《遍历》专题
-
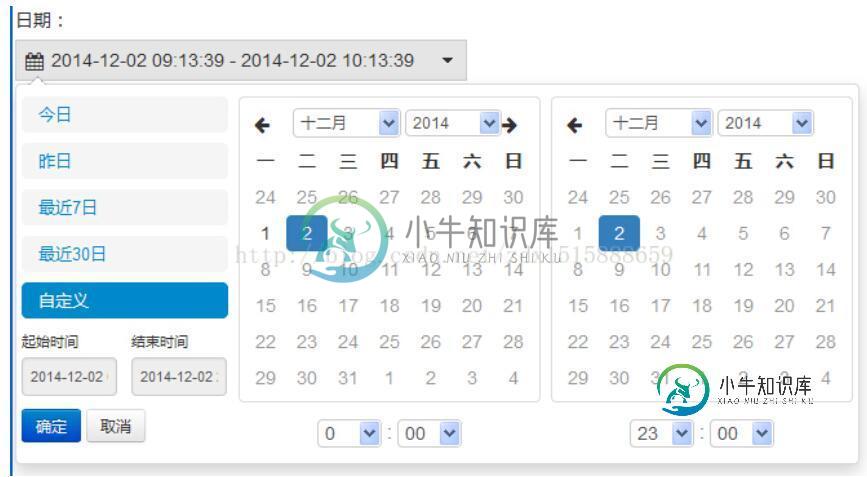
 bootstrap daterangepicker双日历时间段选择控件详解
bootstrap daterangepicker双日历时间段选择控件详解本文向大家介绍bootstrap daterangepicker双日历时间段选择控件详解,包括了bootstrap daterangepicker双日历时间段选择控件详解的使用技巧和注意事项,需要的朋友参考一下 双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最
-
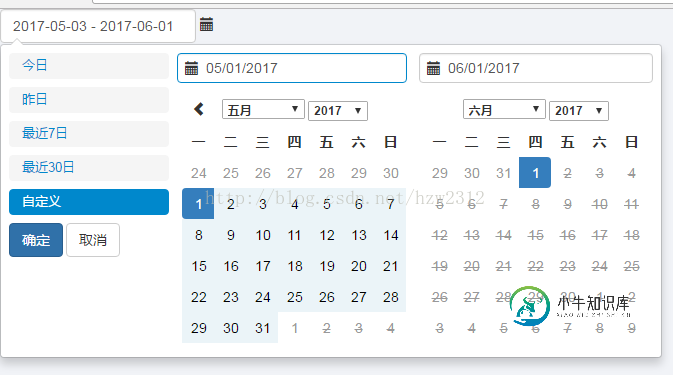
 BootStrap daterangepicker 双日历控件
BootStrap daterangepicker 双日历控件本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
-
数据模型和数据库的历史
本文向大家介绍数据模型和数据库的历史,包括了数据模型和数据库的历史的使用技巧和注意事项,需要的朋友参考一下 数据模型的历史已有三代DBMS- 分层系统是第一代DBMS。第一代还带有CODASYL系统。他们两个都是在1960年代推出的。 第二代包括关系模型。EFCodd博士于1970年将其引入。 在第三代包括对象关系数据库管理系统和面向对象的数据库管理系统。 数据库的历史时间表如下所示- 基于文件的
-
 javascript实现2016新年版日历
javascript实现2016新年版日历本文向大家介绍javascript实现2016新年版日历,包括了javascript实现2016新年版日历的使用技巧和注意事项,需要的朋友参考一下 先看看效果图,效果比较简单: 具体代码: JavaScript代码
-
 Python发展简史 Python来历
Python发展简史 Python来历本文向大家介绍Python发展简史 Python来历,包括了Python发展简史 Python来历的使用技巧和注意事项,需要的朋友参考一下 Python是我喜欢的语言,简洁,优美,容易使用。前两天,我很激昂的向朋友宣传Python的好处。 听过之后,朋友问我:好吧,我承认Python不错,但它为什么叫Python呢? 我不是很确定:呃,似乎是一个电视剧的名字。 朋友又问:那你说的Guido是美国人
-
 微信小程序自定义带价格显示日历效果
微信小程序自定义带价格显示日历效果本文向大家介绍微信小程序自定义带价格显示日历效果,包括了微信小程序自定义带价格显示日历效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序自定义日历效果的具体代码,供大家参考,具体内容如下 JS代码: WXML代码 WXSS代码 moment.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序日历效果
微信小程序日历效果本文向大家介绍微信小程序日历效果,包括了微信小程序日历效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序日历效果的具体代码,供大家参考,具体内容如下 源码下载地址 项目需要一个日历功能,花了一天时间实现的微信小程序日历,js大小只有几k,引入了bootstrap字体图标(文件icon.wxss,该字体已经bootstrap字体图标需要的字体)看起来有80k,出去icon.
-
微信小程序日历组件使用方法详解
本文向大家介绍微信小程序日历组件使用方法详解,包括了微信小程序日历组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 这个日历采用小程序组件化开发,有兴趣的同学可以引用本组件(怎么引用不多赘述,自行去微信小程序开发api了解) wxml js wxss 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
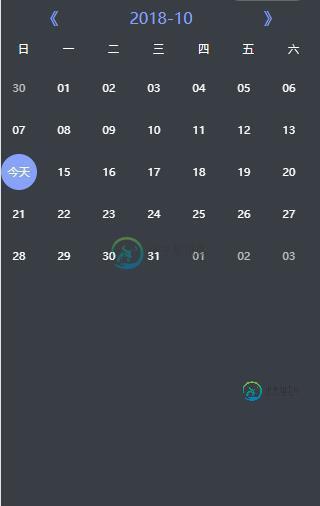
 微信小程序自定义可滑动日历界面
微信小程序自定义可滑动日历界面本文向大家介绍微信小程序自定义可滑动日历界面,包括了微信小程序自定义可滑动日历界面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序可滑动日历界面的具体代码,供大家参考,具体内容如下 参考某个博主的自定义控件做了一些改动,希望这篇博客能帮助需要的人。 WXML CSS JS 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 易语言设置月历只显示双月或单月的方法
易语言设置月历只显示双月或单月的方法本文向大家介绍易语言设置月历只显示双月或单月的方法,包括了易语言设置月历只显示双月或单月的方法的使用技巧和注意事项,需要的朋友参考一下 滚动月数属性 所属对象:月历 操作系统支持:Windows,数据类型:整数型; 将整数型数据赋值到指定对象的滚动月数属性中 语法:对象.滚动月数 = 整数型 应用对象:月历 例程 说明: 本属性规定在月历中,当按下滚动按钮改变当前显示的月份时,一次跳过的月份
-
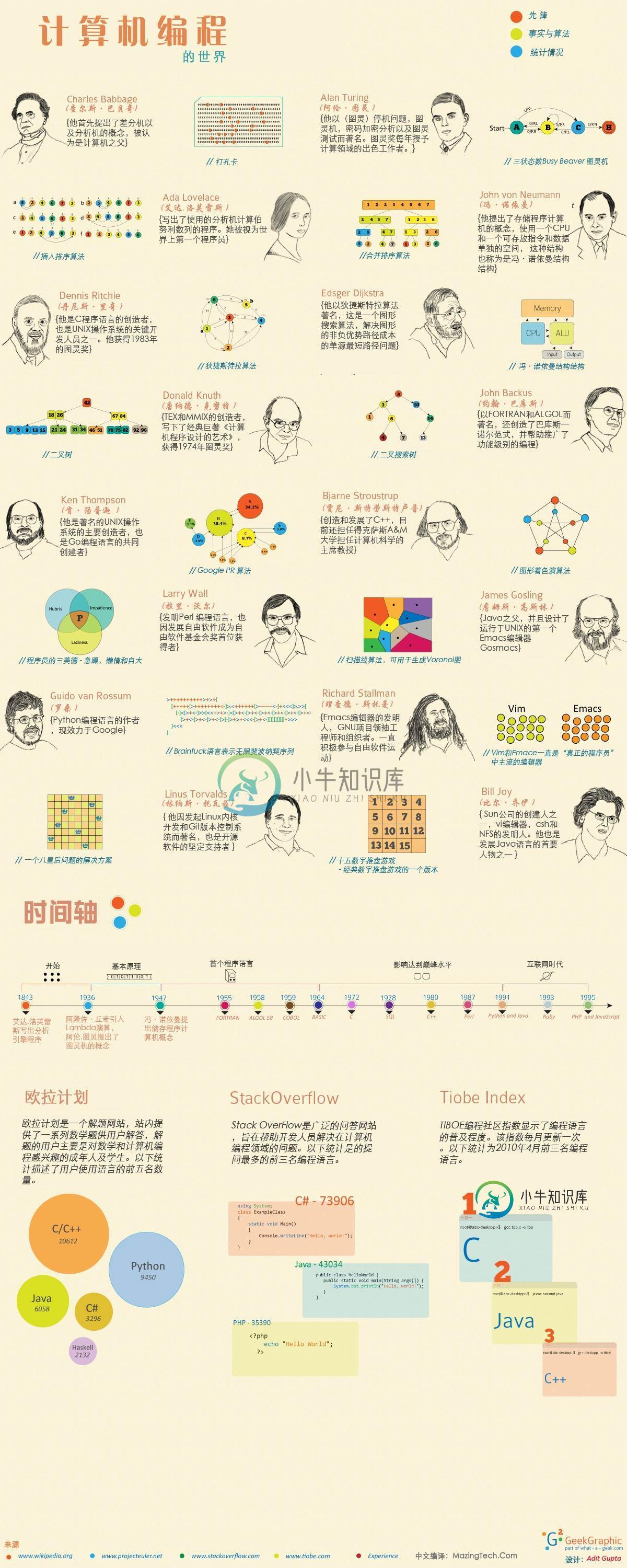
 一张图告诉你计算机编程语言的发展历史
一张图告诉你计算机编程语言的发展历史本文向大家介绍一张图告诉你计算机编程语言的发展历史,包括了一张图告诉你计算机编程语言的发展历史的使用技巧和注意事项,需要的朋友参考一下 这里记录的主要是一张图,设计者是Adit Gupta。图中显示编程领域的先驱,以及各种编程语言的历史。很具有吸引力。
-
批处理万年历实现代码(包括农历日期)
本文向大家介绍批处理万年历实现代码(包括农历日期),包括了批处理万年历实现代码(包括农历日期)的使用技巧和注意事项,需要的朋友参考一下 核心源码 以下是各计算部分算法: 计算星期: 基姆拉尔森计算公式 W= (d+2*m+3*(m+1)/5+y+y/4-y/100+y/400) mod 7 在公式中d表示日期中的日数+1,m表示月份数,y表示年数。 注意:在公式中有个与其他公式不同的地方: 把一月
-
 Android流式布局实现历史搜索记录功能
Android流式布局实现历史搜索记录功能本文向大家介绍Android流式布局实现历史搜索记录功能,包括了Android流式布局实现历史搜索记录功能的使用技巧和注意事项,需要的朋友参考一下 最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行)。在网上看到了一个不错的类库跟大家分享一下 首先在AndroidStudio简历一个工程项目导入module类库,我会把项目demo方法GitHub上 说
-
 PHP简单创建日历的方法
PHP简单创建日历的方法本文向大家介绍PHP简单创建日历的方法,包括了PHP简单创建日历的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP简单创建日历的方法。分享给大家供大家参考,具体如下: 运行结果如下图所示: 关于在线显示日期还可参考本站在线工具: 在线万年历日历 网页万年历日历 在线万年历黄历flash版 更多关于PHP相关内容感兴趣的读者可查看本站专题:《php日期与时间用法总结》、《PHP数学
-
与熊猫创建交易假期日历
问题内容: 我正在尝试使用熊猫创建交易日历。我能够基于USFederalHolidayCalendar创建一个cal实例。USFederalHolidayCalendar与交易日历不一致,因为交易日历不包括哥伦布日和退伍军人节。但是,交易日历包括耶稣受难日(不包括在USFederalHolidayCalendar中)。以下代码中除最后一行外的所有内容均有效: tradingCal实例似乎可以正常运
