JQuery做的一个简单的点灯游戏分享
最近屌丝被迫学习TypeScript(不学就会被开除,5555),所以得先学JavaScript,这下可好,所有网页相关的东西都得要有所了解,否则没法忽悠BOSS。
今天学了一小会JavaScript,这里先做了一个简单的点灯游戏,算是练手吧。其中用到了JQuery,否则事件绑定就会蛋疼了。
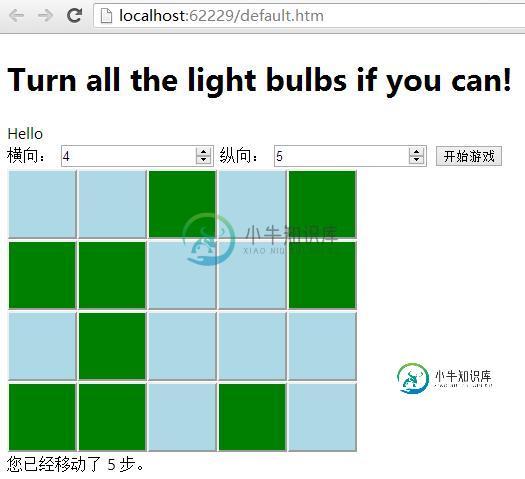
做为JavaScript的Hello World,这个玩意就是下面这个东东。这里简单说一下实现方法。
效果图:

首先定义一个样式表,别忘了自定义的元素前都要加圆点,否则无效(菜鸟被这个玩意害了好多次啊):
app.css
body
{
font-family: 'Segoe UI', sans-serif;
}
span {
font-style: italic
}
.darkButton {
width:70px;
height:70px;
background-color:green;
}
.lightButton {
width:70px;
height:70px;
background-color:lightblue;
}
.return {
font-size:small;
}
接下来实现整体布局吧,就是body标签中的东西,这个很简单,不多说了:
<body> <h1>Turn all the light bulbs if you can!</h1> Hello <div id="option"> <label for="X">横向:</label> <input type="number" id="X" value="5" /> <label for="Y">纵向:</label> <input type="number" id="Y" value="4"/> <button id="startButton">开始游戏</button> </div> <div id="content"></div> <div id="stepCounter"> 您已经移动了 <label id="step">0</label> 步。 </div> </body>
然后,先实现一个很简单的验证,在点击开始按钮后,判断用户输入是否是数字,并且是否在4-9的范围内。
$(document).ready(function () {
$(startButton).click(function () {
if (step > 0) {
if (confirm('乃确定要重新开始游戏么?') === false)
return;
}
if (isNaN($(X).val()) || isNaN($(Y).val())) {
alert('横纵的单元格中之能输入数字。');
return;
}
else if ($(X).val() < 4 || $(Y).val() < 4 || $(X).val() >= 10 || $(Y).val() >= 10) {
alert('横纵的数量不能小于 4,且不能大于 9。');
return;
}
startGame();
});
});
$()就是使用的JQuery库。基本上,这里用到的选择器主要有:$(“#xxx”) 第一个id为xxx的元素;$(“.xxx”) 样式为xxx的所有元素。
step是我定义的变量,用户记录用户按了多少次。
在每次用户按了开始按钮后,先把原来画的按钮清掉(如果有的话)。用JQuery很容易实现,用样式去匹配就可以了:
$(".darkButton").remove();
$(".lightButton").remove();
$(".return").remove();
然后就是生成一堆按钮了。这个很常规,不需要做什么解释:
var grid = document.getElementById('content');
for (var i = 1; i <= x; i++) {
for (var j = 1; j <= y; j++) {
var button = createButton('bt' + i + j);
grid.appendChild(button);
}
var ret = document.createElement('br');
ret.className = "return";
grid.appendChild(ret);
}
createButton是一个方法,用于生成和设置html的元素。我这里button的id命名采用bt+行号+列号,这样方便知道以后按的是哪个按钮。为了方便期间,我规定行号和列号必须小于10(好偷懒啊),这也样直接取倒数第一个或第二个字符就知道坐标值了。
程序最重要的逻辑:按某个按钮改变自己和相邻按钮的状态。我们只需要把坐标取出来,再改变上下左右的按钮状态就行了(注意越界情况的判断),这里写一个判断吧:
$(".darkButton").click(function () {
changeButton(this.id);
var x = this.id.charAt(2);
var y = this.id.charAt(3);
if (x - 1 > 0) {
changeButton('bt' + (x - 1) + y);
}
注意this是在JQuery中定义的。如果不用JQuery想拿到这个this那可不容易。要提醒一点的就是下面这一段代码:
var newX = 1 + parseInt(x);
if (x + 1 <= maxX) {
changeButton('bt' + newX + y);
}
如果不parseInt,JavaScript会把1当作字符串和后面的x拼起来,这样id就不对了,所以把x转成int后相加即可(上面那个相减的情况不需要这样做)。这就是无类型语言的弊端之一吧,所以才会出现TypeScript(屌丝最近正在学的)。
重要部分都说完了,下面贴上htm文件所有的代码。
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <title>Turn the light</title> <link rel="stylesheet" href="app.css" rel="external nofollow" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script> $(document).ready(function () { $(startButton).click(function () { if (step > 0) { if (confirm('乃确定要重新开始游戏么?') === false) return; }
if (isNaN($(X).val()) || isNaN($(Y).val())) { alert('横纵的单元格中之能输入数字。'); return; } else if ($(X).val() < 4 || $(Y).val() < 4 || $(X).val() >= 10 || $(Y).val() >= 10) { alert('横纵的数量不能小于 4,且不能大于 9。'); return; }
startGame(); }); }); </script>
<script> var maxX, maxY;
var step = 0;
function startGame() { maxX = $(X).val(); maxY = $(Y).val(); makeGrid(maxX, maxY); step = 0; document.getElementById("step").innerHTML = step; }
function makeGrid(x, y) { $(".darkButton").remove(); $(".lightButton").remove(); $(".return").remove();
var grid = document.getElementById('content');
for (var i = 1; i <= x; i++) { for (var j = 1; j <= y; j++) { var button = createButton('bt' + i + j);
grid.appendChild(button); }
var ret = document.createElement('br'); ret.className = "return";
grid.appendChild(ret); }
$(".darkButton").click(function () { changeButton(this.id);
var x = this.id.charAt(2); var y = this.id.charAt(3);
if (x - 1 > 0) { changeButton('bt' + (x - 1) + y); } if (y - 1 > 0) { changeButton('bt' + x + (y - 1)); }
var newX = 1 + parseInt(x); if (x + 1 <= maxX) { changeButton('bt' + newX + y); } var newY = 1 + parseInt(y); if (y + 1 <= maxY) { changeButton('bt' + x + newY); }
step++;
document.getElementById("step").innerHTML = step; }); }
function changeButton(id) { var button = document.getElementById(id);
if (button.className === "darkButton") { button.className = "lightButton"; } else { button.className = "darkButton"; } }
function createButton(id) { var button = document.createElement('button'); button.id = id; button.className = "darkButton"; return button; } </script> </head>
<body> <h1>Turn all the light bulbs if you can!</h1> Hello <div id="option"> <label for="X">横向:</label> <input type="number" id="X" value="5" /> <label for="Y">纵向:</label> <input type="number" id="Y" value="4"/> <button id="startButton">开始游戏</button> </div> <div id="content">
</div> <div id="stepCounter"> 您已经移动了 <label id="step">0</label> 步。 </div> </body> </html>
如果想运行代码,只需要把最开始的样式表保存成app.css,然后把这一段完整的代码保存成default.htm,然后放在同一个文件夹下,用浏览器打开htm文件就行了(IE要启用ActiveX)。
需要注意的是,这玩意和浏览器的兼容性有很大的关系,所以不保证在所有浏览器(和任意版本)上都能正常运行。。。
对了,最后多说一点。你可以用Visual Studio 2012来编辑html和JavaScript,会有Intellisense,还可以直接加断点调试,非常方便。
-
我很难把我的心思放在这件事上。每当玩家猜错时,它应该从最初的余额中减去他/她的赌注。由于它是在一个循环中,它总是从一开始就取初始平衡,每次都吐出相同的平衡。(很明显)我试过分配不同的变量,但似乎无法找到答案。 我已经省略了中等难度和难难度的方法,因为它们现在是没有用的,直到我弄清楚这个。
-
我正在创建一个骰子游戏,其中2个玩家有他们自己的骰子,每个人都有自己的轮到扔他的骰子,玩家可以完全失去分数或获得分数取决于他们站在窗口的位置,游戏结束时,任何一个玩家首先站在终点车道上,获胜者是得分最高的玩家,我已经在游戏的设计到目前为止,但还没有在逻辑上工作。 这个链接是游戏应该是什么样子的图片: 我想知道我如何才能添加球员1和球员2在每个瓷砖上面的照片,所以基本上每次当一个球员玩他的回合,我希
-
在讲述有关list的时候,提到做游戏的事情,后来这个事情一直没有接续。不是忘记了,是在想在哪个阶段做最合适。经过一段时间学习,看官已经不是纯粹小白了,已经属于python初级者了。现在就是开始做那个游戏的时候了。 游戏内容:猜数字游戏 太简单了吧。是的,游戏难度不大,不过这个游戏中蕴含的东西可是值得玩味的。 游戏过程描述 程序运行起来,随机在某个范围内选择一个整数。 提示用户输入数字,也就是猜程序
-
特别感谢JoãoCésar,这段as3代码创建了一个函数来生成SWF加载器。他使用增量值(count)在存储每个加载器动态信息的数组中循环迭代。在这种情况下,计数%SWFS.Length将导致0,1,0,1....在循环序列中有效地加载SWF。 这是一个想法: 代码如下:
-
我正在尝试创建一个21点游戏,玩家以2张牌开始,然后询问他/她是否想要另一张牌(用户输入:是或否),如果是,则在总数中添加另一张牌。如果没有,游戏就会终止。 下面是我试图获得的示例输出: 这是我到目前为止的结果(可能是错误的位置): 提示和重新工作的源代码将得到高度赞赏。

