《vue》专题
-
 JavaScript的Vue.js库入门学习教程
JavaScript的Vue.js库入门学习教程本文向大家介绍JavaScript的Vue.js库入门学习教程,包括了JavaScript的Vue.js库入门学习教程的使用技巧和注意事项,需要的朋友参考一下 Vue是一个小巧轻便的javascript库。它有一个简单易懂的API,能够让开发者在开发web应用的时候更加简易便捷。实际上,一直让Vue引以为豪的是它的便捷性、执行力、灵活性。 这篇教程的目的就是通过一些例子,让你能够概览一些基本的概念
-
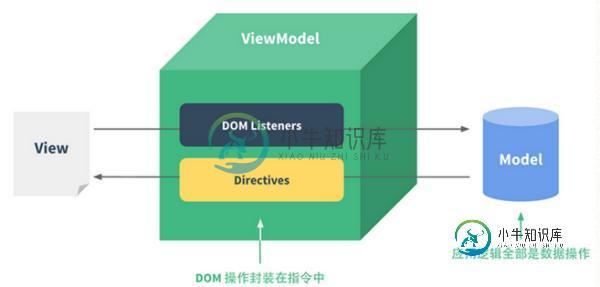
JavaScript的MVVM库Vue.js入门学习笔记
本文向大家介绍JavaScript的MVVM库Vue.js入门学习笔记,包括了JavaScript的MVVM库Vue.js入门学习笔记的使用技巧和注意事项,需要的朋友参考一下 一、v-bind 缩写 二、v-on 缩写 三、过滤器 四、条件渲染 五、列表渲染 for 数组变动检测 Vue.js 包装了被观察数组的变异方法,故它们能触发视图更新。被包装的方法有:push(), pop(), shif
-
vue结合axios与后端进行ajax交互的方法
本文向大家介绍vue结合axios与后端进行ajax交互的方法,包括了vue结合axios与后端进行ajax交互的方法的使用技巧和注意事项,需要的朋友参考一下 以前vue官方推荐的ajax库是vue-resource, 现在改为axios axios的github仓库 实现的效果: 异步请求 页面异步发出get请求获取数据,提交表单异步post数据到服务端 客户端 客户端代码 代码解析: 服务端
-
 vue.js动画中的js钩子函数的实现
vue.js动画中的js钩子函数的实现本文向大家介绍vue.js动画中的js钩子函数的实现,包括了vue.js动画中的js钩子函数的实现的使用技巧和注意事项,需要的朋友参考一下 在transition中还可以通过设置javascript钩子函数,实现自定义动画效果。 以实现击球效果为例: 击球 代码解析: 完整代码 最终效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 使用Bootstrap和Vue实现用户信息的编辑删除功能
使用Bootstrap和Vue实现用户信息的编辑删除功能本文向大家介绍使用Bootstrap和Vue实现用户信息的编辑删除功能,包括了使用Bootstrap和Vue实现用户信息的编辑删除功能的使用技巧和注意事项,需要的朋友参考一下 使用Bootstrap实现简单的布局,并结合Vue进行用户信息的编辑删除等功能,代码如下 实现效果如下,因为只是简单的实现编辑删除的功能,因此密码就直接显示在表格中,没有进行加密显示 整体布局界面 用户信息编辑后添加 删除数
-
适用于 Vue 的播放器组件Vue-Video-Player操作
本文向大家介绍适用于 Vue 的播放器组件Vue-Video-Player操作,包括了适用于 Vue 的播放器组件Vue-Video-Player操作的使用技巧和注意事项,需要的朋友参考一下 如果h5的标签<vedio>不能满足你的需求,那就用这个组件Vue-Video-Player吧,也许可以覆盖到你的需求。 配置参数: 具体使用自行查阅,附上链接 https://www.npmjs.com/p
-
Vue中使用JsonView来展示Json树的实例代码
本文向大家介绍Vue中使用JsonView来展示Json树的实例代码,包括了Vue中使用JsonView来展示Json树的实例代码的使用技巧和注意事项,需要的朋友参考一下 前两天干活儿有个需求,在前端需要展示可折叠的Json树,供开发人员查看,这里采用JsonView组件来实现,它是一款用于展示Json的Vue组件,支持大体积的Json文件快速解析渲染,下面记录一下实现过程。 1.首先先下载好Js
-
Vue 数据绑定的原理分析
本文向大家介绍Vue 数据绑定的原理分析,包括了Vue 数据绑定的原理分析的使用技巧和注意事项,需要的朋友参考一下 原理 其实原理很简单,就是拦截了Object的get/set方法,在对数据进行set(obj.aget=18)时去重现渲染视图 实现方式有两种 方式1 定义了同名的get/set就相当于定义了age 为了让test不显示多余的变量,可以把_age定义在外部 方式2 使用这种方式完美的
-
Vue 使用iframe引用html页面实现vue和html页面方法的调用操作
本文向大家介绍Vue 使用iframe引用html页面实现vue和html页面方法的调用操作,包括了Vue 使用iframe引用html页面实现vue和html页面方法的调用操作的使用技巧和注意事项,需要的朋友参考一下 当我们需要在vue中使用其他模块或者其他地方的一些html页面功能时,我们可以使用iframe去引用html页面,实现他们的交互 首先我们可以再vue页面中使用标签引用html页面
-
Vue指令实现OutClick的示例
本文向大家介绍Vue指令实现OutClick的示例,包括了Vue指令实现OutClick的示例的使用技巧和注意事项,需要的朋友参考一下 原始实现 下面是两种常见的模态框的实现方式 方案一:默认 click 都是放在冒泡阶段,只要在内容区域上添加 click 的阻止冒泡即可 方案二:通过代码判断点击触发的 DOM 是否在内容区域内 指令实现 上面的代码可以解决全屏的模态框点击外部区域关闭。但是还有一
-
浅谈vue在html中出现{{}}的原因及解决方式
本文向大家介绍浅谈vue在html中出现{{}}的原因及解决方式,包括了浅谈vue在html中出现{{}}的原因及解决方式的使用技巧和注意事项,需要的朋友参考一下 原因: 浏览器渲染机制,解析html结构 -> 加载外部脚本和样式表文件 -> 解析并执行脚本代码 -> 构造html dom模型 -> 加载图片等外部文件 -> 页面加载完毕。 初始化vue的js写在页面底部,也就是最后才执行js脚本
-
 Vue2递归组件实现树形菜单
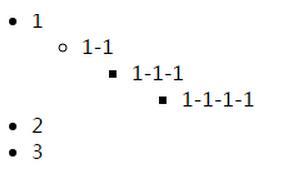
Vue2递归组件实现树形菜单本文向大家介绍Vue2递归组件实现树形菜单,包括了Vue2递归组件实现树形菜单的使用技巧和注意事项,需要的朋友参考一下 今天看了老长时间递归组件,官方给的教程太简便了,根本看不出到底怎么用。于是自己查网摸索了一下,这儿只把核心思想写出来。 效果如下图,点击后打开二级菜单,再点击后打开三级。 由于每次递归组件,就相当于实例化了一次组件。所有写在组件data中的值都是该组件专属的。 树状结构: 我
-
 Vue一个案例引发的递归组件的使用详解
Vue一个案例引发的递归组件的使用详解本文向大家介绍Vue一个案例引发的递归组件的使用详解,包括了Vue一个案例引发的递归组件的使用详解的使用技巧和注意事项,需要的朋友参考一下 今天我们继续使用 Vue 的撸我们的实战项目,只有在实战中我们才会领悟更多,光纸上谈兵然并卵,继上篇我们的 《Vue一个案例引发的动态组件与全局事件绑定总结》 之后,今天来聊一聊我们如何在项目中使用递归组件。 信息的分类展示列表 这次我们主要是实现一个信息的分
-
vue递归组件实战之简单树形控件实例代码
本文向大家介绍vue递归组件实战之简单树形控件实例代码,包括了vue递归组件实战之简单树形控件实例代码的使用技巧和注意事项,需要的朋友参考一下 1、递归组件-简单树形控件预览及问题 在编写树形组件时遇到的问题: 组件如何才能递归调用? 递归组件点击事件如何传递? 2、树形控件基本结构及样式 3、组件目录及数据结构 目录结构 vue-tree VueTree.vue TreeItem.vue 树
-
vue 递归组件的简单使用示例
本文向大家介绍vue 递归组件的简单使用示例,包括了vue 递归组件的简单使用示例的使用技巧和注意事项,需要的朋友参考一下 前言 递归 相信很多同学已经不陌生了,算法中我们经常用递归来解决问题。比如经典的:从一个全为数字的数组中找出其中相加能等于目标数的组合。思路也不难,循环数组取值,不断递归相加,直到满足目标数条件。递归虽然能解决大部分,但弊处在于,很容易写出死循环的代码,导致爆栈。下面以我实际
