Thymeleaf Spring表达式语言
精华
小牛编辑
177浏览
2023-03-14
本文章将介绍Thymeleaf Spring表达式语法中的概念。
Spring Expression Language(简称SpEL)是一种强大的表达式语言,支持在运行时查询和操作对象图。 语言语法类似于Unified EL,但提供了额外的功能,特别是方法调用和基本的字符串模板功能。
Spring表达式语言的创建旨在为Spring社区提供单一支持的表达式语言。 它的语言特性是由Spring项目中的项目需求驱动的,包括基于Eclipse的SpringSource工具套件中代码完成支持的工具需求。 也就是说,SpEL基于技术不可知的API,允许在需要时集成其他表达式语言实现。
编辑源代码以便将产品列表中的某个数据。已经将Product类的对象列表设置为具有变量名称productList的上下文模型(参考:MyController.java中的实现)。
如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创建项目的过程,这里将只介绍如何使用Thymeleaf Spring表达式和标签。
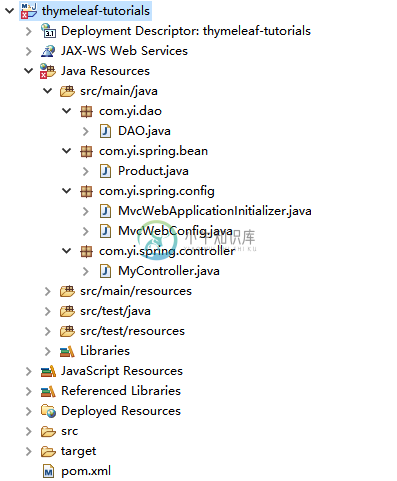
这里创建一个Maven Web项目: thymeleaf-tutorials ,其目录结构如下所示 -
数据访问类的实现:DAO.java -
package com.yiibai.dao;
import java.math.BigDecimal;
import java.sql.Timestamp;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.yiibai.spring.bean.*;
/**
* Mock persistence.
*/
public class DAO {
private static final String NO_WEBSITE = null;
public static Product loadProduct() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return new Product("Wooden wardrobe with glass doors", Integer.valueOf(850), sdf.parse("2013-02-18"));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
public static List<Product> loadAllProducts() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
List<Product> products = new ArrayList<Product>();
try {
products.add(new Product("花生油", Integer.valueOf(125), sdf.parse("2018-02-18")));
products.add(new Product("苏打饼干", Integer.valueOf(15), sdf.parse("208-02-15")));
products.add(new Product("拿铁", Integer.valueOf(45), sdf.parse("2019-02-20")));
products.add(new Product("调和油", Integer.valueOf(20), sdf.parse("2019-02-21")));
products.add(new Product("大豆油", Integer.valueOf(49), sdf.parse("2019-02-15")));
products.add(new Product("玉米汁", Integer.valueOf(80), sdf.parse("2019-02-17")));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
return products;
}
public static Timestamp loadReleaseDate() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");
Date date = sdf.parse("2014-01-31 15:00");
return new Timestamp(date.getTime());
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
}
控制器类的实现:MyController.java -
package com.yiibai.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.yiibai.dao.DAO;
import com.yiibai.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"));
model.addAttribute("product", product);
return "index";
}
@GetMapping("/springel")
public String sprinel(Model model) throws ParseException {
List productList = DAO.loadAllProducts();
model.addAttribute("productList", productList);
return "springel";
}
}
模板文件的实现:/webapp/WEB-INFO/views/sprinel.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>Spring MVC5 + Thymeleaf Spring表达式语言</title>
</head>
<body>
<h2>算术表达式</h2>
<p class="label">Four multiplied by minus six multiplied by minus
two module seven:</p>
<p class="answer" th:text="${4 * -6 * -2 % 7}">123</p>
<h2>对象导航</h2>
<p class="label">Description field of the
third element of productList bean:</p>
<p class="answer"
th:text="${productList[2].description}">Product Description</p>
<h2>对象实例化</h2>
<p class="label">Current time milliseconds:</p>
<p class="answer" th:text="${new java.util.Date().getTime()}">22-Jun-2018</p>
<h2>T操作符</h2>
<p class="label">Random number:</p>
<p class="answer" th:text="${T(java.lang.Math).random()}">123456</p>
</body>
</html>
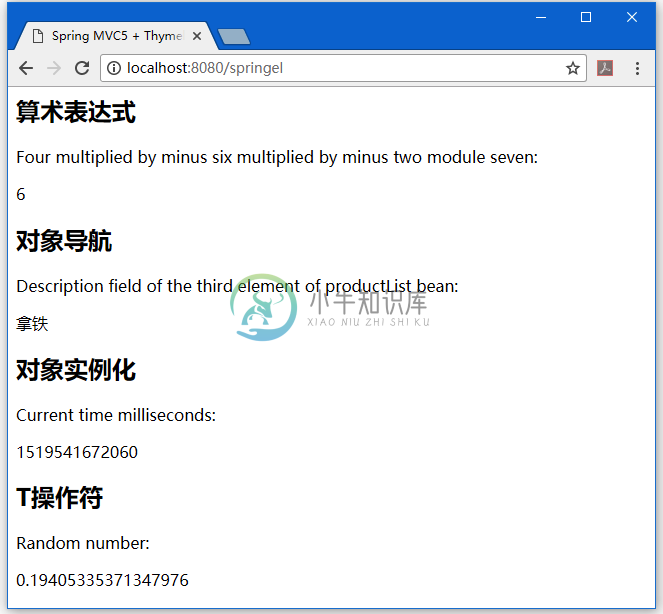
运行上面项目,在浏览器中显示效果如下 -