详解Android 折叠屏适配攻略
随着三星 Galaxy Fold 和 华为 Mate X 的发布,折叠屏手机开始进入大家的视线。在改变手机体验的同时,也给我们开发人员在适配方面带来了更多的挑战。本文给大家介绍一下 Android 开发中和折叠屏相关的一些概念,以及如何进行折叠屏的适配。
折叠屏适配
折叠屏之所以需要适配,是因为我们的应用有可能在运行的过程中,所在的屏幕尺寸发生了变化,这种情况对现有项目多少都会产生一些问题。
所以折叠屏适配的本质是: 当应用运行时,屏幕的尺寸、密度或比例发生了变化,应用能够继续在变化后的屏幕上正常显示和正常运行。
其实这种情况并不是折叠屏出现之后才有的,应用的纵向横向切换也会发生同样的情况,只不过很多应用都强制纵向,不需要处理这种适配了。
允许改变应用尺寸
要适配折叠屏,首先是要让应用支持动态改变尺寸,我们需要在 menifest 中的 Application 或对应的 Activity 下声明:
android:resizeableActivity="true"
相反,如果暂时不打算适配,把这个参数设为 false 就好了。
需要说明的是,这个参数在 Android 7.0 或更高版本默认为 true,以下则默认为 false。
下面介绍两个和这个参数相关的概念。
分屏模式
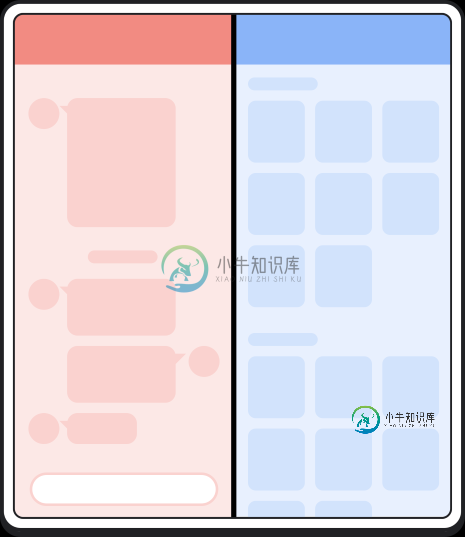
之所以从 Android 7.0 开始,把 resizeableActivity 默认改为 true,是因为在 7.0 里增加了一个新功能,叫分屏模式。
.jpg
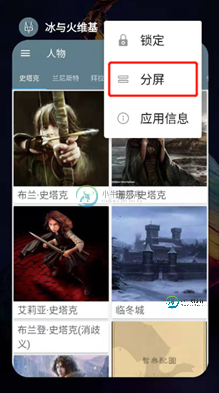
如果把 resizeableActivity 设为 false,就意味着应用是不支持分屏模式的,它决定了应用是否有分屏的设置项。
.jpg
兼容模式
当 resizeableActivity 取 false 时,展开折叠屏可能会变成这样的效果:
.jpg
这个效果类似于在 iPad 上使用不兼容的 iPhone 应用,这个四周用黑色填充的模式,叫兼容模式。
兼容模式的显示和最大支持比例 maxAspectRatio 有关,当屏幕比例超过 maxAspectRatio 时才会用黑边填充,官方建议把 maxAspectRatio 设为 2.4 (12 : 5),修改 maxAspectRatio 的方法如下:
Android 8.0 或以上版本
在 标签中配置 android:maxAspectRatio:
<activity android:name=".MainActivity" android:maxAspectRatio="2.4" />
Android 8.0 以下版本
在 标签中添加名为 android.max_aspect 的 meta-data:
<meta-data android:name="android.max_aspect" android:value="2.4" />
如果 resizeableActivity 设为 true,就不需要设置 maxAspectRatio 了,设了也不会生效。
监听尺寸改变
在默认情况下,当屏幕发生了变化,系统会销毁并重新创建整个 Activity。但我们希望屏幕变化之后,程序能够以切换前的状态继续运行,不需要重启页面。
我们可以给 Activity 添加配置:
android:configChanges="screenSize|smallestScreenSize|screenLayout"
这样配置后,当屏幕发生变化就不会重启 Activity 了,会调用到 onConfigurationChanged 方法,我们可以在这个方法里获取到当前的屏幕信息:
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
Log.i("config", "newConfig.screenHeightDp:" + newConfig.screenHeightDp
+ ", newConfig.screenWidthDp" + newConfig.screenWidthDp);
}
这样改之后需要注意测试,看看页面的布局是否发生错乱,如果布局不合理就需要修改布局以适配不同分辨率。
我们也可以根据屏幕信息来更新布局,比如在大屏幕上把 LinearLayout 切换成 GridLayout,充分利用大屏幕的显示空间,这是更进一步的优化做法了:
.jpg
Android Q
在即将到来的 Android Q 上,增加了一些支持折叠屏的特性。
Multi-resume
对于分屏模式,过去的分屏只支持两个应用同时显示,而大屏幕带来了更多的可能性,现在已经允许两个以上的应用同时显示了。
在 Android Q 之前的版本,以分屏模式运行的应用里面,只有获取到焦点的 Activity 会处于 onResume 状态,其他可见 Activity 都是处于 onPause 状态。
而在 Android Q 上,所有顶层可见 Activity 都处于 onResume 状态,保证在分屏模式下的可见 Activity 都能正常运行。但能获取到焦点的 Activity 依然只有一个,我们把这个 Activity 叫做 TopResumedActivity。
在 Android Q 的 Activity 里增加了一个生命周期回调方法 onTopResumedActivityChanged(),它会在 Activity 获取或失去焦点时调用,可以用来判断当前 Activity 是否拥有焦点:
protected void onTopResumedActivityChanged(boolean topResumed) {
if (topResumed) {
// 获取到焦点
} else {
// 失去焦点
}
}
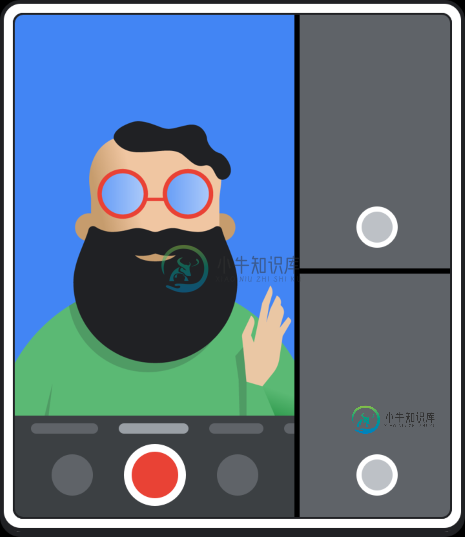
当我们使用了独占资源时就要用到这个方法。什么叫独占资源?麦克风、摄像头就是,这类资源同一时间只能给一个 Activity 使用。
比如分屏模式下的多个 Activity 都使用了摄像头,但这时候只有获取到焦点的 Activity 拥有访问权限,这种情况下就要通过 onTopResumedActivityChanged() 判断当前 Activity 是否获取到焦点。在失去焦点的时候可以不释放摄像头,但是需要处理好摄像头断开连接和重新连接的情况。
.jpg
minAspectRatio
在 Android Q 之前只能配置最大支持比例 maxAspectRatio,现在 Android Q 可以配置最小支持比例 minAspectRatio 了, 用法和 maxAspectRatio 一样:
<activity android:name=".MainActivity" android:maxAspectRatio="2.4" android:minAspectRatio="1"/>
最大最小支持比例,都是在 resizeableActivity 取 false 的时候才会有用。
调试
最好的调试工具当然就是用真机了,但目前只有少部分人有这个条件,下面是真机以外的两个调试方案。
Android Studio
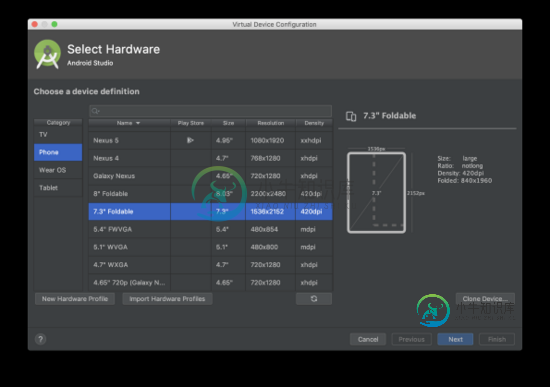
在 Android Studio 3.5 里增加了折叠屏设备的虚拟机,我们可以创建一个来调试:
.jpg
通过点击模拟器上的按钮,我们可以切换虚拟机的折叠和展开状态:
.jpg
命令行
我们可以通过命令行动态修改手机分辨率,达到模拟折叠屏切换的效果,以 Mate X 的分辨率为例,我们先使用命令行:
adb shell wm size 1148x2480
手机分辨率将模拟为 1148x2480,这是 Mate X 折叠时的分辨率,这时再输入:
adb shell wm size 2200x2480
将手机分辨率修改为 Mate X 展开后的分辨率 2200x2480,用这种方式模拟了折叠屏展开的切换。
你可以再次修改分辨率为 1148x2480,模拟屏幕折叠的切换。最后玩完了用下面命令行恢复手机自身分辨率:
adb shell wm size reset
结束
关于折叠屏的适配,就介绍这么多。总的来说,如果要适配折叠屏,第一步是把 resizeableActivity 设为 true,然后给 Activity 配置 configChanges,并进行测试。最后可以更近一步,给大屏幕设计另一套 UI,在折叠屏切换时切换 UI。
下面是一些相关的参考资料:
Google - 打造适用于可折叠设备的应用
华为折叠屏应用开发指导
三星折叠屏应用开发指导
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue移动端屏幕适配详解,包括了vue移动端屏幕适配详解的使用技巧和注意事项,需要的朋友参考一下 flexible vue移动端屏幕适配,查看项目地址 效果预览 # 项目clone git clone git@github.com:NicolasGui/flexible.git # 进入项目目录 cd flexible # 安装依赖 npm install # 启动服务 localh
-
我用Android设计库做了一个应用程序,有工具栏和表输出。 实际上有两个选项卡,两个选项卡都有两个RecycerView,滚动时会自动折叠工具栏。 我的问题是:当RecycerView的项目很少并且完全适合屏幕时(如标签2),我可以禁用工具栏折叠吗? 我见过很多例子,比如由Google员工制作的CheeseSquare,问题仍然存在:即使RecycerView只有1个条目,工具栏仍然隐藏在滚动中
-
我正在使用以及和设置为固定,我想知道当折叠时,是否有方法更改工具栏的标题文本。 总结一下,我想要滚动和展开时的两个不同的标题。 提前谢谢大家
-
Collapsibles 是可折叠元素,扩大时,点击。他们允许您隐藏不立即与用户相关的内容。 气孔 创建一个气孔式可折叠组件,只要增加类 popout。 <ul class="collapsible popout" data-collapsible="accordion"> 可折叠组件的 HTML 结构 <ul class="collapsible" data-collapsible="accor
-
如果你仅仅希望看到你所处理的代码文件的结构概览,折叠会是个非常有用的工具。折叠可以隐藏像函数和循环这样的代码块,来简化你屏幕上显示的东西。 当你把鼠标移到数字栏上,你就可以点击显示的箭头来折叠代码段。你也可以使用快捷键alt-cmd-[和alt-cmd-]来折叠和展开代码段。 使用alt-cmd-shift-{来折叠所有代码段,使用alt-cmd-shift-}来展开所有代码段。你也可以使用cmd
-
zf数字 创建折叠,数字参数为折叠行数 zo 打开折叠 zc 关闭折叠 zd 删除折叠 :set foldcolumn=4 显示折叠树 :mkview 保存折叠 :loadview 读取折叠 zr 打开同一层级所有折叠 zm 关闭同一层级所有折叠 zO 打开某一行的所有层级折叠 zC 关闭某一行的所有层级折叠 zR 打开所有折叠 zM 关闭所有折叠 :set foldclose=all 光标离开折

