易语言在画板中画指定大小的渐变矩形
画渐变矩形方法
英文命令:DrawJBRect 操作系统支持:Windows 所属对象:画板
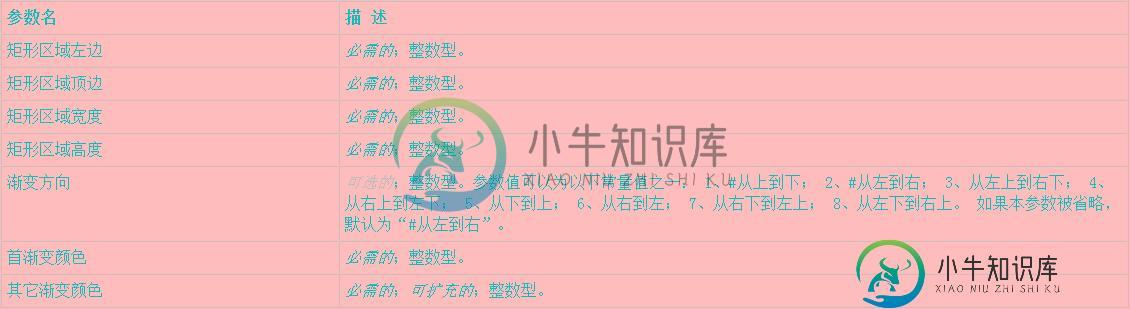
语法: 无返回值 画板.画渐变矩形 (矩形区域左边,矩形区域顶边,矩形区域宽度,矩形区域高度,[渐变方向],首渐变颜色,其它渐变颜色,… )

例程

说明
通过“画渐变矩形”命令在画板中画指定大小的渐变矩形。
运行结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。如果你想了解更多相关内容请查看下面相关链接
-
本文向大家介绍易语言在画板中写出指定文本当画板中已满会自动滚屏,包括了易语言在画板中写出指定文本当画板中已满会自动滚屏的使用技巧和注意事项,需要的朋友参考一下 滚动写行方法 英文命令:sprint 操作系统支持:Windows 所属对象:画板 在当前写出位置写出指定的文本、数值、逻辑值或日期时间,并将现行写出位置调整到下行行首。如果现行画板高度无法容纳当前所要写出的行,则自动向上滚动画板内容
-
本文向大家介绍易语言在画板中使用写出命令讲解,包括了易语言在画板中使用写出命令讲解的使用技巧和注意事项,需要的朋友参考一下 写出方法 英文命令:write 操作系统支持:Windows 所属对象:画板 在当前写出位置处写出指定的文本、数值、逻辑值或日期时间。自动调整现行写出位置到所写出数据的末位置。 语法: 无返回值 画板.写出 ([欲写出数据],… ) 例程 说明 通过“写出”命令向画
-
利用cocos2d来实现一个画板功能,可以画线、画方形、画圆(包括椭圆),也可以用虚线进行绘制,还可以选择颜色、保存图片等等。 [Code4App.com]
-
问题内容: 真的没有办法使用CSS为渐变背景设置动画吗? 就像是: 我知道,对于Safari 5.1+和Chrome 10+,有一个新的渐变语法,但是现在,对于该项目,我必须坚持使用旧的语法。 问题答案: Webkit渐变尚不支持过渡。它已在规格中,但尚无法使用。 (ps,如果您仅执行颜色转换-您可能要签出-webkit-filters-可以进行动画处理!) 更新:渐变过渡显然可以在IE10 +中
-
本文向大家介绍使用three.js 画渐变的直线,包括了使用three.js 画渐变的直线的使用技巧和注意事项,需要的朋友参考一下 Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎目前还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是
-
本文向大家介绍Android动画之渐变动画(Tween Animation)详解 (渐变、缩放、位移、旋转),包括了Android动画之渐变动画(Tween Animation)详解 (渐变、缩放、位移、旋转)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android动画之渐变动画(Tween Animation)。分享给大家供大家参考,具体如下: Android 平台提供了两类动画。

