如何在画布中的现有矩形之上添加矩形
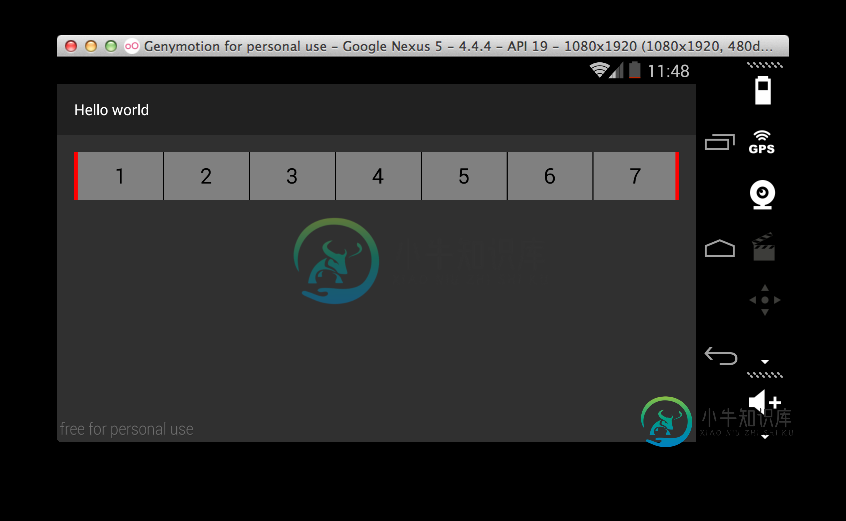
我试图在现有画布中的特定框顶部添加一些红色矩形,与预期结果图像完全相同,但它们根本没有出现,因为我的代码显示了部署应用程序时当前不希望出现的结果。我的代码是在顶行和底行分别创建4个矩形,但我只想将其添加到框2-6的顶部,但我知道需要为框1顶部的红色矩形添加额外的代码
public class RectangleTextView extends View {
private final Paint mBlackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private final TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInDp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.parseColor("#CC3333"));
mBlackPaint.setAntiAlias(false);
mBlackPaint.setColor(Color.BLACK);
mBlackPaint.setStrokeWidth(valueInDp);
mBlackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
mWindowPaint = new Paint();
mWindowPaint.setColor(Color.parseColor("#CC3333"));
mWindowPaint.setStrokeWidth(valueInDp);
}
private Paint mWindowPaint;
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//initialise red rectangles
int w = canvas.getWidth();
int h = canvas.getHeight();
int rectWidth = w / 5;
int space = w / 15;
int topRectHeight = getPaddingTop();
int bottomRectHeight = getPaddingBottom();
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = (getWidth() - mSideRectWidth) / 7;
//draw text views
for (int i = 0; i < 7; i++) {
canvas.drawText(Integer.toString(i + 1), (i * boxWidth + 10) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
//draw black lines
for (int i = 1; i < 7; i++) {
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBlackPaint);
}
//draw red windows
for (int i = 0; i < 4; i++) {
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
int left = i * (rectWidth + space);
int right = left + rectWidth;
if (i == 1){
mWindowPaint.setStyle(Paint.Style.FILL); // change to this
}
Rect rect = new Rect(left, 0, right, topRectHeight);
canvas.drawRect(rect, mWindowPaint);
Rect rect2 = new Rect(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mWindowPaint);
}
}
}


activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<com.apptacularapps.car.RectangleTextView
android:layout_width="100dp"
android:layout_height="45dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:background="#808080"
android:gravity="center"/>
</RelativeLayout>
MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
共有3个答案
您正在绘制所有矩形,但看起来您想要跳过所有“奇数”矩形 - 或者每隔一个矩形...并确保将颜色更改为“红色” - 如下所示:
//draw red windows
for (int i = 0; i < 4; i++) {
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
int left = i * rectWidth;
int right = left + rectWidth;
if (i == 1){
mWindowPaint.setStyle(Paint.Style.FILL); // change to this
}
if (i % 2 == 0) {
Rect rect = new Rect(left, 0, right, topRectHeight);
canvas.drawRect(rect, mRedPaint);
Rect rect2 = new Rect(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mRedPaint);
}
}
}
编辑:
我认为底部的“填充”矩形应该更像:
//draw red windows
for (int i = 0; i < 4; i++) {
int left = i * rectWidth;
int right = left + rectWidth;
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
if (i % 2 == 0) {
Rect rect = new Rect(left, 0, right, topRectHeight);
canvas.drawRect(rect, mRedPaint);
if (i == 1){
mWindowPaint.setStyle(Paint.Style.FILL); // change to this
}
Rect rect2 = new Rect(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mRedPaint);
}
}
}
问题是您在屏幕大小中只创建了4个矩形,而不是数字单元格大小。这是代码:
public class RectangleTextView extends View {
private final Paint mBlackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private final TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInDp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.parseColor("#CC3333"));
mBlackPaint.setAntiAlias(false);
mBlackPaint.setColor(Color.BLACK);
mBlackPaint.setStrokeWidth(valueInDp);
mBlackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
mWindowPaint = new Paint();
mWindowPaint.setColor(Color.parseColor("#CC3333"));
mWindowPaint.setStrokeWidth(valueInDp);
}
private Paint mWindowPaint;
Rect rect = new Rect();
Rect rect2 = new Rect();
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//initialise red rectangles
int w = canvas.getWidth();
int h = canvas.getHeight();
int rectWidth = ((w - 20) / 7) / 5;
int space = ((w - 20) / 7) / 15;
int topRectHeight = getPaddingTop();
int bottomRectHeight = getPaddingBottom();
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = (getWidth() - mSideRectWidth) / 7;
//draw text views
for (int i = 0; i < 7; i++) {
canvas.drawText(Integer.toString(i + 1), (i * boxWidth + 10) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
//draw black lines
for (int i = 1; i < 7; i++) {
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBlackPaint);
}
//draw red windows
for (int index = 0; index < 7; index++) {
if (index == 0 || index == 6) {
for (int i = 0; i < 3; i++) {
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
int left = (i * (rectWidth + space)) + (index * boxWidth) + 13 + rectWidth/2 + space/2;
int right = left + rectWidth;
rect.set(left, 0, right, topRectHeight);
canvas.drawRect(rect, mWindowPaint);
if (index == 0 && i == 1) {
mWindowPaint.setStyle(Paint.Style.FILL); // change to this
}
rect2.set(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mWindowPaint);
}
} else {
for (int i = 0; i < 4; i++) {
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
int left = (i * (rectWidth + space)) + (index * boxWidth) + 13;
int right = left + rectWidth;
rect.set(left, 0, right, topRectHeight);
canvas.drawRect(rect, mWindowPaint);
rect2.set(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mWindowPaint);
}
}
}
}
}
这是完全适合我的完整代码。如果您有任何问题或疑问,请随时将其发布:)
试试这个:
public class RectangleTextView extends View {
private final Paint mBlackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private final TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInDp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.parseColor("#CC3333"));
mBlackPaint.setAntiAlias(false);
mBlackPaint.setColor(Color.BLACK);
mBlackPaint.setStrokeWidth(valueInDp);
mBlackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
mWindowPaint = new Paint();
mWindowPaint.setColor(Color.parseColor("#CC3333"));
mWindowPaint.setStrokeWidth(valueInDp);
}
private Paint mWindowPaint;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//initialise red rectangles
int h = canvas.getHeight();
int topRectHeight = getPaddingTop();
int bottomRectHeight = getPaddingBottom();
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = (getWidth() - mSideRectWidth) / 7;
int redRectWidth = boxWidth / 5;
int redRectSpace = redRectWidth / 3;
//draw text views
for (int i = 0; i < 7; i++) {
canvas.drawText(Integer.toString(i + 1), (i * boxWidth + 10) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
int baseStartX = i * boxWidth;
//draw red windows
for (int j = 0; j < 4; j++) {
mWindowPaint.setStyle(Paint.Style.STROKE);//add this
int left = mSideRectWidth + baseStartX + (j * (redRectWidth + redRectSpace));
int right = left + redRectWidth;
if (j == 1) {
mWindowPaint.setStyle(Paint.Style.FILL); // change to this
}
Rect rect = new Rect(left, 0, right, topRectHeight);
canvas.drawRect(rect, mWindowPaint);
Rect rect2 = new Rect(left, h - bottomRectHeight, right, h);
canvas.drawRect(rect2, mWindowPaint);
}
}
//draw black lines
for (int i = 1; i < 7; i++) {
int startX = mSideRectWidth + boxWidth * i;
int startY = 0;
int stopX = mSideRectWidth + boxWidth * i;
int stopY = getHeight();
canvas.drawLine(startX, startY, stopX, stopY, mBlackPaint);
}
}
}
-
实际上,我可以使用函数来完成。我从“HTML5画布-如何在图像背景上画一条线?”中得到的东西。但是我需要在不使用from函数的情况下绘制图像,如下所示:
-
问题内容: 我发现只能填充矩形,而没有圆角,该怎么办? 问题答案: HTML5画布没有提供绘制带有圆角的矩形的方法。 如何使用和方法? 您也可以使用方法代替方法。
-
我试图创建一个画布,在其中我们可以绘制直线和矩形使用鼠标事件的功能选择的输入。 我将mousedown、mousemove和mouseup事件侦听器附加到画布DOM,并在选择行输入或矩形输入时使用适当的函数 但它什么也没有画出来。 null null
-
基于我在画布上使用的代码和截图,我试着填充一个红色的矩形,但是没有效果。如何才能确保只填充最上面一行左起第二个矩形?
-
问题内容: 我需要使tkinter矩形透明。有谁知道这是怎么做到的吗? 我尝试指定,并尝试在颜色代码的末尾添加两个数字。这些东西似乎都不起作用,我找不到正确的语法。 这段代码给了我这个信息:,所以显然这不是正确的方法。 问题答案: 您可以使用透明图像来模拟结果。使用创建透明的图像,然后用画它。下面是一个示例代码:
-
主要内容:在PDF文档中创建框, 示例本章将演示如何在PDF文档的页面中创建颜色框。 在PDF文档中创建框 使用类的方法在PDF页面中添加矩形框。 以下是在PDF文档的页面中创建矩形形状的步骤。 第2步:获取页面对象 需要使用类的方法检索要添加矩形的所需页面的对象。 对于此方法,传递要添加矩形的页面的索引。 第3步:准备内容流 使用类的对象来插入各种数据元素。 因此,需要将文档对象和页面对象传递给此类的构造函数,通过传递在前面的步骤中

