Android入门之画图详解
前文常用的控件介绍了不少,现在就来讨论一下手机开发中常用到的画图。要掌握Android的画图,首先就要了解一下,基本用到的如下一些图形接口:
1.Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间;
2.Canvas,紧密与Bitmap联系,把Bitmap比喻内容的话,那么Canvas就是提供了众多方法操作Bitamp的平台;
3.Paint,与Canvas紧密联系,是"画板"上的笔刷工具,也用于设置View控件上的样式;
4.Drawable,如果说前三者是看不见地在内存中画图,那么Drawable就是把前三者绘图结果表现出来的接口。Drawable多个子类,例如:位图(BitmapDrawable)、图形(ShapeDrawable)、图层(LayerDrawable)等。
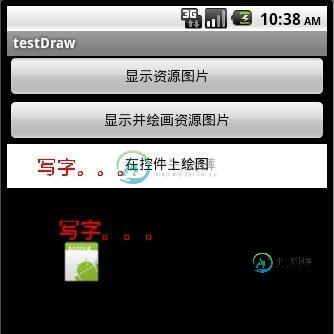
本文主要讲解如何在ImageView画图,以及如何直接在Button(继承View的控件)上面绘制自定义图像。如下图所示:

直接把资源图片画出来:

在ImageView上画图以及绘字:

直接在控件背景上画图:
main.xml的源码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/Button01" android:layout_width="fill_parent" android:layout_height="44px" android:text="显示资源图片"></Button> <Button android:id="@+id/Button02" android:layout_width="fill_parent" android:layout_height="44px" android:text="显示并绘画资源图片"></Button> <Button android:id="@+id/Button03" android:layout_height="44px" android:layout_width="fill_parent" android:text="在控件上绘图"></Button> <ImageView android:id="@+id/ImageView01" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView> </LinearLayout>
Java程序的源码如下:
package com.testDraw;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class testDraw extends Activity {
ImageView iv;
Button btn1,btn2,btn3,btn4;
Resources r;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv=(ImageView)this.findViewById(R.id.ImageView01);
btn1=(Button)this.findViewById(R.id.Button01);
btn2=(Button)this.findViewById(R.id.Button02);
btn3=(Button)this.findViewById(R.id.Button03);
btn1.setOnClickListener(new ClickEvent());
btn2.setOnClickListener(new ClickEvent());
btn3.setOnClickListener(new ClickEvent());
r = this.getResources();
}
class ClickEvent implements View.OnClickListener {
public void onClick(View v) {
if(v==btn1)//显示资源图片
{//功能等效
//iv.setBackgroundResource(R.drawable.icon);//打开资源图片
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//打开资源图片
iv.setImageBitmap(bmp);
}
else if(v==btn2)//显示并绘画资源图片
{
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//只读,不能直接在bmp上画
Bitmap newb = Bitmap.createBitmap( 300, 300, Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.TRANSPARENT);
Paint p = new Paint();
String familyName ="宋体";
Typeface font = Typeface.create(familyName,Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(22);
canvasTemp.drawText("写字。。。",50,50,p);
canvasTemp.drawBitmap(bmp, 50, 50, p);//画图
iv.setImageBitmap(newb);
}
else if(v==btn3)//直接在Button上绘图
{
Bitmap newb = Bitmap.createBitmap( btn3.getWidth(), btn3.getHeight(), Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.WHITE);
Paint p = new Paint();
String familyName = "宋体";
Typeface font = Typeface.create(familyName, Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(20);
canvasTemp.drawText("写字。。。", 30, 30, p);
Drawable drawable = new BitmapDrawable(newb);
btn3.setBackgroundDrawable(drawable);
}
}
}
}
-
本文向大家介绍Android动画入门教程之kotlin,包括了Android动画入门教程之kotlin的使用技巧和注意事项,需要的朋友参考一下 前言 Google在今年的IO大会上宣布,将Android开发的官方语言更换为Kotlin,作为跟着Google玩儿Android的人,我们必须尽快了解和使用Kotlin语言。 本文将详细介绍Android动画入门之kotlin的相关内容,分享出来供大家参
-
本文向大家介绍Spring入门实战之Profile详解,包括了Spring入门实战之Profile详解的使用技巧和注意事项,需要的朋友参考一下 前言 Spring中的Profile功能其实早在Spring 3.1的版本就已经出来,它可以理解为我们在Spring容器中所定义的Bean的逻辑组名称,只有当这些Profile被激活的时候,才会将Profile中所对应的Bean注册到Spring容器中。
-
本文向大家介绍AngularJS入门示例之Hello World详解,包括了AngularJS入门示例之Hello World详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS入门示例Hello World。分享给大家供大家参考,具体如下: 以前项目都是使用jQuery和原始的JavaScript,最近参加一个项目需要用到AngularJS、RequireJS等比较潮的
-
本文向大家介绍Vue入门之animate过渡动画效果,包括了Vue入门之animate过渡动画效果的使用技巧和注意事项,需要的朋友参考一下 简介: transition方法的使用 transition内置方法 transition-group animate库实现过渡动画 总结 以上所述是小编给大家介绍的Vue入门之animate过渡动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小
-
本文向大家介绍SELinux 入门详解,包括了SELinux 入门详解的使用技巧和注意事项,需要的朋友参考一下 回到 Kernel 2.6 时代,那时候引入了一个新的安全系统,用以提供访问控制安全策略的机制。这个系统就是 Security Enhanced Linux (SELinux),它是由美国国家安全局(NSA)贡献的,它为 Linux 内核子系统引入了一个健壮的强制控制访问Mandator
-
本文向大家介绍AngularJS入门教程之过滤器详解,包括了AngularJS入门教程之过滤器详解的使用技巧和注意事项,需要的朋友参考一下 在这一步你将学习到如何创建自己的显示过滤器。 请重置工作目录: git checkout -f step-9 现在转到一个手机详细信息页面。在上一步,手机详细页面显示“true”或者“false”来说明某个手机是否具有特定的特性。现在我们使用一个定制的过滤器来

