前端 - vue3请求时地址栏的地址和请求的地址拼接在一起了怎么解决?
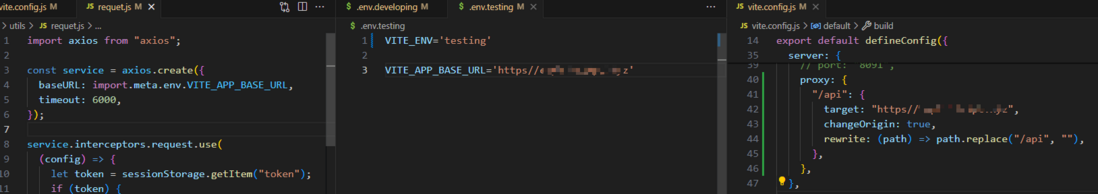
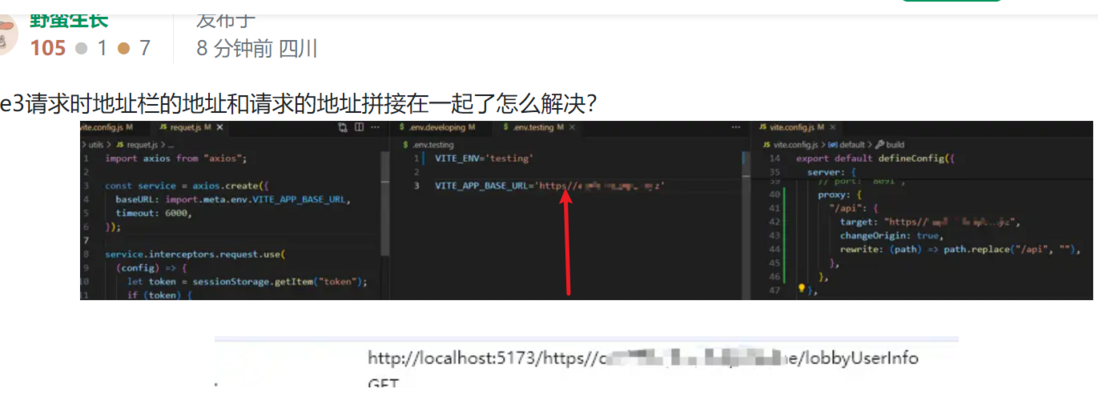
vue3请求时地址栏的地址和请求的地址拼接在一起了怎么解决?
![]()
共有1个答案
少个冒号

-
问题内容: 我想在我的应用程序中使用低端口(Spring Web上的SNMP陷阱接收器+ Tomcat7)。正如我之前在此线程将低端口绑定到Ubuntu Server上的Java程序中所告诉的那样,我收到了错误权限被拒绝。然后,我将tomcat7用户组更改为root。但是之后,我得到了java.net.BindException:无法分配请求的地址错误。对于我尝试的每个端口(低端口或高端口),我总
-
我想在我的应用程序中使用低端口(SpringwebTomcat7上的SNMP陷阱接收器)。正如我之前在Ubuntu服务器上的这个线程Binding Low Port to Java Program中所说的,我得到了一个错误Permission denied。然后我将tomcat7用户组更改为root。但在那之后,我得到了java.net。BindException:无法分配请求的地址错误。对于我尝
-
import { Address } from 'feui'; import ChinaAddressV3 from 'feui/packages/utils/mock/china_address_v3.json' components: { [Address.name]: Address }, data () { return { value: [], a
-
import { Actionsheet } from 'feui'; components: { [Actionsheet.name]: Actionsheet } data() { return { show1: false, show2: false, show3: false, show4: false, headerSlot: ti
-
Vue2.x 的老项目,vue-router mode 从 hash 改成 history, ip 页面的 / 页面正常显示, /login 页面提示 GET /login 404 和线上部署的项目 nginx 配置成 hash 一样, 我不记得 webpeack 的代理配置还影响这个? 有哪位大佬能解惑一下? 注意!是本地环境!线上环境我直接搜现成的答案就好了 AI 说的很棒,然而并不成功 ..
-
问题内容: 当我尝试设置套接字服务器时,出现错误消息: 整个代码是最简单的: 我100%确定端口已转发,Windows防火墙已关闭。什么都不会阻塞端口9999。还有什么会出错? 问题答案: 正如其他人指出的那样,这很可能与使用port的另一个进程有关。在Windows上,运行以下命令: 并且它应该列出任何阻塞端口的内容。当然,您必须去手动在Task Manager中杀死那些程序。如果仍然无法解决问

