javascript - vant的密码输入框是否有bug?
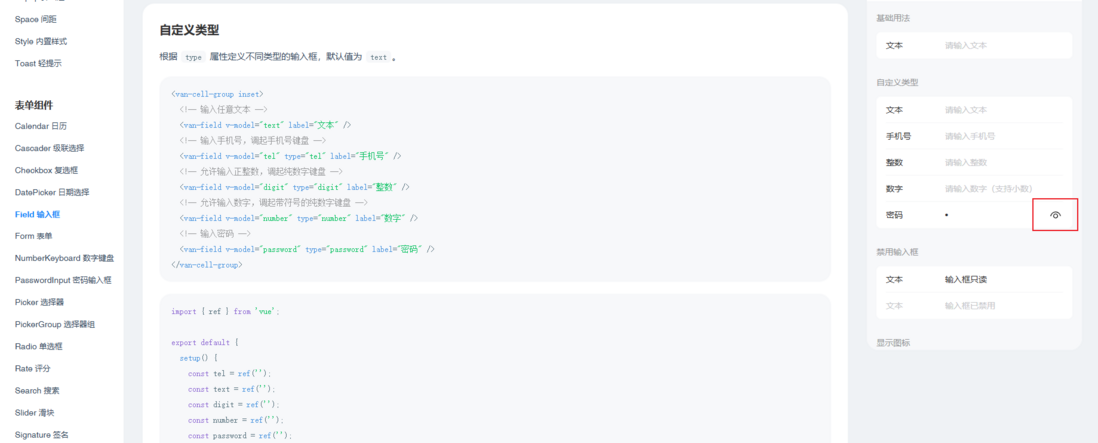
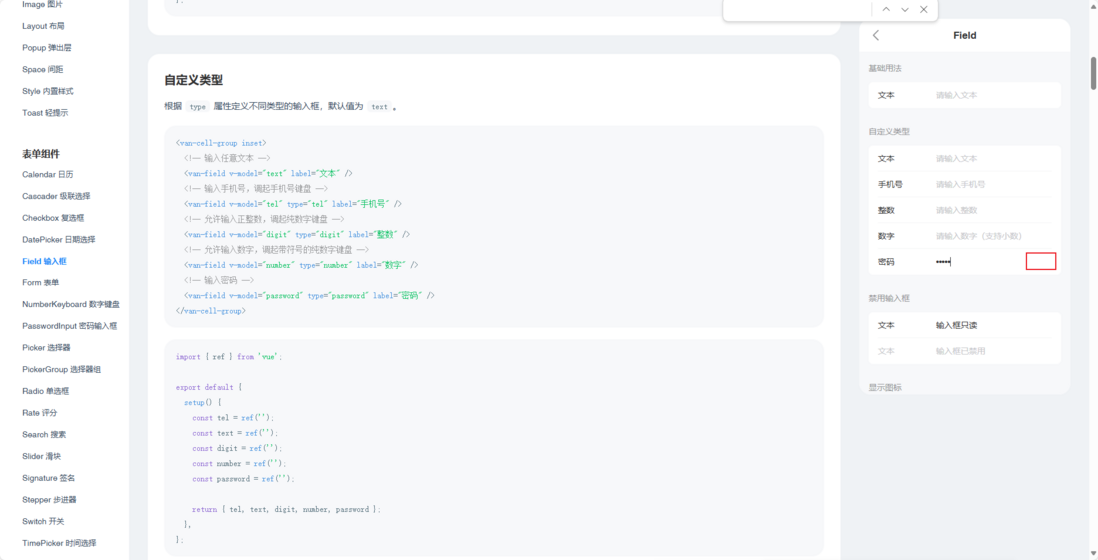
我现在在用vue3的vant。密码输入框,刚聚焦输入时会显示眼睛图标,失去焦点再聚焦输入时,眼睛图标就不见了。这个是bug吗?

如何去掉自带的这个眼睛图标,直接让它隐藏
共有3个答案
应该浏览器的行为,我在谷歌浏览器上没有发现这个现象。
看看这个参考链接是否能解决你的问题
我知道了,原来是浏览器自带的密码框图标。我以为是框架自带的。
input[type="password"]::-webkit-toggle-password { /*chrome*/
-webkit-appearance: none!important;
display: none!important;
}
input[type="password"]::-moz-ui-password { /*firefox*/
-moz-appearance: none!important;
display: none!important;
}
input[type="password"]::-ms-reveal { /*edge*/
display: none!important;
}这个问题可能不是Vant框架本身的bug,而是由于Vant的密码输入框(van-field 组件,type="password")的默认行为导致的。
Vant的密码输入框在默认情况下提供了显示/隐藏密码的功能(即眼睛图标),这是为了方便用户在不需要隐藏密码时能够查看密码内容。当你第一次聚焦到密码输入框时,眼睛图标出现,允许你切换密码的可见性。然而,如果你在没有切换密码可见性的情况下失去焦点,然后再次聚焦,由于Vant的组件逻辑,眼睛图标可能不会在第二次聚焦时自动出现,这取决于Vant的具体实现和版本。
如何去掉自带的眼睛图标并直接隐藏它:
如果你希望完全移除这个眼睛图标,你可以通过自定义CSS来实现。由于Vant组件的DOM结构可能在不同版本中有所不同,你需要根据你的Vant版本查看实际的DOM结构,并据此编写CSS。以下是一个基本的思路:
- 检查DOM结构:首先,你需要检查密码输入框在DOM中的结构,特别是眼睛图标的类名或ID。
编写CSS:根据眼睛图标的类名或ID,编写CSS来隐藏它。例如,如果眼睛图标的类名是
.van-field__eye,你可以在你的样式文件中添加以下CSS:.van-field__eye { display: none !important; /* 使用!important以确保覆盖Vant的默认样式 */ }
注意:使用!important是一个强力的方法,但它可能会影响到你项目中的其他样式。确保你了解它的副作用,并尽量寻找更具体的选择器来避免使用它。
- 确保样式被正确加载:确保你的自定义样式在Vant的样式之后被加载,这样它们才能覆盖Vant的默认样式。
请注意,由于Vant的更新可能会改变DOM结构或类名,因此上述方法可能需要随着Vant版本的更新而调整。始终建议查阅最新的Vant文档或源代码来获取最准确的信息。
-
本文向大家介绍JavaScript仿支付宝密码输入框,包括了JavaScript仿支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 现在很多时候大家付款的场景都是在手机上面,而随着H5页面的开发变得越来越方便,很多场景也从客户端搬到了浏览器中,其中支付这个场景就很自然的被放在了浏览器中。那么这样的输入框大家一定不会陌生吧: 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介
-
介绍 带网格的输入框组件,可以用于输入密码、短信验证码等场景,通常与数字键盘组件配合使用。 引入 import { createApp } from 'vue'; import { PasswordInput, NumberKeyboard } from 'vant'; const app = createApp(); app.use(PasswordInput); app.use(Number
-
import { Pwdinput } from 'feui'; components: { [Pwdinput.name]: Pwdinput }, data() { return { value: '', showKeyboard: true } } 代码演示 基础用法 <fe-pwdinput :value="value" info="密码为
-
使用指南 组件介绍 带网格的输入框组件,可以用于输入密码、支付密码等,可与数字键盘组件配合使用 引入方式 import { PasswordInput } from 'feart'; components: { "fe-password-input": PasswordInput, }, 代码演示 基本用法 <fe-password-input @change="onChange"
-
本文向大家介绍jquery判断输入密码两次是否相等,包括了jquery判断输入密码两次是否相等的使用技巧和注意事项,需要的朋友参考一下 Jquery easyui是一个非常好的ui框架,但是表单验证中没有最常用的判断两个输出框中值相等的验证,所以我做了下扩展。 使用示例: 将validType属性指定为equalTo['#password']即可。 当然使用这个小插件,必须要先引用jquery e
-
问题内容: 如何检查给定的输入控件是否为空?我知道该字段上有一个属性,该属性告诉您给定的字段最初是否为空,但是如果有人填充该字段并再次提取整个内容该怎么办? 我认为上述功能是必要的,因为它对告知用户该字段必不可少。 任何想法将不胜感激! 问题答案: 很简单: 您也可以使用代替,如果这对您来说更自然。 更好的替代方法可能是真正利用Angular的形式能力: 在此处更新了Plnkr。

