Android入门之TabHost与TabWidget实例解析
本文实例介绍的是Android的Tab控件,Tab控件可以达到分页的效果,让一个屏幕的内容尽量丰富,当然也会增加开发的复杂程度,在有必要的时候再使用。Android的Tab控件使用起来有点奇怪,必须包含和按照以下的顺序:

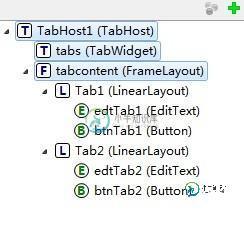
TabHost控件->TabWidget(必须命名为tabs)->FrameLayout(必须命名为tabcontent)。
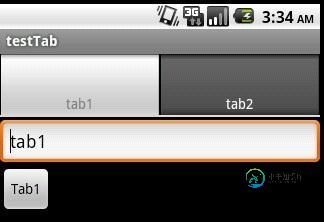
先来贴出本例运行的截图:

main.xml的源码如下:
<?xml version="1.0" encoding="utf-8"?>
<TabHost android:layout_width="fill_parent"
android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/TabHost1">
<TabWidget android:id="@android:id/tabs"
android:layout_height="wrap_content" android:layout_width="fill_parent">
</TabWidget>
<FrameLayout android:id="@android:id/tabcontent"
android:paddingTop="65px" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab1" android:orientation="vertical" android:layout_width="fill_parent">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab1" android:layout_width="fill_parent"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab1" android:text="Tab1"></Button>
</LinearLayout>
<LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab2" android:layout_width="fill_parent" android:orientation="horizontal">
<EditText android:layout_height="wrap_content" android:id="@+id/edtTab2" android:layout_width="wrap_content" android:layout_weight="300"></EditText>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab2" android:text="Tab2"></Button></LinearLayout>
</FrameLayout>
</TabHost>
java程序源码如下:
package com.testTab;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class testTab extends TabActivity {//基于TabActivity构建
Button btnTab1,btnTab2;
EditText edtTab1,edtTab2;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabs = getTabHost();
//设置Tab1
TabSpec tab1 = tabs.newTabSpec("tab1");
tab1.setIndicator("tab1"); // 设置tab1的名称
tab1.setContent(R.id.Tab1); // 关联控件
tabs.addTab(tab1); // 添加tab1
btnTab1=(Button)this.findViewById(R.id.btnTab1);
edtTab1=(EditText)this.findViewById(R.id.edtTab1);
btnTab1.setOnClickListener(new ClickEvent());
//设置Tab2
TabSpec tab2 = tabs.newTabSpec("tab2");
tab2.setIndicator("tab2");
tab2.setContent(R.id.Tab2);
tabs.addTab(tab2);
btnTab2=(Button)this.findViewById(R.id.btnTab2);
edtTab2=(EditText)this.findViewById(R.id.edtTab2);
btnTab2.setOnClickListener(new ClickEvent());
tabs.setCurrentTab(0);
}
class ClickEvent implements View.OnClickListener {
@Override
public void onClick(View v) {
if(v==btnTab1)
{
edtTab1.setText("tab1");
}
else if(v==btnTab2)
{
edtTab2.setText("tab2");
}
}
}
}
-
本文向大家介绍Android控件之TabHost用法实例分析,包括了Android控件之TabHost用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android控件之TabHost用法。分享给大家供大家参考。具体如下: 以下通过TabHost实现android选项卡。 main.xml布局文件: TabHostActivity类: 运行结果: 希望本文所述对大家的Andro
-
本文向大家介绍Android编程之TabWidget选项卡用法实例分析,包括了Android编程之TabWidget选项卡用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之TabWidget选项卡用法。分享给大家供大家参考,具体如下: 1 概览 TabWidget与TabHost。tab组件一般包括TabHost和TabWidget、FrameLayout,且
-
本文向大家介绍Android入门之AlertDialog用法实例分析,包括了Android入门之AlertDialog用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述的是AlertDialog,这种对话框会经常遇到。AlertDialog跟WIN32开发中的Dialog不一样,AlertDialog是非阻塞的,而阻塞的对话框用的是PopupWindow。 先贴出该程序运行的截图:
-
本文向大家介绍AngularJS入门教程之 XMLHttpRequest实例讲解,包括了AngularJS入门教程之 XMLHttpRequest实例讲解的使用技巧和注意事项,需要的朋友参考一下 AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 读取 JSON 文件 以下是存储在web服务器上的 JSON 文件: h
-
本文向大家介绍Android入门之画图详解,包括了Android入门之画图详解的使用技巧和注意事项,需要的朋友参考一下 前文常用的控件介绍了不少,现在就来讨论一下手机开发中常用到的画图。要掌握Android的画图,首先就要了解一下,基本用到的如下一些图形接口: 1.Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间; 2.Canvas,紧密与Bitmap联系,把
-
本文向大家介绍Android入门之ListView应用解析(一),包括了Android入门之ListView应用解析(一)的使用技巧和注意事项,需要的朋友参考一下 Android中的ListView是一个经常用到的控件,ListView里面的每个子项Item可以使一个字符串,也可以是一个组合控件。本文先来说说ListView的实现: 1.准备ListView要显示的数据; 2.使用 一维或多维 动

