微信头像地址失效踩坑记附带解决方案
微信头像失效问题说明?
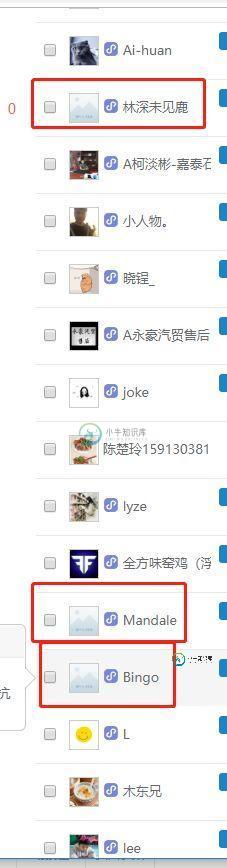
最近工作遇到一个微信头像失效的问题,情况是这样的,我们一个h5页面在微信授权后打开,会存储微信相关昵称和头像信息,不过,我们没有保存图片到自己的服务器,而是仅仅存储微信头像地址,然而过了n多天后,用户在微信修改了自己的头像,这时候,我们的服务是无感知的,又过了n多天,用户去访问我们那个h5页面,发现自己的头像是这样的:

用户找到我们,说自己有头像呀,怎么没显示呢?
我们也反问他,是否最近改过头像呢,他说没,不过很早之前改过。
而此时就比较尴尬,用户体验超级不好。
然后我们就去查看官方文档,发现这么说的:
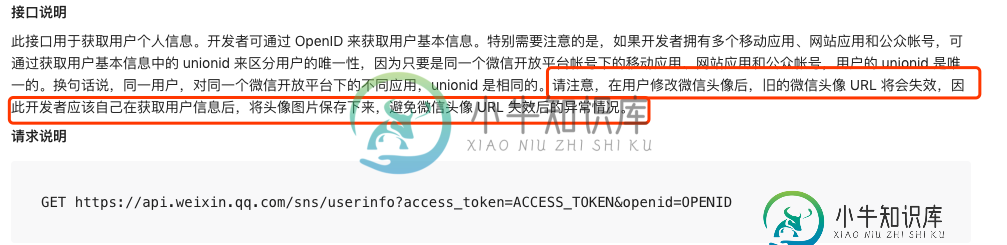
官方文档说明-获取用户个人信息

官方也建议自己保存下来处理。
然后我们又去google了一把,看下别人是否也被同样的问题坑过。


看来好多用户都遇到了,相关问题链接
经常看到还有人的头像时而好时而不好,那是因为
旧的头像链接失效需要一定的时间,从 CDN 节点一个一个失效。你现在访问到的应该是旧的头像链接,每次访问可能到达不同的 CDN 节点,导致时有时无。
那么如何解决这个问题呢?
我们这边也想了好多方案,我们考虑下几个方面,分两个思路
思路1: 自己本地服务保存并CDN,缺点成本有点高
思路2: 有个策略定时更新头像
- 定期更新下头像链接,不要一直缓存着,比如在 session_key 过期时一起更新下头像链接
- 后台服务定期检查头像链接是否过期(怎么自动判断是否过期呢,下面会详细说明)
- 前端根据头像链接判断是否过期,过期重新授权更新头像信息
下面介绍下,怎么判断微信的头像是否过期了,经过研究发现:
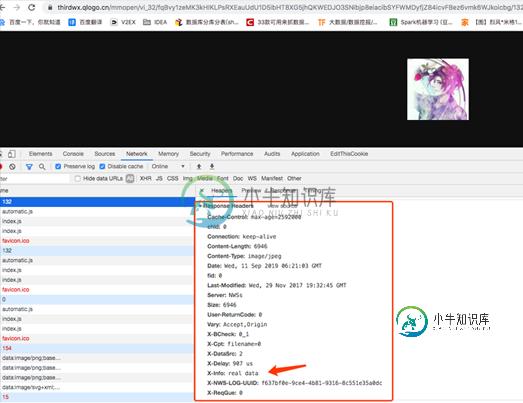
正常的微信图片返回的请求信息如下:

然而异常的图片地址怎么返回的呢?

可以看下异常情况,返回的信息不一样,可以根据X-Info: notexist:-6101 判断或者 X-ErrNo: -6101 关键字
不过还有一个疑问,如果本地存储的话,还会遇到,用户修改头像后,获取的地址可能不是最新的,虽然不会显示一个特别丑陋的头像,这里怎么解决呢,这里需要产品定义个策略,哪些场景需要定期授权,重新更新头像和用户信息等等。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序 slot踩坑的解决,包括了微信小程序 slot踩坑的解决的使用技巧和注意事项,需要的朋友参考一下 今天在使用微信小程序 component 里的 slot 时发现,当只用一个 slot 并且将 slot 命名后,页面中调用这个 slot 并不会加载进来。 研究尝试后发现,如果想要使用命名的方式调用单个 slot ,也需要像调用多个 slot 的方式 在 component
-
本文向大家介绍浅谈vuepress 踩坑记,包括了浅谈vuepress 踩坑记的使用技巧和注意事项,需要的朋友参考一下 vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。恰好最近需要为一些组件写文档,就动手撸了一波,毕竟刚发布,遇到不少坑,最终还是磕磕碰碰的运行起来了,为了避免大家踩同样的坑,特意将搭
-
本文向大家介绍微信小程序组件生命周期的踩坑记录,包括了微信小程序组件生命周期的踩坑记录的使用技巧和注意事项,需要的朋友参考一下 组件生命周期,通常是我们业务逻辑开始的地方。 如果业务场景比较复杂,组件生命周期有不符合预期的表现时, 可能会导致一些诡异的业务bug,它们极难复现和修复。 组件 attached 生命周期执行次数 按照通常的理解,除moved/show/hide等生命周期可能多次执行外
-
本文向大家介绍ThinkPHP框架下微信支付功能总结踩坑笔记,包括了ThinkPHP框架下微信支付功能总结踩坑笔记的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP框架下微信支付功能总结。分享给大家供大家参考,具体如下: 摘要 此文主要为个人解决 ThinkPHP3.2.3 下微信支付所遇到的一些坑的解决方案,仅供参考 详情请参考 原文 : 微信公众平台开发教程之ThinkP
-
本文向大家介绍微信jssdk踩坑之签名错误invalid signature,包括了微信jssdk踩坑之签名错误invalid signature的使用技巧和注意事项,需要的朋友参考一下 最近做公众号网页开发,使用微信 jssdk 页面签名时 IOS 中一直报错,这才刚开始就被这只拦路虎拦住了,报错如下: 然而 Android 和开发者工具中好得很,没有任何问题: 既然提示 签名非法 ,那就是签名
-
本文向大家介绍uniapp微信小程序:key失效的解决方法,包括了uniapp微信小程序:key失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 uniapp 代码 编译到 微信小程序 貌似不支持 :key="item[urlKey]" 这种语法 解决方案: 使用computed就可以解决了 到此这篇关于uniapp微信小程序:key失效的解决方法的文章就介绍到这了,更多相关uniapp小程

