vue 地区选择器v-distpicker的常用功能
今天给大家推荐一款好用的vue插件,地区选择器 v-distpicker ,接下来我给大家介绍一些常用的功能
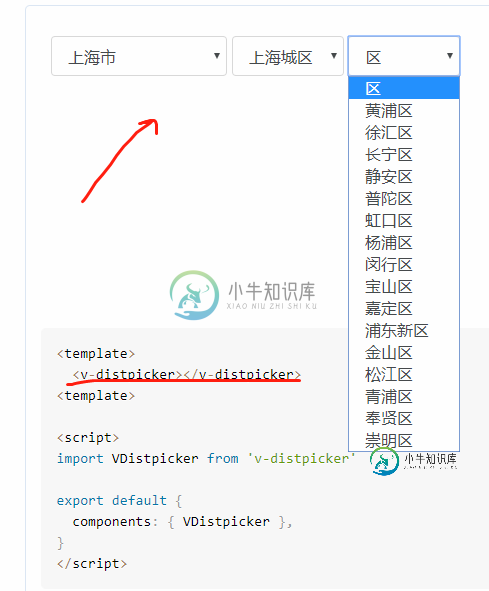
1.引入插件(截图官网并解释)

2.使用插件(截图官网并解释)

就是这么简单,只需写个<v-distpicker></v-distpicker>标签,就会出现地区选择器,并且全国匹配城市(有插件就是好,直接拿来用)
3.与后端进行接口联调------------- 重点来啦!!!
前端之所以使用 地区选择器 ,目的就是为了提交用户选择的地区信息,最终通过接口传递给后端人员处理(某些时刻,我们只是数据的搬运工~)
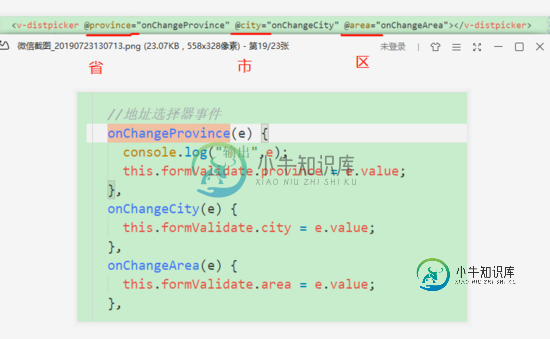
代码如下:

解释:
1.通过这三个事件,监听用户输入省 市 区的信息;
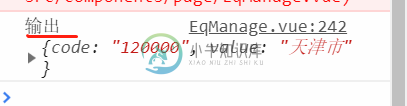
2.在省监听事件中console信息,输出了一个对象(插件已封装好的数据),并获取该对象的value属性值;

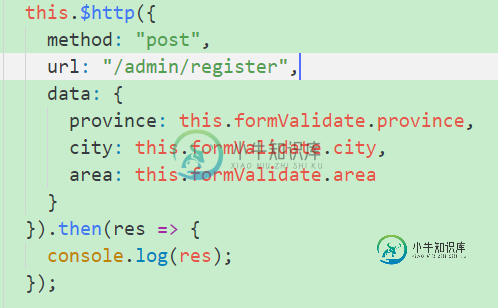
3.this.formValidate是我初始化的对象,之后把获取的信息放入formValidate对象,最终一起提交给后端(axios请求), 大功告成!

收尾
以上所述是小编给大家介绍的vue 地区选择器v-distpicker的常用功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
中国省市地区选择器。两种选择类型,省市和省市地区 [Code4App.com]
-
本文向大家介绍老生常谈jquery id选择器和class选择器的区别,包括了老生常谈jquery id选择器和class选择器的区别的使用技巧和注意事项,需要的朋友参考一下 实例如下: size() 方法返回DOM对象的个数 即: id是唯一的,即使有多个id相同的元素,jquery选择器也只能获取其中一个 。所以:想在jquery中对id设置动作, id在页面中只允许出现一次。 对于CSS样式
-
本文向大家介绍Vue实现选择城市功能,包括了Vue实现选择城市功能的使用技巧和注意事项,需要的朋友参考一下 查看完整的代码请到 我的github地址 https://github.com/qianyinghuanmie/vue2.0-demos 一、结果展示 二、前期准备: 1.引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请
-
本文向大家介绍JQuery常用选择器功能与用法实例分析,包括了JQuery常用选择器功能与用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery常用选择器功能与用法。分享给大家供大家参考,具体如下: JQuery基础回顾 今天对JQuery内容进行了回顾,下面进行一些总结: JQuery是javascript的一个库,所以二者可以相互转换,例如JQuery到Javascr
-
本文向大家介绍轻松实现Android仿淘宝地区选择功能,包括了轻松实现Android仿淘宝地区选择功能的使用技巧和注意事项,需要的朋友参考一下 最近用淘宝客户端的时候,编辑地址的时候有个地区选择的功能。看上面的效果觉得挺酷,滚动的时候,是最后一个从下面飞上来挨着前一个。就自己鼓捣一个出来玩玩。 说了效果可能不太直观,下面上两张图看看效果 淘宝地区选择效果 再来一张自己的效果 gif的效果可能不太好
-
我看到一个选择器,并且必须查找它。 选择每个
-
本文向大家介绍vue实现购物车选择功能,包括了vue实现购物车选择功能的使用技巧和注意事项,需要的朋友参考一下 使用vue制作一个购物车功能,只是一个测试版本,注重的是功能实现,界面并没有做好,数据也是模拟数据等 不说那么多,直接上代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JScript实现地址选择功能,包括了JScript实现地址选择功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JScript实现地址选择功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

