《vue》专题
-
vue中,在本地缓存中读写数据的方法
本文向大家介绍vue中,在本地缓存中读写数据的方法,包括了vue中,在本地缓存中读写数据的方法的使用技巧和注意事项,需要的朋友参考一下 1.安装good-storage插件 2.读/写的方法 common/js/cache.js: 3.数据用vuex传递 在store/actions.js中写入数据: 4.组件中调用vuex 以上这篇vue中,在本地缓存中读写数据的方法就是小编分享给大家的全部内容
-
 vue2.x集成百度UEditor富文本编辑器的方法
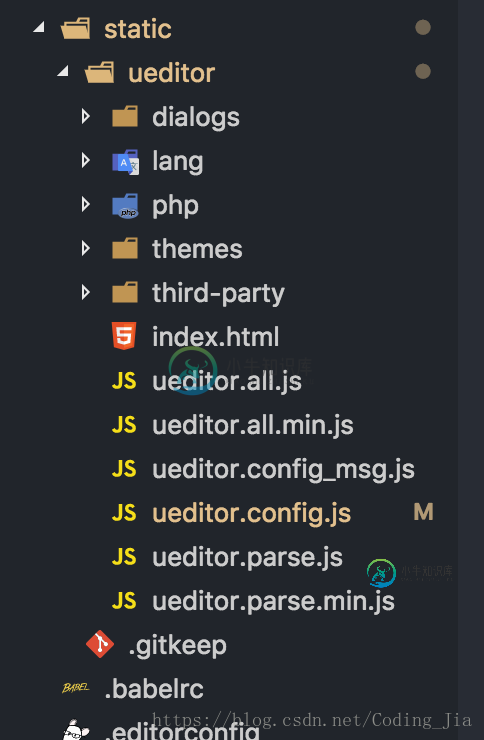
vue2.x集成百度UEditor富文本编辑器的方法本文向大家介绍vue2.x集成百度UEditor富文本编辑器的方法,包括了vue2.x集成百度UEditor富文本编辑器的方法的使用技巧和注意事项,需要的朋友参考一下 最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记
-
vue forEach循环数组拿到自己想要的数据方法
本文向大家介绍vue forEach循环数组拿到自己想要的数据方法,包括了vue forEach循环数组拿到自己想要的数据方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: vue 中标签里循环使用v-for,方法里面循环使用forEach。 以上这篇vue forEach循环数组拿到自己想要的数据方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 vue v-model实现自定义样式多选与单选功能
vue v-model实现自定义样式多选与单选功能本文向大家介绍vue v-model实现自定义样式多选与单选功能,包括了vue v-model实现自定义样式多选与单选功能的使用技巧和注意事项,需要的朋友参考一下 这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的。 想起昨晚的flag,我就想直接用demo上手吧,一举两得 谁想到我好不容易快做完了,v-model在小程序中不起作用! 来不及研究为什么,我先直接在原来项目上
-
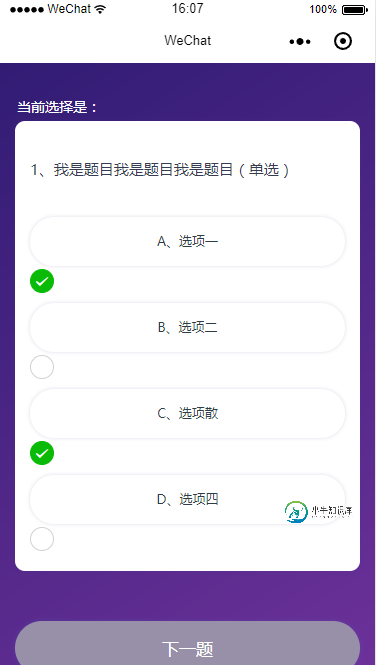
 vue实现自定义多选与单选的答题功能
vue实现自定义多选与单选的答题功能本文向大家介绍vue实现自定义多选与单选的答题功能,包括了vue实现自定义多选与单选的答题功能的使用技巧和注意事项,需要的朋友参考一下 本来实现多选单选这个功能,vue组件中在表单方面提供了一个v-model指令,非常的善解“猿”意, 能把我们的多选单选功能很完美的且很强大得双向绑定起来,实现多选单选任意选根本不在话下。 但是,凡事都有一个但是! 但是奈何这个项目设计稿的缘故,使用原生的表单组件是
-
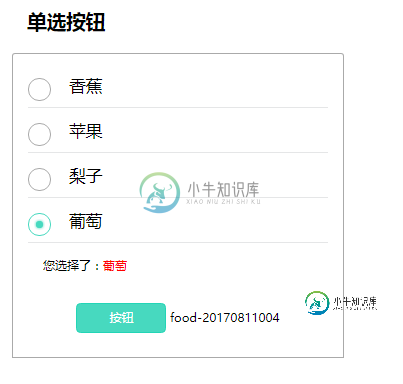
 vue实现单选和多选功能
vue实现单选和多选功能本文向大家介绍vue实现单选和多选功能,包括了vue实现单选和多选功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现单选和多选功能的具体代码,供大家参考,具体内容如下复制代码 vue实现多选功能 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
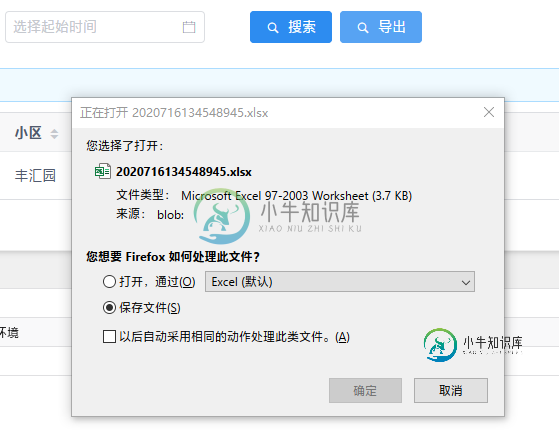
 vue使用axios实现excel文件下载的功能
vue使用axios实现excel文件下载的功能本文向大家介绍vue使用axios实现excel文件下载的功能,包括了vue使用axios实现excel文件下载的功能的使用技巧和注意事项,需要的朋友参考一下 前端VUE页面上的导出或者下载功能,一般是调用后端的一个接口,由接口生成excel,word这些文件的流信息,返回给vue,然后由vue去构建下载的动作,这边整理了一下,封装了一下,方便以后复用。 封装一个download文件 使用年月日时
-
Vue中util的工具函数实例详解
本文向大家介绍Vue中util的工具函数实例详解,包括了Vue中util的工具函数实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue中util的工具函数,下面通过实例代码给大家介绍的非常详细,具体代码如下所示: 总结 以上所述是小编给大家介绍的Vue中util的工具函数实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
详解从vue-loader源码分析CSS Scoped的实现
本文向大家介绍详解从vue-loader源码分析CSS Scoped的实现,包括了详解从vue-loader源码分析CSS Scoped的实现的使用技巧和注意事项,需要的朋友参考一下 虽然写了很长一段时间的Vue了,对于CSS Scoped的原理也大致了解,但一直未曾关注过其实现细节。最近在重新学习webpack,因此查看了vue-loader源码,顺便从vue-loader的源码中整理CSS S
-
详解VUE自定义组件中用.sync修饰符与v-model的区别
本文向大家介绍详解VUE自定义组件中用.sync修饰符与v-model的区别,包括了详解VUE自定义组件中用.sync修饰符与v-model的区别的使用技巧和注意事项,需要的朋友参考一下 .sync修饰组件 v-model修饰组件 区别只能自己慢慢体会,个人感觉 .sync用法灵活,而v-model只能接受prop名为为value的值. 两者都需要手动触发$emit方法. 以上就是本文的全部内容,
-
vue结合el-upload实现腾讯云视频上传功能
本文向大家介绍vue结合el-upload实现腾讯云视频上传功能,包括了vue结合el-upload实现腾讯云视频上传功能的使用技巧和注意事项,需要的朋友参考一下 起因 根据需求要实现一个视频上传功能,之前采用七牛云上传,小点视频没问题,大体积视频比如600M左右,再考虑到网速等其他原因就会花费半个小时左右。 后来分析到不仅要考虑上传时间的问题,更重要的是要考虑用户使用4G 网络的情况,考虑用户的
-
vue之数据交互实例代码
本文向大家介绍vue之数据交互实例代码,包括了vue之数据交互实例代码的使用技巧和注意事项,需要的朋友参考一下 vue中的交互(ajax,jsonp) vue中也存在像ajax和jsonp的数据交互,实现向服务器获取数据,但是他本身框架当中没有这样的方法,需要一个新的小东西叫vue-resouce.js 地址:https://github.com/pagekit/vue-resource/blob
-
利用vue-i18n实现多语言切换效果的方法
本文向大家介绍利用vue-i18n实现多语言切换效果的方法,包括了利用vue-i18n实现多语言切换效果的方法的使用技巧和注意事项,需要的朋友参考一下 前言 有些项目我们需要支持多种语言切换,满足国际化需求。 vue-i18n是一个vue插件,主要作用就是让项目支持国际化多语言,使用方便快捷,能很轻松的将我们的项目国际化。本文主要介绍使用vue-i18n实现切换中英文效果。 安装vue-i18n
-
Vue切换div显示隐藏,多选,单选代码解析
本文向大家介绍Vue切换div显示隐藏,多选,单选代码解析,包括了Vue切换div显示隐藏,多选,单选代码解析的使用技巧和注意事项,需要的朋友参考一下 切换div显示隐藏 1)单个item下的部分dom结构,显示或隐藏切换,不会修改其它同级dom的显示/隐藏 template dom结构 script js less 样式 2)单个item,显示或隐藏切换,会修改其它同级dom的显示/隐藏。利用v
-
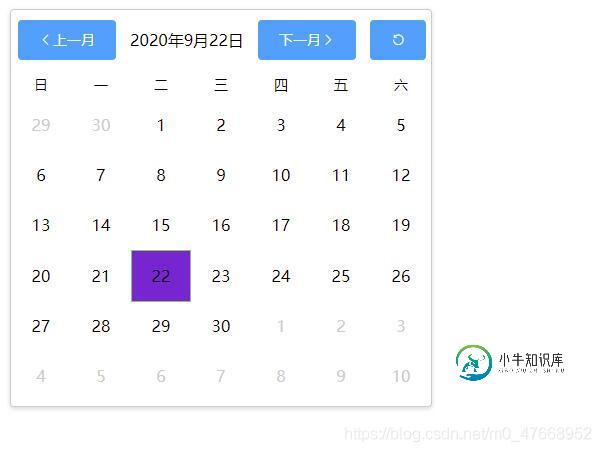
 vue+elementUI实现简单日历功能
vue+elementUI实现简单日历功能本文向大家介绍vue+elementUI实现简单日历功能,包括了vue+elementUI实现简单日历功能的使用技巧和注意事项,需要的朋友参考一下 vue+elementUI简单的实现日历功能,供大家参考,具体内容如下 ## javascript 完成后的效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
