javascript - vue element-plus 下拉菜单嵌套选择器 选择器自动收起 无法选择 如何解决?
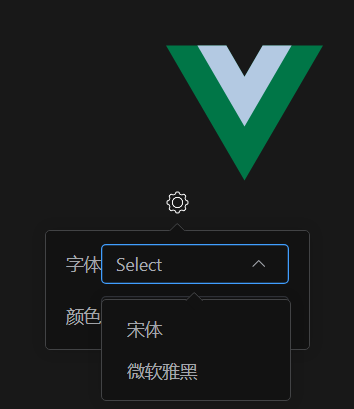
el-dropdown与el-select嵌套使用,下拉菜单内的选择器打开后,鼠标移向选项会直接收起选择器。
以下为问题代码
<script setup>import { ArrowDown } from '@element-plus/icons-vue'import { ref } from 'vue'</script><template> <el-dropdown @visible-change="onChangeVisible" > <span class="el-dropdown-link"> <slot></slot> <!-- 样式设置 --> <!-- <el-icon class="el-icon--right"> <arrow-down /> </el-icon> --> </span> <template #dropdown> <el-dropdown-menu> <el-dropdown-item v-for="item in menuItems"> {{ item.name }} <el-select v-model="item.options.name" class="m-2" placeholder="Select" style="width: 150px" > <el-option v-for="option in item.options" :key="option.id" :label="option.name" :value="option.id" /> </el-select> </el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><script>export default { data() { return { name : ref('') } }, props: { menuItems : [] }, methods: { onChangeVisible(visible) { this.$emit('changeMenuVisible',visible); // console.log(visible); } }}</script><style scoped>.example-showcase .el-dropdown-link {cursor: pointer;color: var(--el-color-primary);display: flex;align-items: center;}</style>
如图所示,若鼠标想移至选项进行选择,选择器会直接收起。
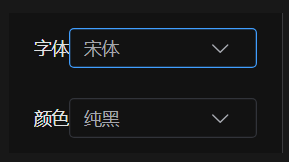
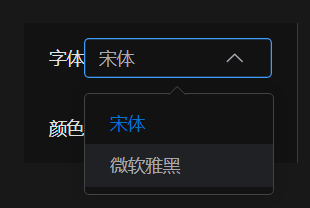
尝试将下拉菜单改成静态菜单,发现选择器能正常选择不会自动收起。
但需求是使用下拉菜单。。。
更改代码部分如下
<el-menu> <el-menu-item v-for="item in menuItems"> {{ item.name }} <el-select v-model="item.options.name" class="m-2" placeholder="Select" style="width: 150px" > <el-option v-for="option in item.options" :key="option.id" :label="option.name" :value="option.id" /> </el-select> </el-menu-item></el-menu>静态菜单截图

共有3个答案
非要这么实现的话, 可能造成的原因: mouseenter, mouseleave / mouseover, mouseout 等事件触发导致组件状态变更, 自动收起
可以在 DevTools 里监听一下相关事件, 看是否可以避免对应的事件触发
为怎么要在dropdown里面嵌套select呢?
有点奇怪,官方都没想要会有人这样用吧?
如果有多级,建议使用TreeSelect。
这个问题可能是由于el-dropdown和el-select的交互行为导致的。el-dropdown和el-select都有自己的事件处理机制,当你在嵌套使用时,可能会发生冲突或者事件冒泡导致一些意外的行为。
你可以尝试以下几种方法来解决这个问题:
- 使用
el-menu代替el-dropdown:从你的描述和代码中可以看出,el-menu似乎能正常工作,那么你可以考虑直接使用el-menu来代替el-dropdown。 - 使用事件修饰符:你可以尝试使用 Vue 的事件修饰符来改变事件的默认行为。例如,你可以试试
.stop修饰符来阻止事件冒泡。
<el-dropdown @visible-change.stop="onChangeVisible">- 自定义下拉菜单的行为:你也可以考虑通过自定义事件或方法来实现你需要的下拉菜单的行为。
- 更新库的版本:你遇到的问题可能是由于库的某个已知问题导致的。查看 Element Plus 的更新日志和 issue,看看是否有相关的修复。如果有,尝试更新到最新版本。
- 尝试其他的第三方库:如果以上方法都无法解决你的问题,你可能需要考虑使用其他的第三方库来代替 Element Plus,或者其他组件库可能没有这个问题。
- 查阅官方文档或论坛:Element Plus 的官方文档或者相关的开发者社区可能有关于这个问题的讨论和解决方案。
最后,由于具体的行为可能会根据你的具体代码和设置有所不同,你可能需要做一些实验来找到最适合你的解决方案。
-
问题内容: 我创建了一个客户c#DropDownList控件,可以将其内容呈现为optgroup(不是从头开始,我编辑了一些在Internet上找到的代码,尽管我确切地了解了它的作用),并且工作正常。 但是,我现在遇到一种情况,我需要在下拉菜单中有两个缩进级别,即 但是,在上面的示例代码段中,它呈现的缩进量与相同。 有没有一种方法可以产生我想要的嵌套optgroup行为? 问题答案: 好的,如果有
-
嗨,我一直在做量角器测试,我的测试有问题。我的ionic应用程序确实有一个具有模型名称的下拉列表,我试图使用模型名称访问它,它可以工作,但问题是它无法选择我需要从该下拉列表选项中选择的确切选项。它只选择第一个?我这样写了量角器语法。 但是这段代码选择的不是值59,而是值0,这是默认选项。有人能帮我吗?
-
希望能澄清一下我什么时候应该使用和。这可能不是节奏问题,但也许我错过了一些关于Golang的知识。 对于我认为基本思想是等待通道的下一个输出。不完全确定什么是可以。 例如,在cadence示例中,< code>local_activity链接并粘贴在下面: 我们不使用任何 但是,在这里的例子中,它也使用信号通道:根据外部输入改变优步节奏睡眠时间 我还会将代码粘贴到这里 你可以看到有,我不完全确定它
-
问题内容: 我试图使用AngularJS创建一个链接/级联的下拉列表(选择元素),但是我很难用我的对象属性过滤和更新“ selected”属性。 首次加载页面时,所选项目将被过滤并正确显示在下拉菜单中。更改父级下拉菜单后,子级选择项不会抓住已过滤列表中的第一个项,导致子级下拉项不会更新。 任何见解将不胜感激,请注意,我将父/子/孙子数组分开(而不是在子数组中),因为最终我将从SQL中的单独spoc
-
我是使用selenium ide的新手。 我已经让我的代码的所有其他部分工作。 但是我目前有一个问题,让它在下拉菜单中选择一个选项。 我为下拉列表和
-
问题内容: 我想知道是否有可能让jQuery 在下拉框中选择,例如第4个项目? 我希望用户单击一个链接,然后让该框更改其值,就像用户通过单击来选择它一样。 问题答案: 怎么样 对于现代版本的jquery,应使用代替

