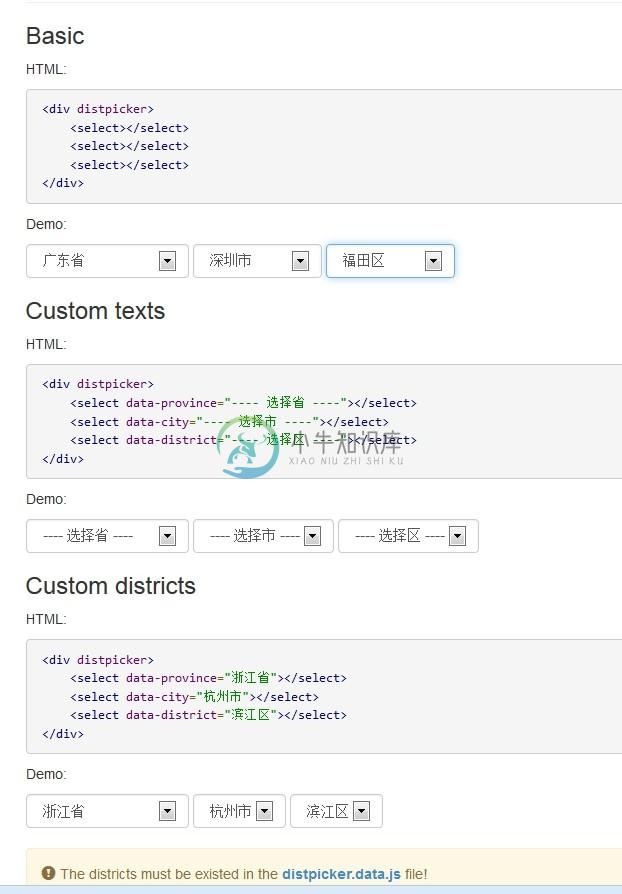
jQuery distpicker 是 jQuery 用来选择省份,城市,地区的插件。在线演示

-
省市联动功能的实现(jQuery Distpicker插件) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省市联动</title> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></scrip
-
这几天用到了JQ 的Distpicker 这个JS, 那么我就遇到了这么个问题。不知道你们遇没遇到过,就是在选地址后,用代码进行更换地址 起不到效果 ,我百度也没有一个很好的答案。所以特意发个博客 将我的处理办法写出来 ,避免更多使用这个插件的人遇到跟我一样的问题 。那么废话不多说 直接上代码 distpicker 的初始化与基本使用我就不讲解了,下面是几种初始方法 $('#target').di
-
插件描述:distpicker是一款可以实现中国省市区地址三级联动jQuery插件。它使用简单,简单设置即可完成中国省市区地址联动效果。 【官网】https://fengyuanchen.github.io/distpicker/ 【CDN地址】http://www.bootcdn.cn/distpicker/ 【源代码】https://github.com/fengyuanchen/distpi
-
在获取创建页面数据后需要在编辑页面调取之前提交的数据,在使用这个插件后发现无法动态赋值,查找资料后发现需要先销毁实例,$(’#target’).distpicker(‘destroy’); 第一步 引入js文件 <script src="js/distpicker.data.js"></script> <script src="js/distpicker.js"></script> 第二部HT
-
## 碰到的问题 在jquery插件库中下载了distpicker,然后根据它的模板用了一下,但是在给它设定特定的值以及初始化时出现问题(编辑的时候显示的应该是数据库中的记录,所以应该用自己的数据,然后如果要插入,则需要清空数据,设定默认值----我新增和修改用的是同一个。) ## 解决方法 ### html 代码 ··· <div class="form-group" style="widt
-
前端JQuery插件distpicker.js的部分操作使用 前言: 需要导入的插件JQuery以及distpicker.js。distpicker GitHub官网,可在官网查询,也可在bootcdn中下载。 简单引入 <!-- data-toggle="distpicker"必选,data-value-type="code"可选,表示选中值为省市区代码, data-province 可
-
好用的地区选择插件,支持两种区域选择方式: 1.自动完成(可使用上下键选择区域) 2.点击弹出区域选择面板(看最下方截图) 使用示例: var region = $(".Select").EMRegion({ AutoCompleteTrigger:1, AutoCompleteData:"/EMArea/AutoComplete", InputKey:"input", Selec
-
问题内容: 如何检索刚插入的行? 例如: 我插入了2,返回了2 然后插入3,我想返回3而不是5行。 提前致谢。 史蒂夫 PS:可能需要使用存储过程吗? 问题答案: 我不是100%不确定您到底想要什么…。但是SQL Server有一个子句可以从and和statement中输出内容: 在这里,您正在插入值和的插入值(例如INT IDENTITY列)和。 如果仅将结果返回到Mgmt Studio中的网格
-
在此可以对全球行政区划数据进行下载,点击后即可按照国家为单位进行选择下载。数据集包含全球(不含中国及中国邻国)233个国家4级行政区划数据:一级(国家)边界、二级(省级)边界、三级(市级)边界、四级(县级)边界。
-
进入区划图层,点击“载入行政区划”按钮,可以打开区划选择框 打开区划框后,支持将省、市、区县、乡镇/街道按照行政边界转化为业务区划,在弹窗内单击向下钻取省市区,双击确认选择,对行政区进行选中批量导入 导入后,是按照行政区面进行展示 操作步骤如下: 注意: 选择行政区的时候,一旦选择了上一级的区划范围,就不能再选择在他下面一级的区划,例如下图:已经选择导入“北京市全部区县”,这时候就不能再选择某一个
-
操作步骤: 第一种方式: ①进入编辑地图页面,点击右上角"加载行政区划"按钮。 ②点击按钮后,弹出加载行政区划窗口。 1)亿景智图提供了省、市、县三级行政区划示意图供用户直接加载使用,可以加载全部的行政区划,也可以加载指定的行政区划。 2)搜索选择:如果只是添加一个行政区划,在右上角搜索框中输入关键字,如“海淀区”,回车,点击搜索结果,在已选行政区划显示后,点击完成区划加载完成。 注意 ●搜索区域
-
问题内容: 我们正在尝试确定如何为我们正在实现的服务实现一个简单的插件框架,该框架允许“插入”不同类型的计算器。 阅读了许多有关Java插件框架的文章后,似乎最常见的选择是: OSGI 该Java插件框架(JPF) 在简单的Java插件框架(JSPF) OSGI似乎超出了我们的需要。 可以“自己滚动”,但是重用公共库会很好。 因此,我们只涉及JPF和JSPF。JPF似乎不再活跃。 JSPF看起来非
-
使用省市区选择器,你需要在 sm.js 和 sm.css 之后额外引入如下JS文件: <script type="text/javascript" src="//g.alicdn.com/msui/sm/0.6.2/js/sm-city-picker.min.js" charset="utf-8"></script> 省市区选择器也是一个定制的picker,因此他的用法和picker完全一致,请参
-
介绍 省市区三级联动选择,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Area } from 'vant'; const app = createApp(); app.use(Area); 代码演示 基础用法 要初始化一个 Area 组件,你需要传入一个 area-list 属性,数据格式具体可看下面数据格式章节。 <v

