微信小程序上传图片并等比列压缩到指定大小的实例代码
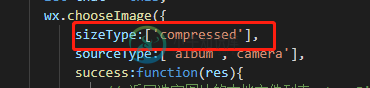
微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小。

实际开发中需求可能是压缩到指定大小:
原生js可以使用canvas来压缩,但由于微信小程序对canvas有封装,使得利用canvas来压缩图片有了一些区别:
代码放在了git:https://github.com/jonyellow/code-diary/tree/master/%E5%B0%8F%E7%A8%8B%E5%BA%8F/%E5%9B%BE%E7%89%87%E5%8E%8B%E7%BC%A9
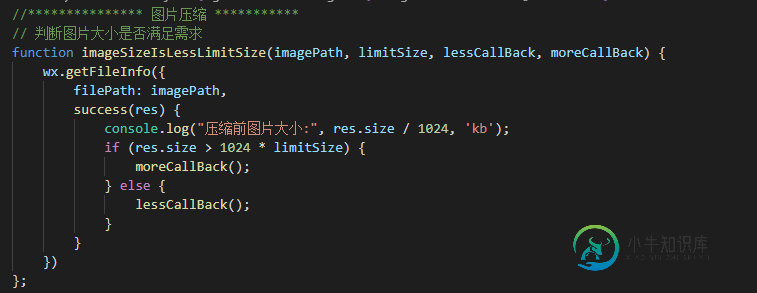
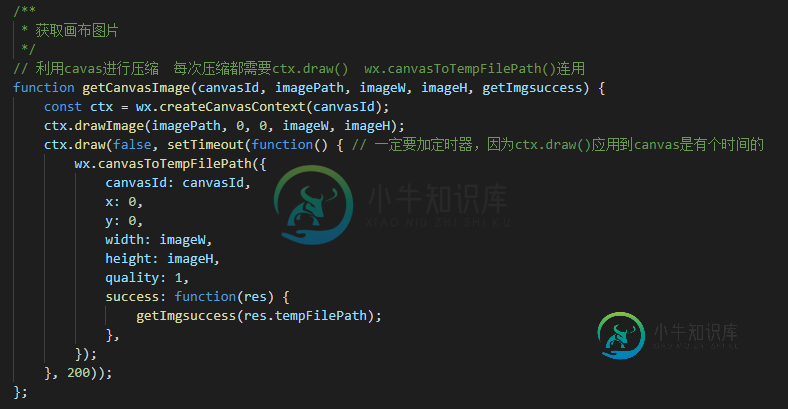
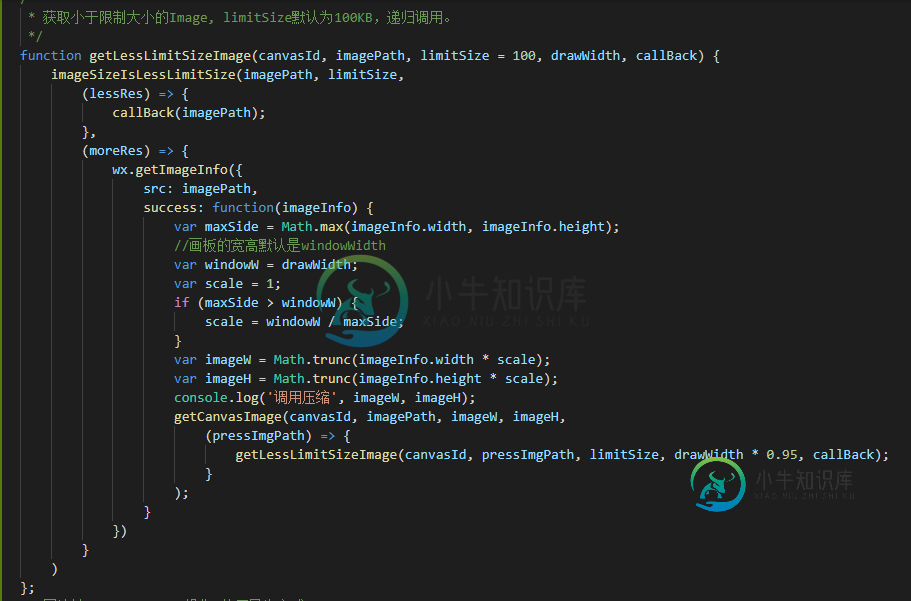
直接上代码:


主函数:

以上的三个函数可以写在一个公共的js文件里面 我是写在 common.js中的:
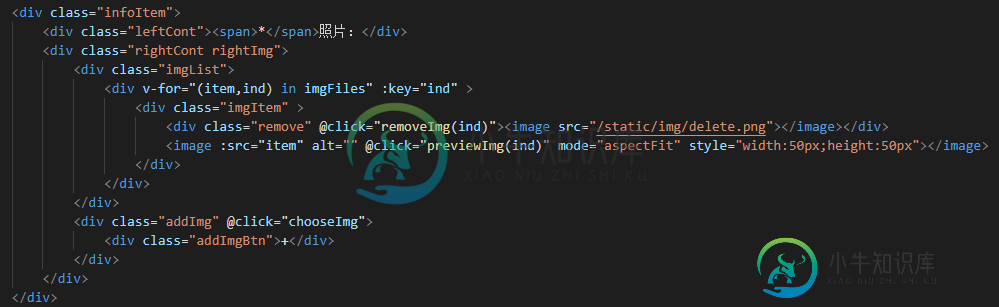
html:

在html中需要添加个canvas标签,一般这个标签不让他出现在页面中,因为它的作用仅仅是压缩图片的工具:
<canvas class="canvas" canvas-id="canvas" :style="{width:cWidth+'px',height:cHeight+'px', visibility: 'hidden', 'position':'absolute', 'z-index': '-1', left: '-10000rpx',top:'-10000rpx'}"></canvas>
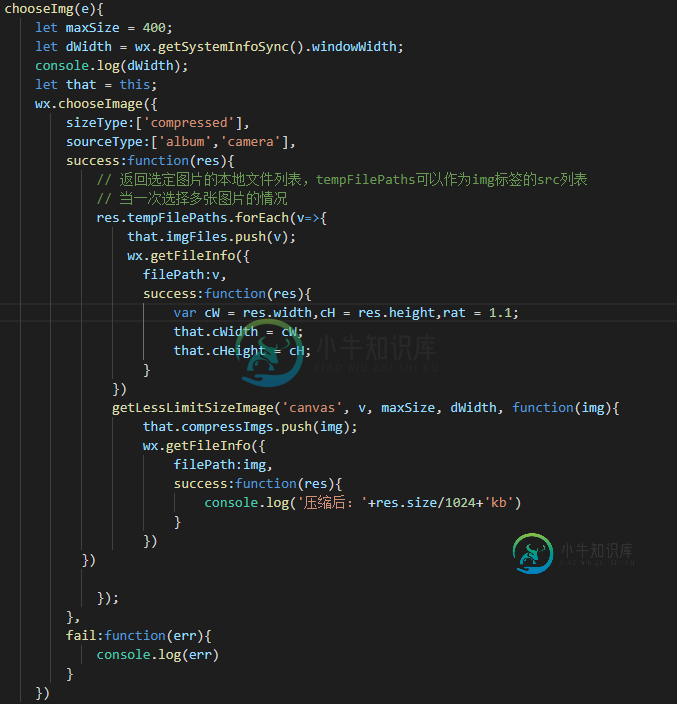
在methods中增加chooseImg方法:

代码在实际项目中使用,能完成压缩图片到指定大小的需求。
总结
以上所述是小编给大家介绍的微信小程序上传图片并等比列压缩到指定大小的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍android 将图片压缩到指定的大小的示例,包括了android 将图片压缩到指定的大小的示例的使用技巧和注意事项,需要的朋友参考一下 从网上收集后自己写的一个方法; 1.首先是一个根据分辨率压缩的类,首先对图片进行一次压缩 2.第二就是循环对图片的压缩,直到压缩到指定的大小以下为止(重要!) 在这其中 这个方法用来动态设置每次压缩的比例,主要用于提升压缩的时间,这其中的数值是我
-
本文向大家介绍微信小程序实现图片上传功能,包括了微信小程序实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现图片上传功能的具体代码,供大家参考,具体内容如下 前端:微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 后端上传代码(将文件上传到服务器临时文件夹内) 设置配置文件上传文件对应的文件夹信息
-
本文向大家介绍php实现等比例压缩图片,包括了php实现等比例压缩图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php实现等比例压缩图片的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序上传图片功能(附后端代码),包括了微信小程序上传图片功能(附后端代码)的使用技巧和注意事项,需要的朋友参考一下 几乎每个程序都需要用到图片,在小程序中我们可以通过image组件显示图片。 当然小程序也是可以上传图片的,微信小程序文档也写的很清楚。 上传图片 首先选择图片 通过wx.chooseImage(OBJECT)实现 官方示例代码 图片最多可以选择9张, 也可以通过拍

