Thymeleaf字符串转义
精华
小牛编辑
181浏览
2023-03-14
本文章将介绍Thymeleaf标准表达式语法中的概念。
- 学习如何在Thymeleaf模板中显示转义值。
- 已将HTML代码片段设置为上下文模型,并将其作为变量名为
html的字符串。在第一个div中显示HTML转义字符串,在第二个div中显示未转义字符串。
如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创建项目的过程,这里将只介绍如何使用Thymeleaf标准表达式和标签。
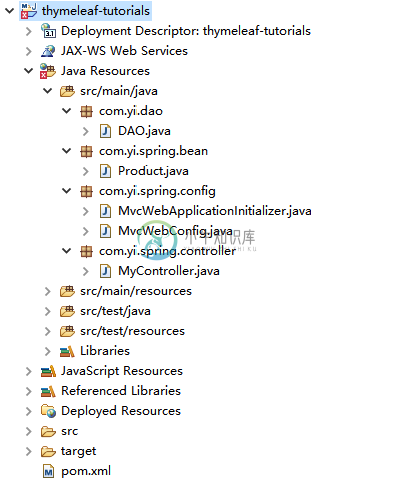
这里创建一个Maven Web项目: thymeleaf-tutorials ,其目录结构如下所示 -
控制器类的实现:MyController.java -
package com.yiibai.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.yiibai.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"));
model.addAttribute("product", product);
return "index";
}
@GetMapping("/escape")
public String escape(Model model) throws ParseException {
String html = "Welcome to our <b>fantastic</b> grocery store!";
model.addAttribute("html", html);
return "escape";
}
}
模板文件的实现:/webapp/WEB-INFO/views/escape.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>SpringMVC5+Thymeleaf示例</title>
</head>
<body>
<h2>Spring MVC5 + Thymeleaf 字符串转义示例</h2>
<div th:text="${html}">Some escaped text</div>
<div th:utext="${html}">Some unescaped text</div>
</body>
</html>
运行上面项目,在浏览器中显示效果如下 -
