《vue》专题
-
Vue实现自带的过滤器实例
本文向大家介绍Vue实现自带的过滤器实例,包括了Vue实现自带的过滤器实例的使用技巧和注意事项,需要的朋友参考一下 一 过滤器写法 二 Vue自带的过滤器:capitalize 功能:首字母大写 上面代码输出:Abc 三 Vue自带的过滤器:uppercase 功能:全部大写 上面代码输出:ABC 四 Vue自带的过滤器:uppercase 功能:全部小写 上面代码输出:abc 五 Vue自带
-
详解Vue方法与事件
本文向大家介绍详解Vue方法与事件,包括了详解Vue方法与事件的使用技巧和注意事项,需要的朋友参考一下 一 vue方法实现 二 方法传参 三 vue访问原生 DOM 事件 注意用$event获取 四 事件修饰符 本文下载:vue-click_jb51.rar 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
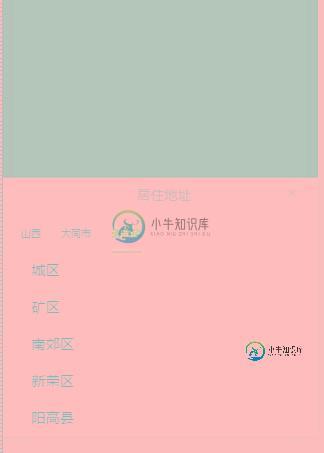
 vue.js模仿京东省市区三级联动的选择组件实例代码
vue.js模仿京东省市区三级联动的选择组件实例代码本文向大家介绍vue.js模仿京东省市区三级联动的选择组件实例代码,包括了vue.js模仿京东省市区三级联动的选择组件实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 在最近的工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,下面话不多说了,来一起看看详细的介绍吧。 显示效果如下:
-
 vue2.0+webpack环境的构造过程
vue2.0+webpack环境的构造过程本文向大家介绍vue2.0+webpack环境的构造过程,包括了vue2.0+webpack环境的构造过程的使用技巧和注意事项,需要的朋友参考一下 本文给大家介绍vue2.0+webpack环境构造过程。 1.首先新建一个目录vue-wkdemo,这是我们的项目目录。执行 npm init 命令生成package.json文件。执行npm init之后,会提示你填写一些项目的信息,一直回车默认就好
-
vue2中filter()的实现代码
本文向大家介绍vue2中filter()的实现代码,包括了vue2中filter()的实现代码的使用技巧和注意事项,需要的朋友参考一下 vue2.0里,不再有自带的过滤器,需要自己定义过滤器。定义的方法如下: 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数。 完整代码如下: 输出结果为: 以上所述是小编给大家介绍的vue2中filter()的实现代码,希望对大家有所帮助,如果大家
-
vue子父组件通信的实现代码
本文向大家介绍vue子父组件通信的实现代码,包括了vue子父组件通信的实现代码的使用技巧和注意事项,需要的朋友参考一下 之前在用vue写子父组件通信的时候,老是遇到问题!!! 子组件传值给父组件: 子组件:通过emit方法给父组件传值,这里的upparent是父组件要定义的方法 模板: 在data中定义:switchStatus = true; 方法: 父组件:模板:
-
Vue.JS是否可以与AJAX http调用一起使用?
问题内容: 我正在尝试通过HTML执行以下操作: 基本上用户按下登录按钮,就会调用onLogin方法,该方法会将帖子发送到我的API。帖子工作正常,我确实在.then()承诺中得到了答复。 但是,尝试执行类似的操作并不会以我期望用户登录时HTML会执行的操作来更新DOM。 当我在promise中收到响应并且找不到“ vm”实例时,可能是我处于某种后台线程(对不起,这里是移动开发人员)? 谢谢 问题
-
谈谈vue的生命周期?
本文向大家介绍谈谈vue的生命周期?相关面试题,主要包含被问及谈谈vue的生命周期?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三
-
如何通过jQuery AJAX调用更新VueJS实例的数据?
问题内容: 我有一个带有一些数据的VueJS实例: 在我的HTML中,我还有: 因此,在填充该字段之后,将触发我的实例的方法。 发生的事情是: 在字段更改时被调用(确定) AJAX调用经过成功,我看到都在控制台上的预期输出和(OK) 但 不会在VueJS实例中更新。 我可以看到它没有被更新,因为依赖它的代码的其他部分看不到它。我还检查了VueJS Chrome插件,除以外的所有变量均已正确设置(包
-
如何在初始vue.js / vue-router加载时加载所有服务器端数据?
问题内容: 我目前正在使用WordPress REST API和vue-router在小型单页网站上的页面之间进行转换。但是,当我使用REST API对服务器进行AJAX调用时,数据将加载,但仅在页面已呈现之后才加载。 该VUE路由器文档提供了深入了解在关于如何前和导航到各航线后加载数据,但我想知道如何加载在初始页面加载的所有路线和页面数据,绕过需要每个负载数据激活路线的时间。 请注意,我正在将数
-
Vue.js-如何正确监视嵌套数据
问题内容: 我正在尝试了解如何正确观察道具的一些变化。我有一个父组件(.vue文件),它从ajax调用接收数据,将数据放入对象中,并通过v- for指令使用它来呈现某些子组件,以下是我的实现的简化: …然后在标签内: 项目对象是这样的: 现在,在我的孩子“玩家”组件中,我试图观察任何Item的属性变化,并使用: 它有效,但是对我来说似乎有点棘手,我想知道这是否是正确的方法。我的目标是每次更改或获取
-
从组件外部调用Vue.js组件方法
问题内容: 假设我有一个具有子组件的主Vue实例。是否可以从Vue实例外部完全调用属于这些组件之一的方法? 这是一个例子: 因此,当我单击内部按钮时,该方法绑定到其click事件,因此将被调用。无法将事件绑定到外部按钮,我正在使用jQuery监听其单击事件,因此我需要其他一些调用方法。 编辑 看来这可行: 但是,这不是一个好的解决方案,因为我是通过子数组中的索引来引用该组件的,而对于许多组件而言,
-
vue组件某个属性连续更改多次,会渲染几次,为什么?
本文向大家介绍vue组件某个属性连续更改多次,会渲染几次,为什么?相关面试题,主要包含被问及vue组件某个属性连续更改多次,会渲染几次,为什么?时的应答技巧和注意事项,需要的朋友参考一下 vue组件某个属性连续更改多次,会渲染几次,为什么? 作者:zharthur
-
你有在vue中使用过worker吗?用它解决什么问题?
本文向大家介绍你有在vue中使用过worker吗?用它解决什么问题?相关面试题,主要包含被问及你有在vue中使用过worker吗?用它解决什么问题?时的应答技巧和注意事项,需要的朋友参考一下 你有在vue中使用过worker吗?用它解决什么问题?
-
vue中mixins和extends有什么区别?
本文向大家介绍vue中mixins和extends有什么区别?相关面试题,主要包含被问及vue中mixins和extends有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 extend用于创建vue实例 mixins可以混入多个mixin, extends只能继承一个,mixins类似于面向切面的编程(AOP),extends类似于面向对象的编程, 优先级Vue.extend>extend
