《vue》专题
-
 简单学习5种处理Vue.js异常的方法
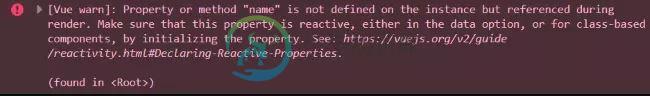
简单学习5种处理Vue.js异常的方法本文向大家介绍简单学习5种处理Vue.js异常的方法,包括了简单学习5种处理Vue.js异常的方法的使用技巧和注意事项,需要的朋友参考一下 错误大全 为了测试各种异常处理技巧,我故意触发三种类型的错误。 第一种:引用一个不能存在的变量: 上述代码运行后不会抛出错误,但是在控制台会有[Vue warn]消息。 你可以在Codepen查看例子完整代码。 第二种:将变量绑定到一个被计算出来的属性,计算的
-
 解决微信浏览器缓存站点入口文件(IIS部署Vue项目)
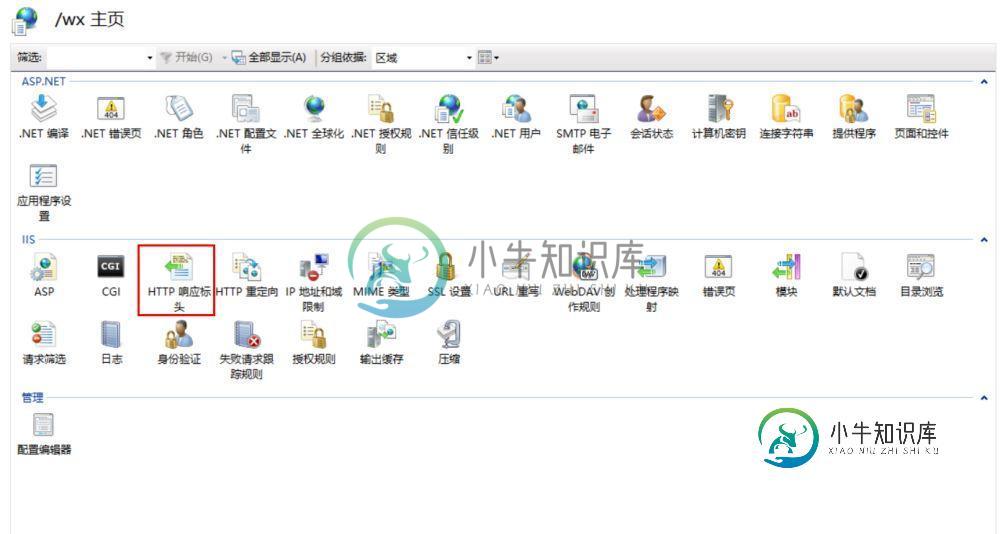
解决微信浏览器缓存站点入口文件(IIS部署Vue项目)本文向大家介绍解决微信浏览器缓存站点入口文件(IIS部署Vue项目),包括了解决微信浏览器缓存站点入口文件(IIS部署Vue项目)的使用技巧和注意事项,需要的朋友参考一下 最近开发的微信公众号项目中(项目采用Vue + Vux 构建,站点部署在IIS8.5上),遇到个非常奇葩的问题,发布站点内容后,通过微信打开网址发现是空白页面(后来验证是微信浏览器缓存了入口文件-index.html,顾之前版本
-
简单了解vue.js数组的常用操作
本文向大家介绍简单了解vue.js数组的常用操作,包括了简单了解vue.js数组的常用操作的使用技巧和注意事项,需要的朋友参考一下 数组的相关方法如下 1,锁定数组的长度(只读模式)[ Array.join() ] 2、将数组合并成字符串(返回字符串)[ Array.join() ] 3、返回逆序数组(倒叙排列数组)[ Array..reverse() ] 4、Array.sort()方法,返回排
-
简述vue-cli中chainWebpack的使用方法
本文向大家介绍简述vue-cli中chainWebpack的使用方法,包括了简述vue-cli中chainWebpack的使用方法的使用技巧和注意事项,需要的朋友参考一下 前言 在项目开发中我们难免碰到需要对webpack配置更改的情况,今天就主要来讲一下在vue.config.js中对一些配置的更改,简单介绍一下loader的使用;用configureWebpack简单的配置;用chainWeb
-
 vue实现中部导航栏布局功能
vue实现中部导航栏布局功能本文向大家介绍vue实现中部导航栏布局功能,包括了vue实现中部导航栏布局功能的使用技巧和注意事项,需要的朋友参考一下 接下来是中部导航栏。我们看到这里的头像动画,和中部导航栏定位都是跟鼠标滚动有关的。我们先将布局实现一下。这里是要求在页面上部分滚动范围内,导航栏一直在div的上部,随着鼠标的滚动而改变位置。到下部分滚动范围,导航栏就一直固定到页面的上部分。 这里需要注意两个地方 这里需要一个覆盖
-
 vue+vant实现商品列表批量倒计时功能
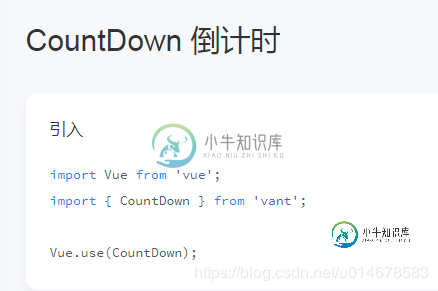
vue+vant实现商品列表批量倒计时功能本文向大家介绍vue+vant实现商品列表批量倒计时功能,包括了vue+vant实现商品列表批量倒计时功能的使用技巧和注意事项,需要的朋友参考一下 最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写 起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了 最开始写这个倒计时的时候没有考虑到使用当前服务器
-
vue获取dom元素注意事项
本文向大家介绍vue获取dom元素注意事项,包括了vue获取dom元素注意事项的使用技巧和注意事项,需要的朋友参考一下 vue想要获取dom元素的高,一般情况下我们都可以想到写在mounted函数里,即dom加载完再获取,但是结果并不如我们所想,又想到用一个 来获取,发现根本没用啊/。。 所以好的办法就是用一个setTimeout定时器,时间可以设为0,但是有时候生效,有时候不生效,还是加一个小的
-
解决vue项目获取dom元素宽高总是不准确问题
本文向大家介绍解决vue项目获取dom元素宽高总是不准确问题,包括了解决vue项目获取dom元素宽高总是不准确问题的使用技巧和注意事项,需要的朋友参考一下 dom元素内部内容是动态的,重置数据后直接获取宽高总是不准确: this.$refs.editor[0].offsetHeight; 原因:重置数据后获取dom元素宽高时,dom元素还未渲染完毕; 解决方法:利用Vue.nectTick(cal
-
 vue+elementUi 实现密码显示/隐藏+小图标变化功能
vue+elementUi 实现密码显示/隐藏+小图标变化功能本文向大家介绍vue+elementUi 实现密码显示/隐藏+小图标变化功能,包括了vue+elementUi 实现密码显示/隐藏+小图标变化功能的使用技巧和注意事项,需要的朋友参考一下 vue+elementUi 实现密码显示/隐藏+小图标变化(js一共三行代码,其中一行为了美观)...,先给大家展示下效果图,感觉不错可以参考实现代码。 【效果图】 【html】 【js】 ps:下面看下vue+
-
vue-cli3+typescript新建一个项目的思路分析
本文向大家介绍vue-cli3+typescript新建一个项目的思路分析,包括了vue-cli3+typescript新建一个项目的思路分析的使用技巧和注意事项,需要的朋友参考一下 最近在用vue搭一个后台管理的单页应用的demo,因为之前只用过vue-cli2+javascript进行开发,而vue-cli3早在去年8月就已经发布,并且对于typescript有了很好地支持。所以为了熟悉新技术
-
Vue 中可以定义组件模版的几种方式
本文向大家介绍Vue 中可以定义组件模版的几种方式,包括了Vue 中可以定义组件模版的几种方式的使用技巧和注意事项,需要的朋友参考一下 前端组件化开发已经是一个老生常谈的话题了,组件化让我们的开发效率以及维护成本带来了质的提升。 当然因为现在的系统越来越复杂庞大,所以开发与维护成本就变得必须要考虑的问题,因此滋生出了目前的三大前端框架 Vue、Angular、React。 那今天我们就来看看 Vu
-
 vue实现多级菜单效果
vue实现多级菜单效果本文向大家介绍vue实现多级菜单效果,包括了vue实现多级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本次记录基于iview3框架实现多级菜单+vue router实现页面切换 方法一: 使用Tree 树形控件,官方文档 以官方demo为例,数据中添加URL属性,用于路由跳转,正式项目中该tree控件的数据由后端给出,需要注意的是后端给出的URL跳转地址最前一定要看清有没有"/" ,如果没有
-
vue.js实现三级菜单效果
本文向大家介绍vue.js实现三级菜单效果,包括了vue.js实现三级菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue.js实现三级菜单的具体代码,供大家参考,具体内容如下 html部分 js部分 css部分 更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 以上就是本文的全部
-
 vue.js实现只能输入数字的输入框
vue.js实现只能输入数字的输入框本文向大家介绍vue.js实现只能输入数字的输入框,包括了vue.js实现只能输入数字的输入框的使用技巧和注意事项,需要的朋友参考一下 在菜鸟教程里,看了vue.js的教程,看完后,练练手,就试着实现了只能输入数字的输入框。在之前的博客里,用jquery也实现了这样的功能,这里用vue.js来实现,把实现的过程记录下来 如果只是一个输入框,要实现就非常的简单了,输入框的内容和数据绑定,给数据加一个
-
Vue数字输入框组件的使用方法
本文向大家介绍Vue数字输入框组件的使用方法,包括了Vue数字输入框组件的使用方法的使用技巧和注意事项,需要的朋友参考一下 最近在通过《Vue.js实战》系统学习Vue,虽然在项目中已多次使用Vue进行开发,但是对于一些非常基础性的知识点还不是很了解,因此这次通过结合数字输入框组件实战来谈谈简单的组件开发。 源代码:数字输入框组件 项目整体结构 ├── src 项目代码 │ ├── common
