前端 - Vue-router history 模式地址请求提示 404 ?
Vue2.x 的老项目,vue-router mode 从 hash 改成 history,
ip 页面的 / 页面正常显示,
/login 页面提示 GET /login 404
和线上部署的项目 nginx 配置成 hash 一样,
我不记得 webpeack 的代理配置还影响这个?
有哪位大佬能解惑一下?
注意!是本地环境!线上环境我直接搜现成的答案就好了
AI 说的很棒,然而并不成功 ....
以前 vue-cli 的时候没有注意本地环境的代理配置还需要额外修改的 ...
我先去用 vue-cli 重新构建一个看看吧
共有3个答案
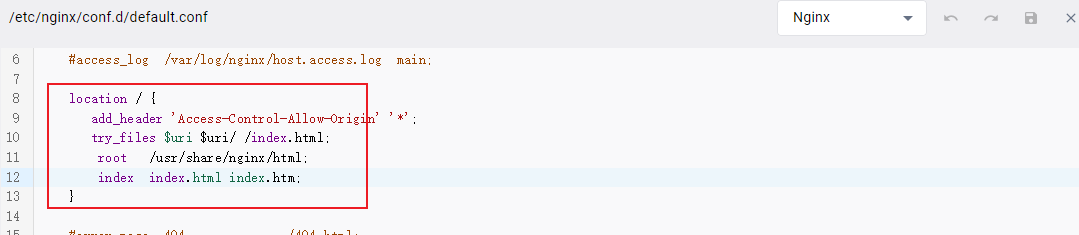
nginx配置一下
配置文件在etc/nginx/nginx.conf
需要在Nginx中修改一下配置文件。这个在 vue-router 的文档中有说明的
�� HTML5 History 模式 | Vue Router
当你使用 history 模式时,URL 就像正常的 url,例如
http://yoursite.com/user/id,也好看!不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问
http://oursite.com/user/id就会返回 404,这就不好看了。所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个
index.html页面,这个页面就是你 app 依赖的页面。
# nginxlocation / { try_files $uri $uri/ /index.html;}在 Vue.js 中,当你使用 vue-router 并将其模式设置为 history,URL 将不再包含 #,并且会尝试直接访问服务器上的对应路径。这意味着服务器需要被配置为对所有未知路径返回你的 Vue 应用的 index.html 文件,以便 Vue 路由器可以接管并显示正确的组件。
你遇到的问题是,当你尝试访问 /login 页面时,服务器返回了 404 错误。这是因为服务器不知道 /login 路径,并且没有配置为返回 index.html 文件。
要解决这个问题,你需要在你的服务器上进行配置。如果你正在使用 nginx,你需要修改 nginx 的配置,以便在找不到文件或目录时返回 index.html。以下是一个示例配置:
server { listen 80; server_name example.com; location / { root /path/to/your/vue/app/dist; try_files $uri $uri/ /index.html; }}这里的关键是 try_files 指令,它告诉 nginx 首先尝试返回请求的文件或目录,如果找不到,就返回 /index.html。
此外,如果你的项目是通过 webpack-dev-server 运行的,你也需要确保它配置为支持 history 模式。这通常在 webpack 的配置文件中完成,如下:
devServer: { historyApiFallback: true}historyApiFallback` 选项告诉 webpack-dev-server 在找不到文件时返回 index.html。
最后,确保你的 Vue 路由器配置正确,并且你的所有路由都被正确定义。
希望这能帮助你解决问题!如果你还有其他问题,请随时提问。
-
1。这个是在本地环境遇到的!本地环境,Nginx 的配置我懂 2。参数修改 mode: hash -> history 3。localhost:8888 这个地址能看到登录页,localhost:8888/login,被识别为接口 404 4。localhost:8888/#/login 能看到登录页 5。vue-router: 3.1.6 有大佬知道怎么回事吗? 我记得 Vue 的 hash 和
-
vue3请求时地址栏的地址和请求的地址拼接在一起了怎么解决?
-
我第一次用vue router history模式,build打包输出后,放到nginx指向的目录,能访问到首页,但是从首页访问其他页面,就显示404了,有知道是什么回事的大佬请解惑一下,谢谢啦。
-
80386在实地址模式下报告的异常与保护模式大不相同。表14-1详细描述了实地址模式异常。
-
vue项目打包上线之后 请求地址错乱 不知道啥问题
-
问题内容: 我想在我的应用程序中使用低端口(Spring Web上的SNMP陷阱接收器+ Tomcat7)。正如我之前在此线程将低端口绑定到Ubuntu Server上的Java程序中所告诉的那样,我收到了错误权限被拒绝。然后,我将tomcat7用户组更改为root。但是之后,我得到了java.net.BindException:无法分配请求的地址错误。对于我尝试的每个端口(低端口或高端口),我总

