Android的支付密码输入框实现浅析
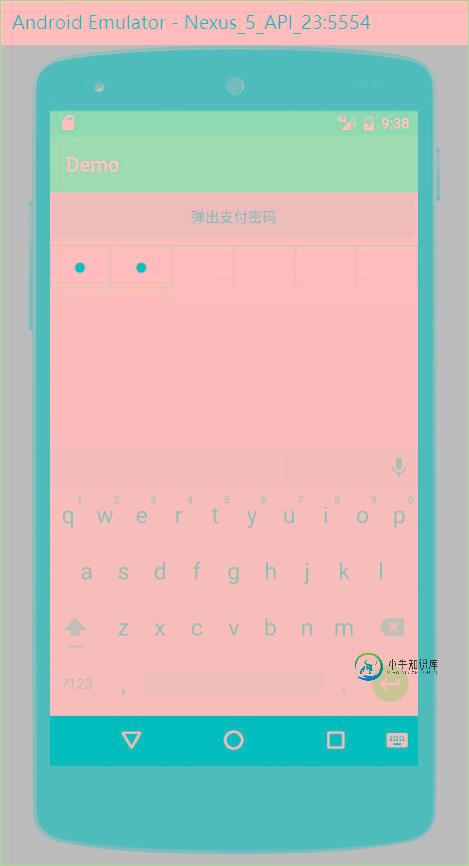
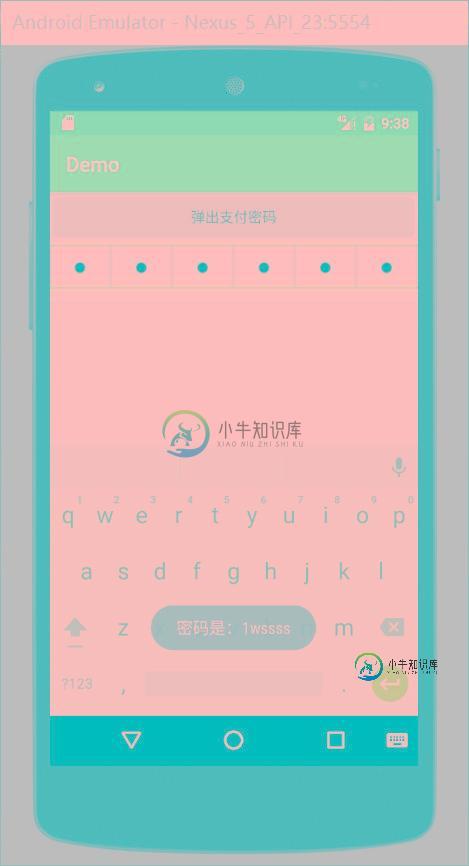
先看一下效果图


实现思路:
变成点的控件不是TextView和EditText而是Imageview。首先写一个RelativeLayout里边包含6个ImageView和一个EditText(EditText要覆盖ImageView)将EditText的背景设置成透明。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:background="@android:color/white"> <ImageView android:id="@+id/item_password_iv1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> <ImageView android:id="@+id/item_password_iv2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> <ImageView android:id="@+id/item_password_iv3" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> <ImageView android:id="@+id/item_password_iv4" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> <ImageView android:id="@+id/item_password_iv5" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> <ImageView android:id="@+id/item_password_iv6" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:src="@mipmap/nopassword"/> </LinearLayout> <EditText android:id="@+id/item_edittext" android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/transparent"/> </RelativeLayout>
自定义一个控件ItemPasswordLayout,用来给布局做一些处理,重点是将EditText的光标去掉,并监听输入文字的事件在文字变化后将文字放在一个StringBuffer中,并将edittext设置为"";再监听按下键盘删除键的事件,当按下删除键后会将StringBuffer中删除相应位置的字符。
/**
* 密码输入框的控件布局
* Created by Went_Gone on 2016/9/14.
*/
public class ItemPasswordLayout extends RelativeLayout{
private EditText editText;
private ImageView[] imageViews;//使用一个数组存储密码框
private StringBuffer stringBuffer = new StringBuffer();//存储密码字符
private int count = 6;
private String strPassword;//密码字符串
public ItemPasswordLayout(Context context) {
this(context,null);
}
public ItemPasswordLayout(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public ItemPasswordLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
imageViews = new ImageView[6];
View view = View.inflate(context, R.layout.item_password,this);
editText = (EditText) findViewById(R.id.item_edittext);
imageViews[0] = (ImageView) findViewById(R.id.item_password_iv1);
imageViews[1] = (ImageView) findViewById(R.id.item_password_iv2);
imageViews[2] = (ImageView) findViewById(R.id.item_password_iv3);
imageViews[3] = (ImageView) findViewById(R.id.item_password_iv4);
imageViews[4] = (ImageView) findViewById(R.id.item_password_iv5);
imageViews[5] = (ImageView) findViewById(R.id.item_password_iv6);
editText.setCursorVisible(false);//将光标隐藏
setListener();
}
private void setListener() {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
//重点 如果字符不为""时才进行操作
if (!editable.toString().equals("")) {
if (stringBuffer.length()>5){
//当密码长度大于5位时edittext置空
editText.setText("");
return;
}else {
//将文字添加到StringBuffer中
stringBuffer.append(editable);
editText.setText("");//添加后将EditText置空 造成没有文字输入的错局
Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
count = stringBuffer.length();//记录stringbuffer的长度
strPassword = stringBuffer.toString();
if (stringBuffer.length()==6){
//文字长度位6 则调用完成输入的监听
if (inputCompleteListener!=null){
inputCompleteListener.inputComplete();
}
}
}
for (int i =0;i<stringBuffer.length();i++){
imageViews[i].setImageResource(R.mipmap.ispassword);
}
}
}
});
editText.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DEL
&& event.getAction() == KeyEvent.ACTION_DOWN) {
// Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
if (onKeyDelete()) return true;
return true;
}
return false;
}
});
}
public boolean onKeyDelete() {
if (count==0){
count = 6;
return true;
}
if (stringBuffer.length()>0){
//删除相应位置的字符
stringBuffer.delete((count-1),count);
count--;
Log.e("TAG", "afterTextChanged: stringBuffer is "+stringBuffer);
strPassword = stringBuffer.toString();
imageViews[stringBuffer.length()].setImageResource(R.mipmap.nopassword);
}
return false;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
private InputCompleteListener inputCompleteListener;
public void setInputCompleteListener(InputCompleteListener inputCompleteListener) {
this.inputCompleteListener = inputCompleteListener;
}
public interface InputCompleteListener{
void inputComplete();
}
public EditText getEditText() {
return editText;
}
/**
* 获取密码
* @return
*/
public String getStrPassword() {
return strPassword;
}
public void setContent(String content){
editText.setText(content);
}
}
接下来只需要在Activity调用就可以了。
在xml中声明
<com.example.went_gone.demo.view.ItemPasswordLayout android:id="@+id/act_zhifubao_IPLayout" android:layout_width="match_parent" android:layout_height="wrap_content"> </com.example.went_gone.demo.view.ItemPasswordLayout>
在Activity中调用
itemPasswordLayout = (ItemPasswordLayout) findViewById(R.id.act_zhifubao_IPLayout);
itemPasswordLayout.setInputCompleteListener(new ItemPasswordLayout.InputCompleteListener() {
@Override
public void inputComplete() {
Toast.makeText(ZhifubaoActivity.this, "密码是:"+itemPasswordLayout.getStrPassword(), Toast.LENGTH_SHORT).show();
}
});
总结
好了,本文的内容到这就结束了,如此就可以了,是不是很简单。希望这篇文章能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍Android仿支付宝支付密码输入框,包括了Android仿支付宝支付密码输入框的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现一个仿支付宝支付密码的输入框,主要实现如下: PasswordView.java 效果图如下: 更多内容请参考专题:Android密码使用教程 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android 实现仿支付宝的密码均分输入框,包括了Android 实现仿支付宝的密码均分输入框的使用技巧和注意事项,需要的朋友参考一下 Android 仿支付宝的密码均分输入框 此为安卓项目,通过重绘edittext进行文字的均分排布。 直接贴上代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android 钱包支付之输入支付密码的实现步骤,包括了Android 钱包支付之输入支付密码的实现步骤的使用技巧和注意事项,需要的朋友参考一下 一.小伙伴们在做钱包支付中,相信会有个绕不过去的输入支付密码页面。下面小编给个效果图: 898342572738938468.png 实现的原理很简单,要点如下: a.自定义EditTextView b.自定义EditTextView嵌套入
-
本文向大家介绍Android 仿支付宝密码输入框效果,包括了Android 仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。 1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好
-
本文向大家介绍android仿支付宝密码输入框效果,包括了android仿支付宝密码输入框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android仿支付宝密码输入框展示的具体代码,供大家参考,具体内容如下 这个没什么好分析的,就是一些基本的绘制什么线,矩形什么的,看代码更具体 布局文件: MainActivity.java 自定义EditText输入框 效果: github
-
本文向大家介绍Android仿微信/支付宝密码输入框,包括了Android仿微信/支付宝密码输入框的使用技巧和注意事项,需要的朋友参考一下 在用到支付类app时,都有一个简密的输入框。。开始实现的时候思路有点问题,后来到github上搜了下,找到了一个开源的库看起来相当的牛逼,,来个地址先: https://github.com/Jungerr/GridPasswordView 效果图: 这个开源

