正则表达式 - 修饰符
精华
小牛编辑
158浏览
2023-03-14
标记也称为修饰符,正则表达式的标记用于指定额外的匹配策略。
标记不写在正则表达式里,标记位于表达式之外,格式如下:
/pattern/flags
下表列出了正则表达式常用的修饰符:
| 修饰符 | 含义 | 描述 |
|---|---|---|
| i | ignore - 不区分大小写 | 将匹配设置为不区分大小写,搜索时不区分大小写: A 和 a 没有区别。 |
| g | global - 全局匹配 | 查找所有的匹配项。 |
| m | multi line - 多行匹配 | 使边界字符 ^ 和 $ 匹配每一行的开头和结尾,记住是多行,而不是整个字符串的开头和结尾。 |
| s | 特殊字符圆点 . 中包含换行符 \n | 默认情况下的圆点 . 是匹配除换行符 \n 之外的任何字符,加上 s 修饰符之后, . 中包含换行符 \n。 |
g 修饰符
g 修饰符可以查找字符串中所有的匹配项:

实例
在字符串中查找 "xnip":
var str="Google xnip taobao xnip";
var n1=str.match(/xnip/); // 查找第一次匹配项
var n2=str.match(/xnip/g); // 查找所有匹配项
i 修饰符
i 修饰符为不区分大小写匹配,实例如下:

实例
在字符串中查找 "xnip":
var str="Google xnip taobao RUNoob";
var n1=str.match(/xnip/g); // 区分大小写
var n2=str.match(/xnip/gi); // 不区分大小写
m 修饰符
m 修饰符可以使 ^ 和 $ 匹配一段文本中每行的开始和结束位置。
g 只匹配第一行,添加 m 之后实现多行。

以下实例字符串中使用 \n 来换行:
实例
在字符串中查找 "xnip":
var str="xnipgoogle\ntaobao\nxnipweibo";
var n1=str.match(/^xnip/g); // 匹配一个
var n2=str.match(/^xnip/gm); // 多行匹配
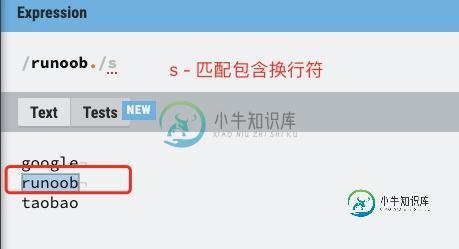
s 修饰符
默认情况下的圆点 . 是 匹配除换行符 \n 之外的任何字符,加上 s 之后, . 中包含换行符 \n。

s 修饰符实例如下:
实例
在字符串中查找:
var str="google\nxnip\ntaobao";
var n1=str.match(/google./); // 没有使用 s,无法匹配\n
var n2=str.match(/xnip./s); // 使用 s,匹配\n
