opencv+pyQt5实现图片阈值编辑器/寻色块阈值利器
定位色块常用到hsv色彩空间下的颜色阈值,笔者曾经用openmv时,其IDE有自带一个阈值编辑器,使用起来非常方便,现在在linux上跑cv算法,需要类似的功能,因此自己写了一个阈值编辑器。 目前暂时只支持HSV色彩空间下的阈值编辑。
代码:
mian.py:
from threshold_ui import Ui_Widget
from PyQt5.QtWidgets import QApplication
from PyQt5.QtGui import QImage,QPixmap,QFont
from PyQt5 import QtWidgets
import sys
import cv2
import numpy as np
class Threshold_Value_Edit(QtWidgets.QWidget,Ui_Widget):
def __init__(self): #UI初始化
super(Threshold_Value_Edit,self).__init__()
self.setupUi(self)
self.setWindowTitle("阈值编辑器")
img_path = r'D:\Pictures\screenshot.png'
ft=QFont()
ft.setPointSize(12)
self.horizontalSlider.setMaximum(255)
self.horizontalSlider_2.setMaximum(255)
self.horizontalSlider_3.setMaximum(255)
self.horizontalSlider_4.setMaximum(255)
self.horizontalSlider_5.setMaximum(255)
self.horizontalSlider_6.setMaximum(255)
self.horizontalSlider.setValue(255)
self.horizontalSlider_3.setValue(255)
self.horizontalSlider_5.setValue(255)
self.label.setText("H最大值:"+str(self.horizontalSlider.value()))
self.label_2.setText("H最小值:"+str(self.horizontalSlider_2.value()))
self.label_3.setText("S最大值:"+str(self.horizontalSlider_3.value()))
self.label_4.setText("S最小值:"+str(self.horizontalSlider_4.value()))
self.label_5.setText("V最大值:"+str(self.horizontalSlider_5.value()))
self.label_6.setText("V最小值:"+str(self.horizontalSlider_6.value()))
self.label.setFont(ft)
self.label_2.setFont(ft)
self.label_3.setFont(ft)
self.label_4.setFont(ft)
self.label_5.setFont(ft)
self.label_6.setFont(ft)
self.lineEdit.setText("HSVmin: HSVmax:")
self.lineEdit.setFont(ft)
self.img = cv2.imread(img_path)
self.label_image_show(self.img)
self.horizontalSlider.valueChanged[int].connect(self.horizontalSlider1_changeValue)
self.horizontalSlider_2.valueChanged[int].connect(self.horizontalSlider2_changeValue)
self.horizontalSlider_3.valueChanged[int].connect(self.horizontalSlider3_changeValue)
self.horizontalSlider_4.valueChanged[int].connect(self.horizontalSlider4_changeValue)
self.horizontalSlider_5.valueChanged[int].connect(self.horizontalSlider5_changeValue)
self.horizontalSlider_6.valueChanged[int].connect(self.horizontalSlider6_changeValue)
def label_image_show(self,img):
if(len(img.shape)==2):
img = cv2.merge([img,img,img])
height, width, bytesPerComponent = img.shape #返回的是图像的行数,列数,色彩通道数
bytesPerLine = 3 * width #每行的字节数
cv2.cvtColor(img, cv2.COLOR_BGR2RGB, img)
QImg = QImage(img.data, width, height, bytesPerLine, QImage.Format_RGB888)
pixmap = QPixmap.fromImage(QImg)
self.label_7.setPixmap(pixmap)
#print(img.shape[0],img.shape[1])
self.label_7.update()
def horizontalSlider1_changeValue(self): #更新画板和滑条前的label
self.label.setText("H最大值:"+str(self.horizontalSlider.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider2_changeValue(self):
self.label_2.setText("H最小值:"+str(self.horizontalSlider_2.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider3_changeValue(self):
self.label_3.setText("S最大值:"+str(self.horizontalSlider_3.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider4_changeValue(self):
self.label_4.setText("S最小值:"+str(self.horizontalSlider_4.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider5_changeValue(self):
self.label_5.setText("V最大值:"+str(self.horizontalSlider_5.value()))
self.change_lineedit_value()
self.HSV_img_change()
def horizontalSlider6_changeValue(self):
self.label_6.setText("V最小值:"+str(self.horizontalSlider_6.value()))
self.change_lineedit_value()
self.HSV_img_change()
def change_lineedit_value(self):
self.lineEdit.setText("HSVmin:["+str(self.horizontalSlider_2.value())+","+str(self.horizontalSlider_4.value())+","+str(self.horizontalSlider_6.value())+"] HSVmax:["+str(self.horizontalSlider.value())+","+str(self.horizontalSlider_3.value())+","+str(int(self.horizontalSlider_5.value()))+"]")
def HSV_img_change(self):
hsv_min = np.array([self.horizontalSlider_2.value(),self.horizontalSlider_4.value(),self.horizontalSlider_6.value()])
hsv_max = np.array([self.horizontalSlider.value(),self.horizontalSlider_3.value(),self.horizontalSlider_5.value()])
hsv = cv2.cvtColor(self.img, cv2.COLOR_BGR2HSV) # 转化成HSV图像
erode_hsv = cv2.erode(hsv, None, iterations=8) # 腐蚀 细的变粗
inRange_hsv = cv2.inRange(erode_hsv,hsv_min,hsv_max)
self.label_image_show(inRange_hsv)
print("hsv_min:")
print(hsv_min)
print("hsv_max:")
print(hsv_max)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
w = Threshold_Value_Edit()
w.__init__()
w.show()
sys.exit(app.exec_())
threshold_ui.py:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'widget.ui' # # Created by: PyQt5 UI code generator 5.9.2 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Widget(object): def setupUi(self, Widget): Widget.setObjectName("Widget") Widget.resize(942, 247) self.horizontalLayout = QtWidgets.QHBoxLayout(Widget) self.horizontalLayout.setContentsMargins(11, 11, 11, 11) self.horizontalLayout.setSpacing(6) self.horizontalLayout.setObjectName("horizontalLayout") self.label_7 = QtWidgets.QLabel(Widget) self.label_7.setObjectName("label_7") self.horizontalLayout.addWidget(self.label_7) self.formLayout = QtWidgets.QFormLayout() self.formLayout.setSpacing(6) self.formLayout.setObjectName("formLayout") self.label = QtWidgets.QLabel(Widget) self.label.setObjectName("label") self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label) self.horizontalSlider = QtWidgets.QSlider(Widget) self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider.setObjectName("horizontalSlider") self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider) self.label_2 = QtWidgets.QLabel(Widget) self.label_2.setObjectName("label_2") self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2) self.horizontalSlider_2 = QtWidgets.QSlider(Widget) self.horizontalSlider_2.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider_2.setObjectName("horizontalSlider_2") self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_2) self.label_3 = QtWidgets.QLabel(Widget) self.label_3.setObjectName("label_3") self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_3) self.horizontalSlider_3 = QtWidgets.QSlider(Widget) self.horizontalSlider_3.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider_3.setObjectName("horizontalSlider_3") self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_3) self.label_4 = QtWidgets.QLabel(Widget) self.label_4.setObjectName("label_4") self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.label_4) self.horizontalSlider_4 = QtWidgets.QSlider(Widget) self.horizontalSlider_4.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider_4.setObjectName("horizontalSlider_4") self.formLayout.setWidget(3, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_4) self.label_5 = QtWidgets.QLabel(Widget) self.label_5.setObjectName("label_5") self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.label_5) self.horizontalSlider_5 = QtWidgets.QSlider(Widget) self.horizontalSlider_5.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider_5.setObjectName("horizontalSlider_5") self.formLayout.setWidget(4, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_5) self.label_6 = QtWidgets.QLabel(Widget) self.label_6.setObjectName("label_6") self.formLayout.setWidget(5, QtWidgets.QFormLayout.LabelRole, self.label_6) self.horizontalSlider_6 = QtWidgets.QSlider(Widget) self.horizontalSlider_6.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider_6.setObjectName("horizontalSlider_6") self.formLayout.setWidget(5, QtWidgets.QFormLayout.FieldRole, self.horizontalSlider_6) self.lineEdit = QtWidgets.QLineEdit(Widget) self.lineEdit.setObjectName("lineEdit") self.formLayout.setWidget(6, QtWidgets.QFormLayout.SpanningRole, self.lineEdit) self.horizontalLayout.addLayout(self.formLayout) self.retranslateUi(Widget) QtCore.QMetaObject.connectSlotsByName(Widget) def retranslateUi(self, Widget): _translate = QtCore.QCoreApplication.translate Widget.setWindowTitle(_translate("Widget", "Widget")) self.label_7.setText(_translate("Widget", "TextLabel")) self.label.setText(_translate("Widget", "H最大值")) self.label_2.setText(_translate("Widget", "H最小值")) self.label_3.setText(_translate("Widget", "S最大值")) self.label_4.setText(_translate("Widget", "S最小值")) self.label_5.setText(_translate("Widget", "V最大值")) self.label_6.setText(_translate("Widget", "V最小值"))
第二份代码保存为threshold_ui.py,第一份可保存为任意文件名.py,放到同一目录下,运行第一份代码即可,img_path需修改为目标图片的绝对路径。
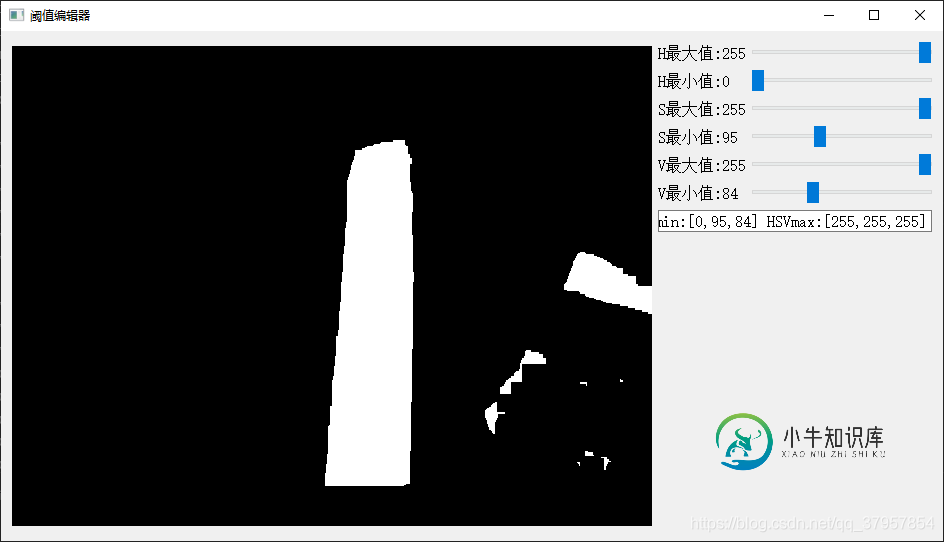
程序界面截图:

阈值选取:

到此这篇关于opencv+pyQt5实现图片阈值编辑器/寻色块阈值利器的文章就介绍到这了,更多相关pyQt5 图片阈值编辑器内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
主要内容:简单阈值,其他类型的简单阈值阈值分割是一种图像分割方法,通常用于创建二值图像。 阈值分为简单阈值和自适应阈值两种类型。 简单阈值 在简单的阈值操作中,其值大于指定阈值的像素被赋予标准值。 可以使用类的方法对图像执行简单的阈值操作,以下是此方法的语法。 该方法接受以下参数 - src - 表示源(输入)图像的类的对象。 dst - 表示目标(输出)图像的类的对象。 thresh - 表示阈值的双重类型的变量。 maxval -
-
主要内容:其他类型的自适应阈值在简单的阈值处理中,阈值是全局的,即对于图像中的所有像素是相同的。 自适应阈值法是针对较小区域计算阈值的方法,因此对于不同区域将存在不同的阈值。 在OpenCV中,可以使用类的方法对图像执行自适应阈值操作。 以下是此方法的语法。 该方法接受以下参数 - src - 表示源(输入)图像的类的对象。 dst - 表示目标(输出)图像的类的对象。 thresh - 表示阈值的双重类型的变量。 maxva
-
图像阈值 目标 在本教程中,您将学习简单阈值处理,自适应阈值处理,Otsu阈值处理等。 您将学习以下函数:cv2.threshold, cv2.adaptiveThreshold等。 一、单的阈值 在这里,事情是直截了当的。如果像素值大于阈值,则为其分配一个值(可以是白色),否则为其分配另一个值(可以是黑色)。使用的函数是cv2.threshold。第一个参数是源图像,它应该是灰度图像。第二个参数
-
我目前正在阅读OpenCV网站tyring上的示例代码,以查找图像中的轮廓。 我首先读取图像并转换为灰度: 然后,我通过应用阈值将图像转换为二进制: 根据教程...然后,我应该能够调用阈值图像上的: 当尝试执行此代码时,由于某种原因,我得到一个类型错误: 轮廓=cv2。findContours(thresh,cv2.RETR_TREE,cv2.CHAIN_Abrox_SIMPLE)类型错误:图像不
-
目标 在本教程中,您将学习简单阈值,自适应阈值和Otsu阈值。 你将学习函数cv.threshold和cv.adaptiveThreshold。 简单阈值 在这里,问题直截了当。对于每个像素,应用相同的阈值。如果像素值小于阈值,则将其设置为0,否则将其设置为最大值。函数cv.threshold用于应用阈值。第一个参数是源图像,它应该是灰度图像。第二个参数是阈值,用于对像素值进行分类。第三个参数是分
-
什么是快速可靠的方法来阈值图像可能模糊和不均匀的亮度? 示例(模糊但亮度一致): 因为不能保证图像具有均匀的亮度,所以使用固定阈值是不可行的。自适应阈值工作正常,但由于模糊,它会在特征中造成中断和扭曲(这里,重要的特征是数独数字): 我也尝试过使用直方图均衡化(使用OpenCV的均衡器函数)。它在不减少亮度差异的情况下增加对比度。 我找到的最佳解决方案是将图像按其形态闭合(归功于这篇文章)进行分割

