javascript - 请问 vant ui框架picker选择器 能直接取的id吗?而不需要这样去取?


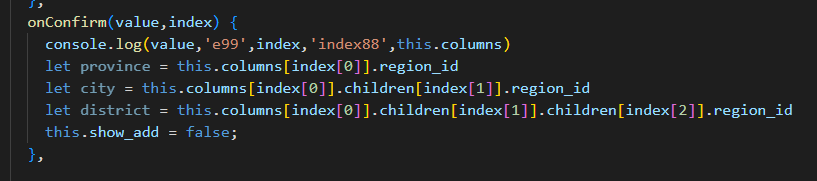
我想直接取省市区的region_id 而不是通过索引这种方式去找,请问有提供方法吗?
共有1个答案
当 van-picker 为多列选择时,可以通过 getValues() 方法获取各列选中的值,示例如下:
<van-picker ref="picker" show-toolbar :columns="columns" @confirm="confirm"></van-picker>confirm() { const [province, city, district] = this.$refs.picker.getValues(); console.log(province, city, district);}-
picker是一个JS实现的类似select的组件,他可以代替原生的select组件,并且功能更加强大、样式更加统一,picker 需要初始化才能使用,你可以在一个 input 元素上初始化picker,当用户点击input的时候会弹出picker的弹层 <input type="text" id='picker'/> <script> $("#picker").picker({ too
-
介绍 提供多个选项集合供用户选择,支持单列选择和多列级联,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Picker } from 'vant'; const app = createApp(); app.use(Picker); 代码演示 基础用法 选项配置 Picker 组件通过 columns 属性配置选项数据,co
-
mui框架扩展了pipcker组件,可用于弹出选择器,在各平台上都有统一表现.poppicker和dtpicker是对picker的具体实现 *poppicker组件依赖mui.picker.js/.css mui.poppicker.js/.css请务必在mui.js/css后中引用,也可统一引用 压缩版本:mui.picker.min.js popPicker 适用于弹出单级或多级选择器 快速
-
使用指南 组件介绍 选择器组件通常与弹出层组件配合使用 引入方式 import { Picker } from 'feart'; components:{ 'fe-picker':Picker } let years = []; let months =[] for (let i = 2015; i <= 2025; i++) { years.push({ na
-
Picker 组件也就是选择器,可以用于实现单列或多列选项的选择。 注: 由于此组件基于 create-api 实现,所以在使用之前,请确保你基本了解过 create-api 的用法。 示例 对于选择器,最基本的是需要定义它可以选择的选项,定义选项的属性是 data ,它是一个二维数组,第一维度代表了有多少列,第二维度则代表了每列有哪些选项。 1)单列选择器 首先,是一个单列选择器的例子: <cu
-
选择器不管是在 H5 页面还是小程序中使用的都非常多,mpvue框架对选择器的支持也非常好,下面将一一介绍各个类型选择器在 mpvue中的应用。 统一声明:实现这些选择器主要使用的是 picker 组件,他的一些属性可以小程序开发官网查看,不过我也会在下面的文档中对于容易出错的地方进行说明。 单列选择器 示例代码: <template> <div class="page"> <pick

