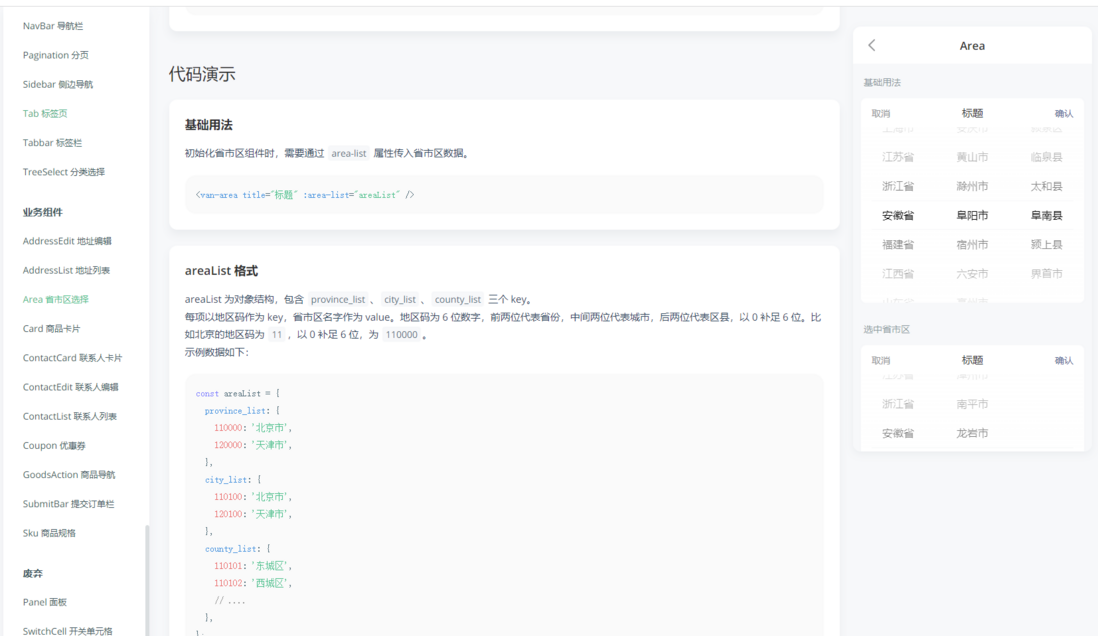
上面是vant ui的
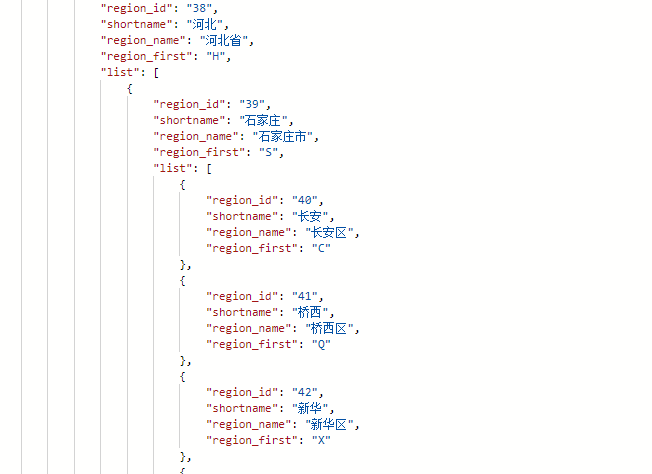
下面是我后端的数据,

这种大家一般是怎么做的?用什么插件之类的吗?
共有3个答案
你可以让后端帮你处理成官方文档的数据格式要求呀 如果不行就换一个插件 或者你自己在前端作处理
获取后端数据之后把数据重组成你的组件需要的数据格式,组装的方式在你提供的样例里面已经有了。
比如:province_list:{380000:"河北省"}, city_list:{383900: "石家庄市"},country_list:{383940:"长安区"}。
Vant官方的Area省市区选择组件需要地区编码满足以下条件才能使用:
地区码为 6 位数字,前两位代表省份,中间两位代表城市,后两位代表区县,以 0 补足 6 位。比如北京的地区码为 11,以 0 补足 6 位,为 110000。
若地区编码不满足条件,可自行使用Picker选择器组件并参考级联选择部分文档以实现地区选择组件。
使用columns的children字段可以实现选项级联的效果。
若子地区数据的key不为 children,建议与后端协商修改,或前端自行递归修改。
-
使用省市区选择器,你需要在 sm.js 和 sm.css 之后额外引入如下JS文件: <script type="text/javascript" src="//g.alicdn.com/msui/sm/0.6.2/js/sm-city-picker.min.js" charset="utf-8"></script> 省市区选择器也是一个定制的picker,因此他的用法和picker完全一致,请参
-
介绍 省市区三级联动选择,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Area } from 'vant'; const app = createApp(); app.use(Area); 代码演示 基础用法 要初始化一个 Area 组件,你需要传入一个 area-list 属性,数据格式具体可看下面数据格式章节。 <v
-
使用指南 组件介绍 Area 组件用于省市区选择,默认包装在 popup 弹出层中显示。 引入方式 import { Area } from 'feart'; components:{ 'fe-area':Area } 代码演示 默认 Area <div class="fe-center"> <fe-area v-model="value" :list="list" /> </d
-
中国省市地区选择器。两种选择类型,省市和省市地区 [Code4App.com]
-
本文向大家介绍javascript编写实用的省市选择器,包括了javascript编写实用的省市选择器的使用技巧和注意事项,需要的朋友参考一下 省市选择器是大家经常用到的, 但网上找的省市选择器都不是很实用,于是自己写了移动端的省市选择器。 界面: 源码结构: 演示地址:http://component.cform.cn/city/ 演示二维码: 源码地址:http://component.cfo
-
vant 省市区选择组件,数据如何下载? 只能通过这种包文件的形式下载吗?可以直接下载js文件吗?

